1、首先我们来实现自定义组件中使用v-model
父组件中注册子组件
<template>
<div id="app">
<p>{{name}}</p>
<MyInput v-model="name"/>
</div>
</template>
<script>
import MyInput from './components/MyInput.vue'
export default {
name: 'app',
data(){
return {
name: 132
}
},
components: {
MyInput
},
}
</script>
子组件接收父组件传值
<template>
<div>
<input type="text" v-bind:value="value" v-on:input="$emit('input', $event.target.value)" />
</div>
</template>
<script>
export default {
name: "MyInput",
props: {
value: ""
},
};
</script>
2.探究v-model
在input中的v-model功能是实现数据的双向绑定,即绑定name值及改变值。
工作等同于以下代码:
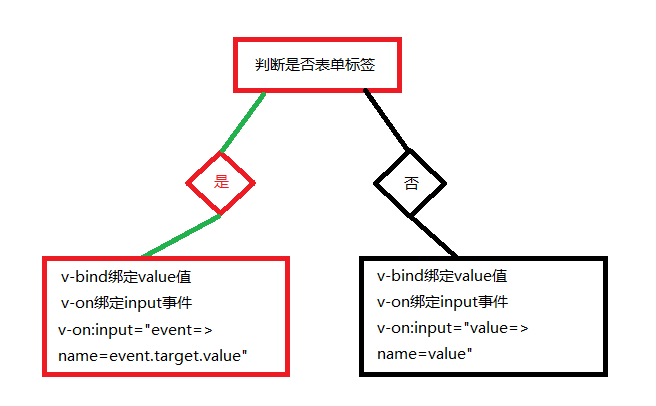
<input type="text" v-bind:value="name" v-on:input="event=>name=event.target.value" />
v-bind将name的值绑定到value
v-on绑定input事件,当事件触发时将事件目标值赋值给name
而在自定义标签中的v-model与在input中的功能一致,但绑定的事件有些许不同,如下:
<MyInput type="text" v-bind:value="value" v-on:input="value=>name=value" />
在子组件中使用$emit触发MyInput中的input事件,此时$emit并不能传input的event的事件,而是直接传目标值。

本文详解vue 自定义组件如何使用v-model 及探究其中原理到此结束。努力在黑暗中站上舞台,是想成为万人的光。小编再次感谢大家对我们的支持!





![vue中如何使用[provide/inject]如何实现页面reload的方法](https://cdnss.haodaima.top/uploadfile/2022/1227/20221227041049185.png)