初识Vue

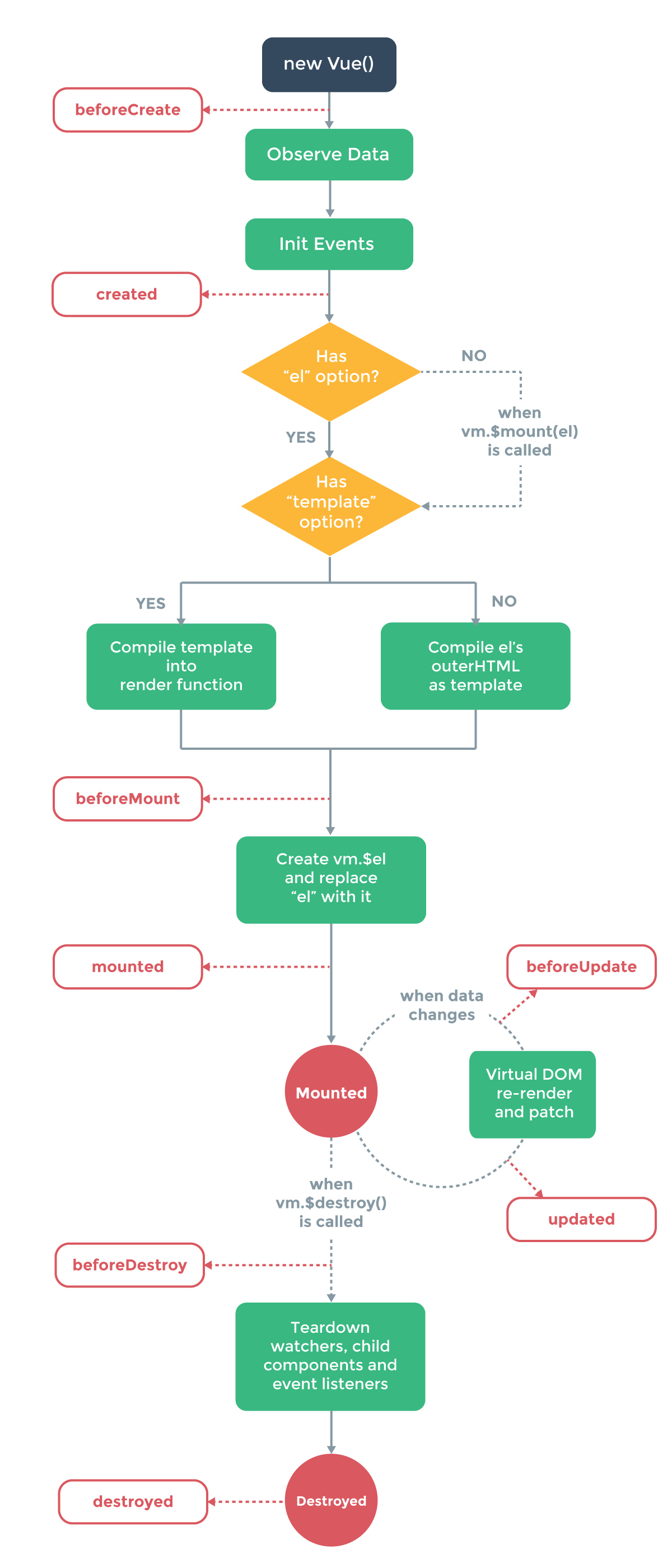
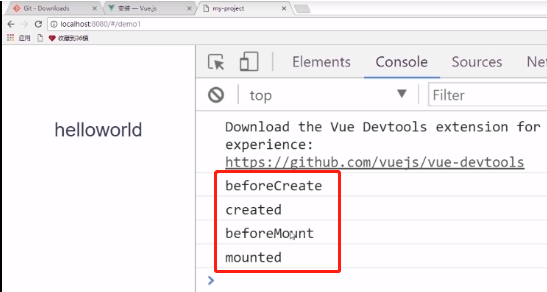
生命周期

vue安装
要先下载安装nodejs
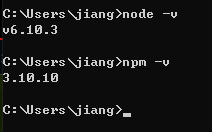
安装好后,命令行中输入node -v
出现版本号,表示安装成功
同时因为npm是集成在node中的,只要node安装好,npm也会被安装好

