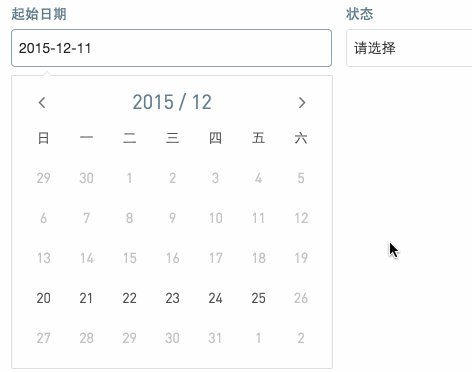
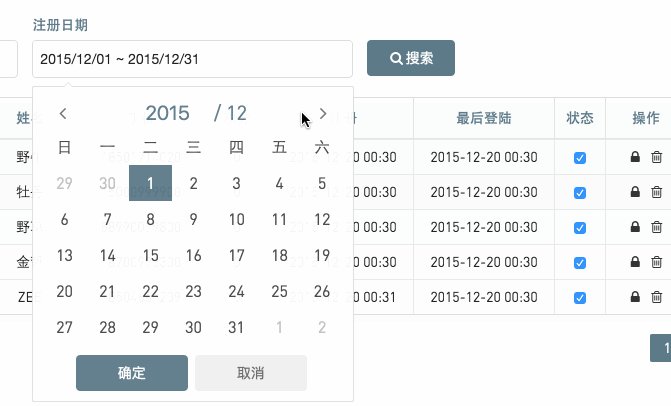
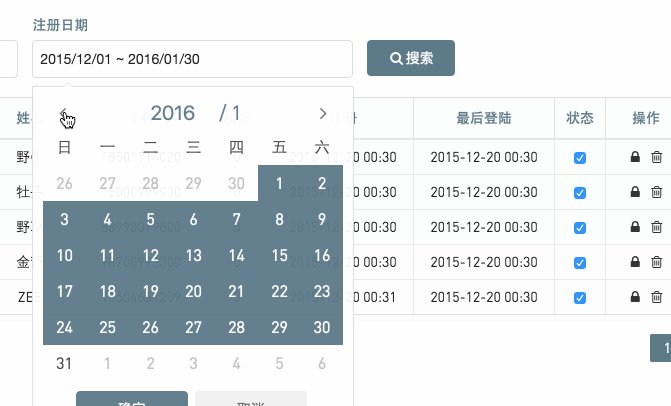
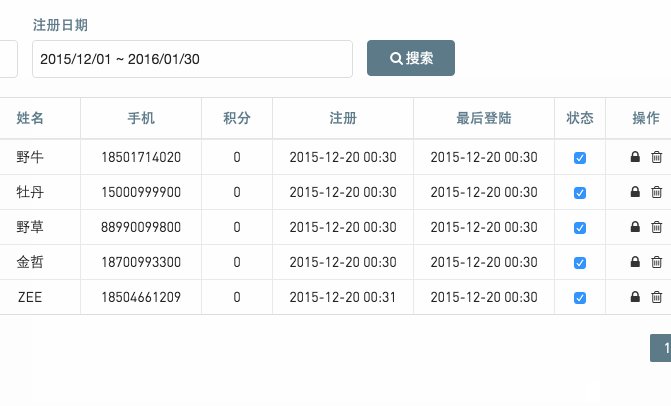
基于vuejs+webpack环境使用的日期选择插件,希望大家喜欢。
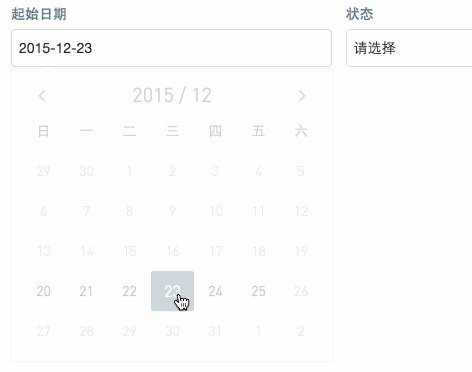
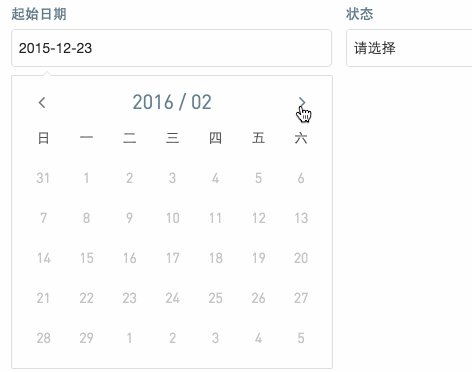
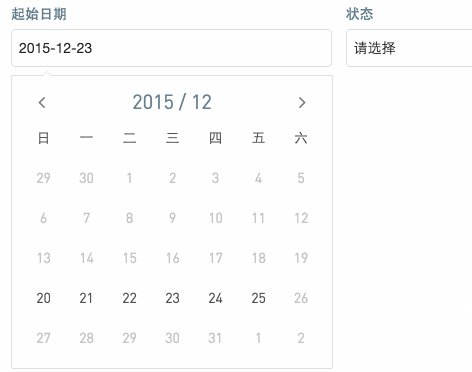
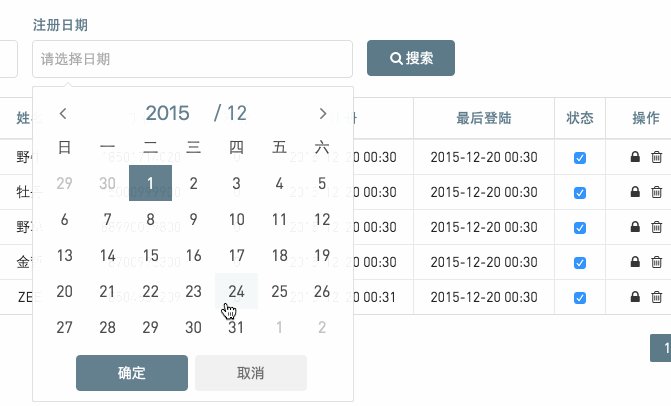
支持单选和多选日期 支持限定开始和结束日期范围选择。 支持小时分钟 需要引入fontawesome.io 的图标库。


Options
:show 是否显示 :type date|datetime :value 默认值 :begin 可选开始时间 :end 可选结束时间 :x 显示x坐标 :y 显示y坐标 :range 是否多选
test.vue
<template>
<input type="text" @click="showCalendar" v-model="value" placeholder="请输入日期">
<calendar :show.sync="show" :value.sync="value" :x="x" :y="y" :begin="begin" :end="end" :range="range"></calendar>
</template>
<script>
module.exports = {
data: function() {
return {
show:false,
type:"date", //date datetime
value:"2015-12-11",
begin:"2015-12-20",
end:"2015-12-25",
x:0,
y:0,
range:true,//是否多选
}
},
methods:{
showCalendar:function(e){
e.stopPropagation();
var that=this;
that.show=true;
that.x=e.target.offsetLeft;
that.y=e.target.offsetTop+e.target.offsetHeight+8;
var bindHide=function(e){
e.stopPropagation();
that.show=false;
document.removeEventListener('click',bindHide,false);
};
setTimeout(function(){
document.addEventListener('click',bindHide,false);
},500);
}
},
components:{
calendar: require('./calendar.vue')
}
}
</script>
项目地址: https://github.com/jinzhe/vue-calendar
本文已被整理到了《Vue.js前端组件学习好代码教程》,欢迎大家学习阅读。
以上就是基于vuejavascript+webpack的日期选择插件。永远战战兢兢,永远如履薄冰。更多关于基于vuejavascript+webpack的日期选择插件请关注haodaima.com其它相关文章!