伤害是别人带来的,开心是自己寻找的,想哭就哭,哭完了接着笑,没有人能把谁的幸福没收。
本文实例为大家分享了axios实现文件上传并获取进度的具体代码,供大家参考,具体内容如下
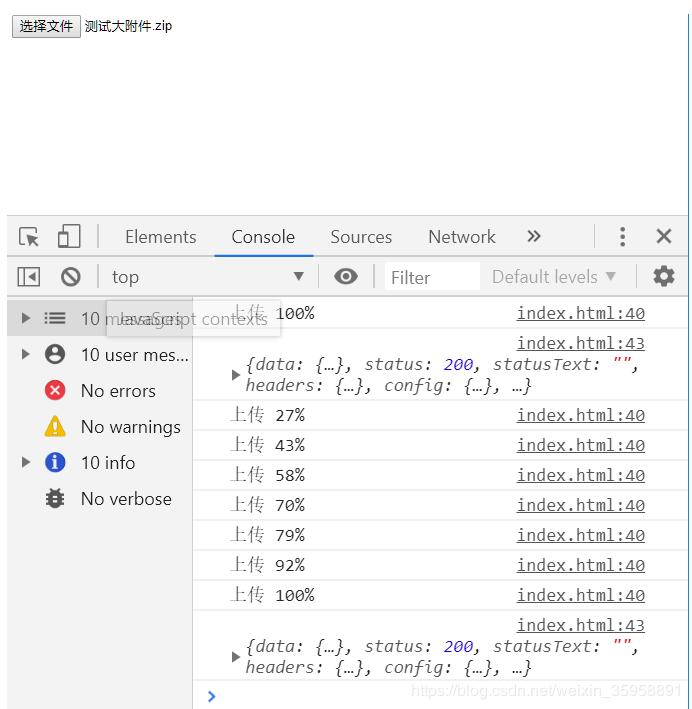
实现效果

代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input @change="change" type="file">
</div>
<script src="./lib/vue.js"></script>
<script src="./lib/axios.js"></script>
<script>
new Vue({
el: '#app',
data: {
val: ''
},
methods: {
change(e) {
let files = e.target.files
// 上传部分
let url = ' ' //你的后台上传地址
let data = new FormData()
data.append('file', files[0])
axios({
url,
method: 'post',
data,
headers: {
},
//原生获取上传进度的事件
onUploadProgress:function(progressEvent){
let complete = (progressEvent.loaded / progressEvent.total * 100 | 0) + '%'
console.log('上传 ' + complete)
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
}
})
</script>
</body>
</html>
以上就是axios如何实现文件上传并获取进度。炼狱吧,不上天堂就下地狱!更多关于axios如何实现文件上传并获取进度请关注haodaima.com其它相关文章!