为了更加方便敲命令,下载,安装git,
安装好后在一个目录中点击鼠标右键👉git bash here
进入命令行


配置cnpm镜像(国内代理服务器,比从国外下载快很多)
npm install -g cnpm --registry=https://registry.npm.taobao.org
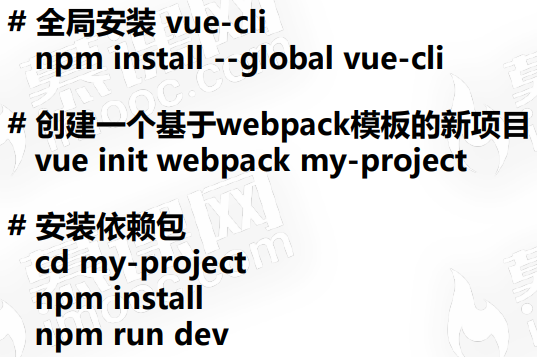
全局安装vue-cli
cnpm install -g vue-cli
安装好后如下

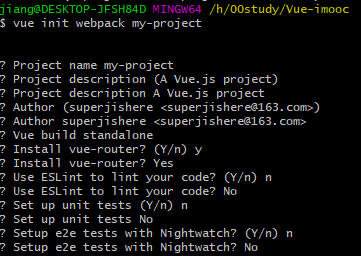
创建一个基于webpack模板的新项目
vue init webpack my-project

