什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分发内容的出口。
插槽分为单个插槽,具名插槽,还有作用域插槽,前两种比较简单这里就不赘述了,今天的重点是讨论作用域插槽。 简单来说,前两种插槽的内容和样式皆由父组件决定,也就是说显示什么内容和怎样显示都由父组件决定; 作用域插槽的样式由父组件决定,内容却由子组件控制。简单来说:前两种插槽不能绑定数据,作用域插槽是一个带绑定数据的插槽。
下面给大家介绍VUE的编译作用域及slot作用域插槽问题,一起看看吧!
其实就是 如果有很多个组件 ,当你在组件 使用变量的时候 ,那么你变量的作用域其实就也是在他定义的代码中找,如果没找到,那么就报错,【这个很基础的 是人都看出的】
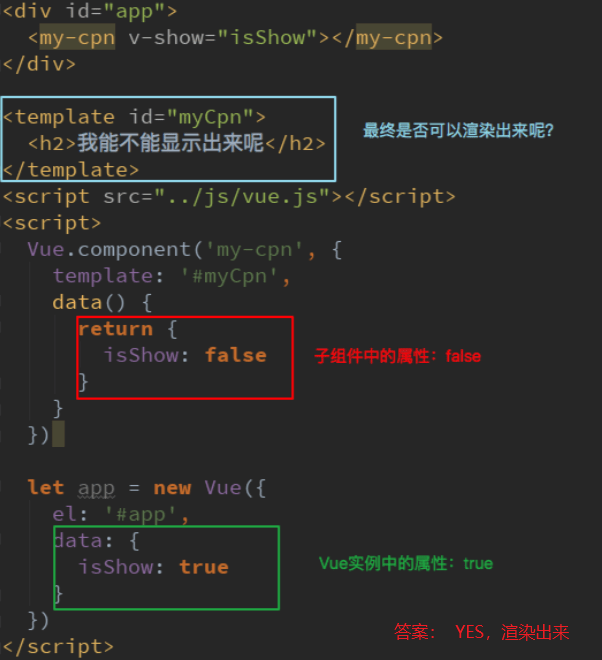
官方说:父组件模板的所有东西都会在父级作用域内编译;子 组件模板的所有东西都会在子级作用域内编译。
下面例子完美说明了:

作用域插槽是slot一个比较难理解的点这里需要细心理解:
我现在说下软件需求目标:
子组件中有一组数据:比如:pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++'],我要他在子组件的插槽中 ,有的用列表显示,有的用 - 链接、有的用 * 链接。
先看源代码(未使用插槽,写死的,在这个代码中改写 使用插槽作用域):
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 未使用插槽 下面模板是写死的 -->
<template id="cpn">
<div>
<ul>
<li v-for=" item in pLanguages">{{item}}</li>
</ul>
</div>
</template>
<div id="app">
<cpn></cpn>
</div>
<script>
const app = new Vue({
el: "#app",
components: {
'cpn': {
template: "#cpn",
data() {
return {
pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++']
}
}
}
}
})
</script>
</body>
</html>
那么如果用插槽:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 使用 了 插槽 且 下面设置了 插槽slot 默认值 -->
<template id="cpn">
<div>
<slot> <!-- 已改动 -->
<ul>
<li v-for=" item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<div id="app">
<cpn></cpn> <!-- 使用默认值 列表的形式 -->
<cpn> <!-- 已改动 -->
<!-- 问题就在这里 我想要以 - 链接的方式展现cpn组件中data中的数据,我无法获取,
因为作用域,这里的作用域是Vue实例app的! 只能获取到Vue实例app的data!
所以 下面这句代码是错的!!! 所以怎么解决插槽代码获取子组件中的data呢?
-->
<span v-for="item in pLanguages">{{item + "-"}}</span>
</cpn>
</div>
<script>
const app = new Vue({
el: "#app",
components: {
'cpn': {
template: "#cpn",
data() {
return {
pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++']
}
}
}
}
})
</script>
</body>
</html>
代码已经在里面很详细的说明了,问题也标注出来了,简而言之:
因为不在子组件的作用域,怎么解决插槽代码获取子组件中的data呢?
解决方案: 利用slot作用域插槽
到此这篇关于VUE 的 编译作用域 以及 slot作用域插槽的文章就介绍到这了,更多相关vue作用域插槽内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!