决定转身就不要频频回头,酷的人才会被记得久一些。早安!没什么可懊恼的,能被拆散的,其实都不是属于你的,继续下一个吧。早安!
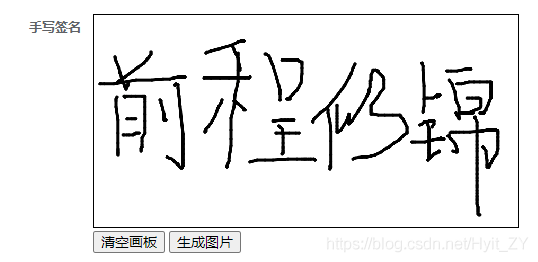
个人实现截图:

安装:
npm install vue-esign --save
使用:
1.在main.js中引入
import vueEsign from 'vue-esign' Vue.use(vueEsign)
2.在页面中引用
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" /> <button @click="handleReset">清空画板</button> <button @click="handleGenerate">生成图片</button>
3.说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | 4 | Number | 画笔粗细 |
| lineColor | String | #000000 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明, 支持多种格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red' |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
期待已久,上原码:
data () {
return {
lineWidth: 6,
lineColor: '#000000',
bgColor: '',
resultImg: '',
isCrop: false
}
},
methods: {
handleReset () {
this.$refs['esign'].reset() //清空画布
},
handleGenerate () {
this.$refs['esign'].generate().then(res => {
this.resultImg = res // 得到了签字生成的base64图片
}).catch(err => { // 没有签名,点击生成图片时调用
this.$message({
message: err + ' 未签名!',
type: 'warning'
})
alert(err) // 画布没有签字时会执行这里 'Not Signned'
})
}
}
附:将base64转化成图片方法:
// 将base64,转换成图片
base64ImgtoFile(dataurl, filename = 'file') {
const arr = dataurl.split(',')
const mime = arr[0].match(/:(.*?);/)[1]
const suffix = mime.split('/')[1]
const bstr = atob(arr[1])
let n = bstr.length
const u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime
})
},
到此这篇关于使用vue实现手写签名功能的文章就介绍到这了,更多相关vue实现手写签名内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!