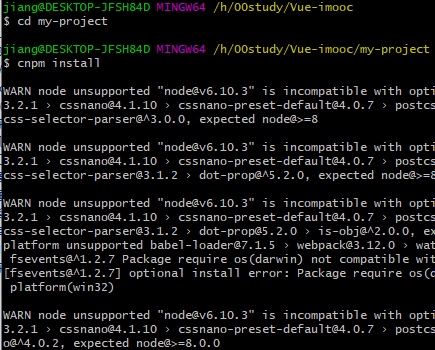
安装依赖

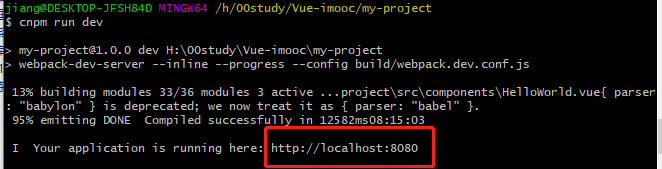
运行项目

访问相应的网址,进入工程的默认页

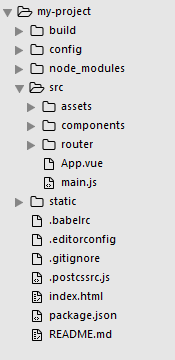
创建好的工程目录

自己动手试一试~
src目录下新建pages目录,pages目录下新建demo1目录
demo1目录下新建文件index.vue
编写index.vue文件

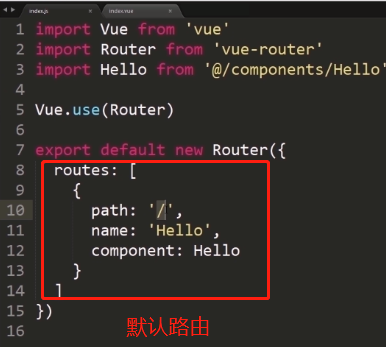
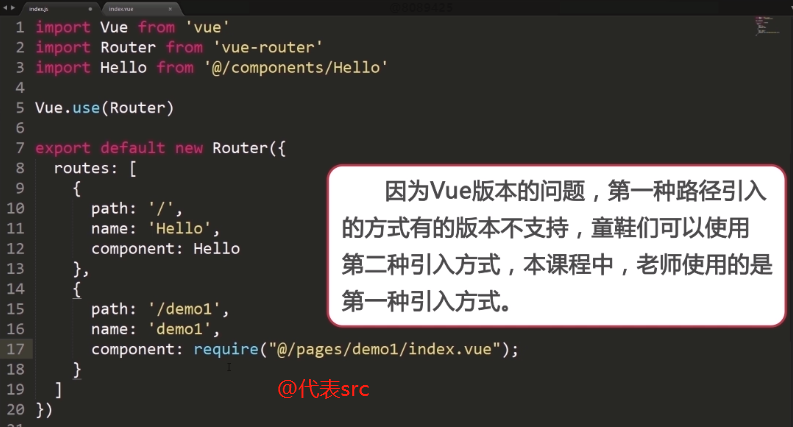
配置路由,让我们能访问这个页面
index.js


注意:require那一句结尾不要加分号
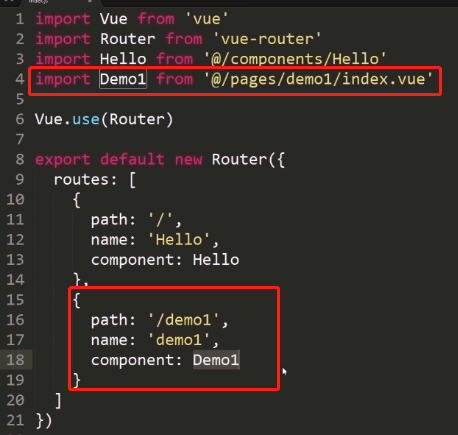
第二种方式:

访问demo1路径

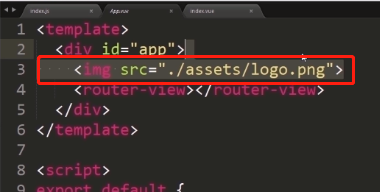
app.vue中删除下图这一句,默认的vue图标就没有了

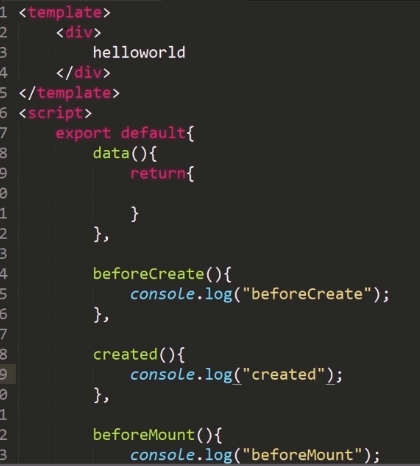
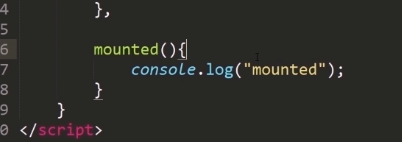
生命周期函数举例
index.vue



