昨天让我做一个功能,实现一个模糊检索,我就想,那做呗,然后开始正常的开发
代码如下:
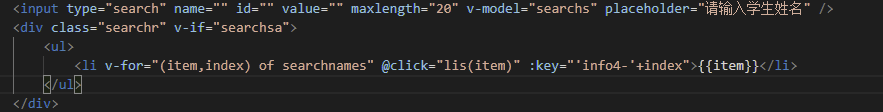
HTML

VUE
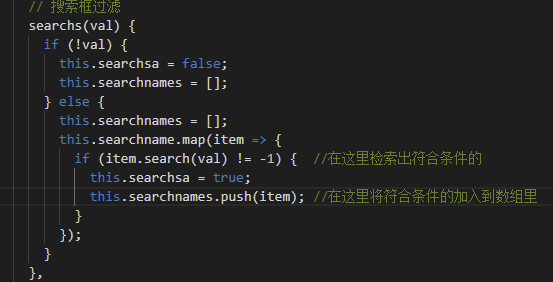
因为是实时的,所以写了将逻辑写到了watch中

五分钟搞定。
我以为这就完了,然而产品的需求是无穷无尽的,敬爱的(我想说啥你懂得)产品经理,看到我做的这么快果断加了一波需求。
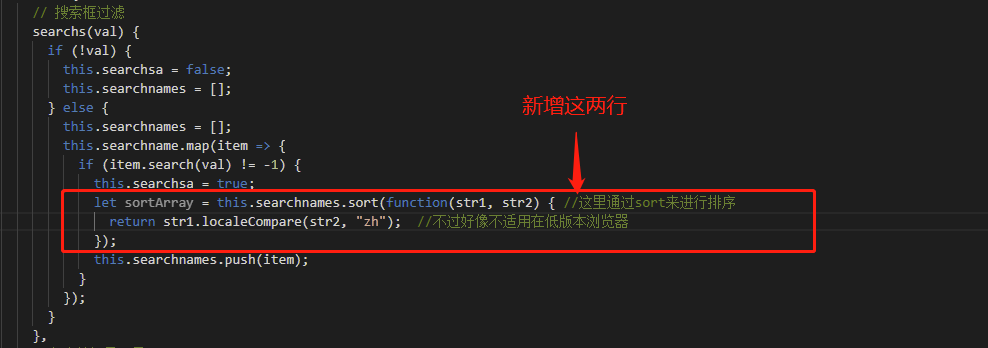
产品:我觉得你这里可以加一个排序,根据他的没有非搜索词的其他字符的首字母顺序排列一下。(一口气说的我有点懵 )
过了3分钟我才明白他的意思,就是根据第二个字的首字母的拼音排序。然后,接着改呗

又是5分钟
搞定,下班。
总结
以上所述是小编给大家介绍的vue 实现模糊检索并根据其他字符的首字母顺序排列,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是vue 如何实现模糊检索并根据其他字符的首字母顺序排列。每一个人都是责、权、利的中心,“人人是经理,人人是老板”把每个人的潜能释放出来。更多关于vue 如何实现模糊检索并根据其他字符的首字母顺序排列请关注haodaima.com其它相关文章!