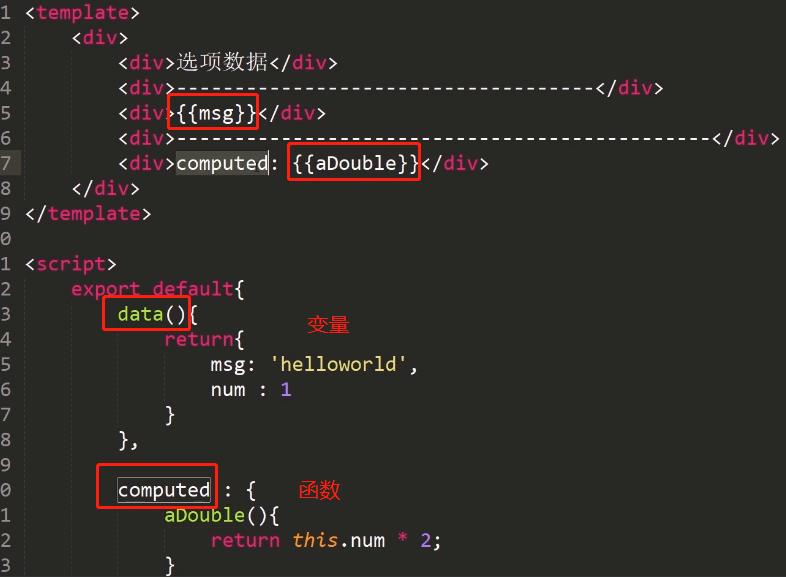
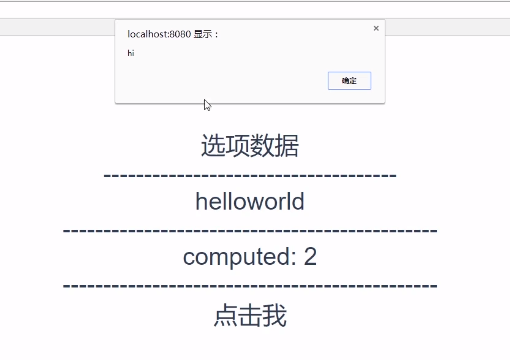
选项数据

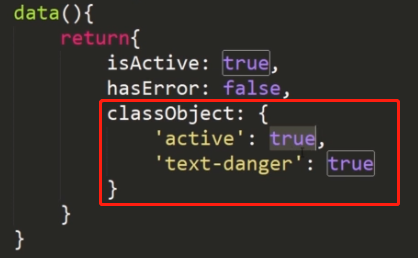
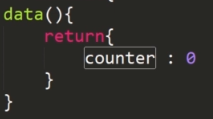
data函数:全局变量,放置数据
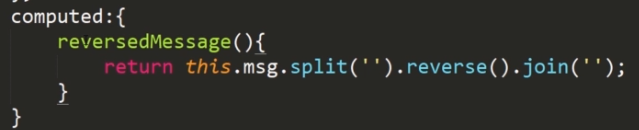
computed对象:放置各种函数
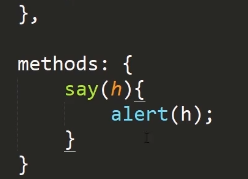
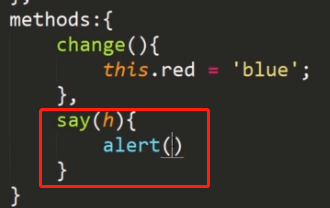
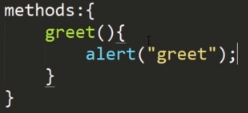
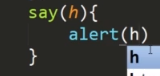
method对象:放置事件函数



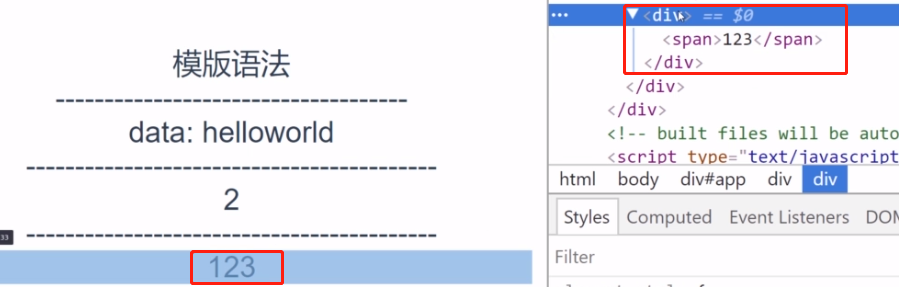
模板语法
1.data 选项数据中写过
2.模板中直接嵌入js代码


3.指令
v-html:把标签变成该属性对应标签的子标签


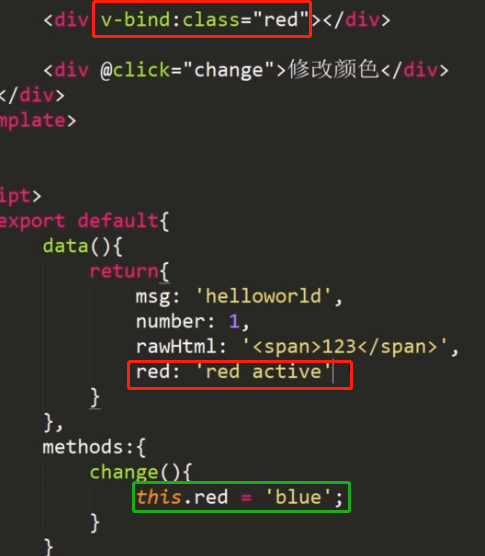
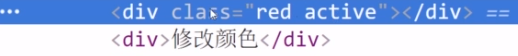
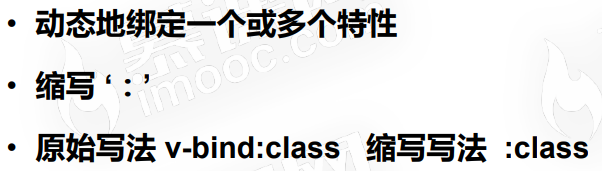
v-bind: 让标签的属性能够与data动态绑定


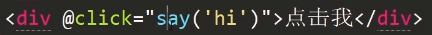
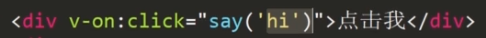
v-on:绑定事件,简写方式为@


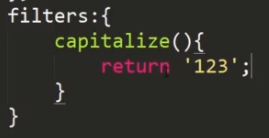
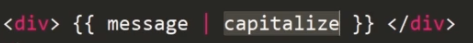
4.过滤器


页面

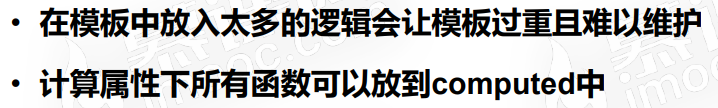
计算属性

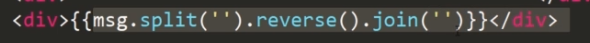
1.标签和js杂糅

2.


Class与Style动态绑定
v-bind指令
 \
\
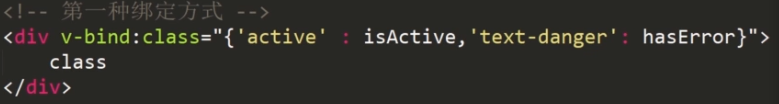
Class绑定
方式一.

方式二:


方式三:


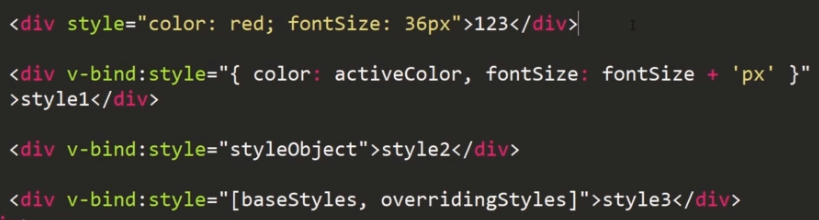
Style绑定

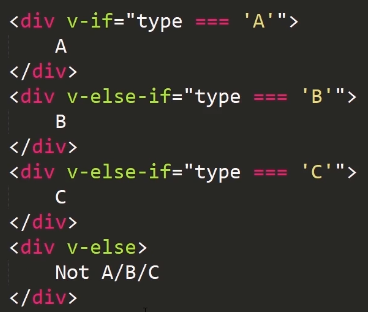
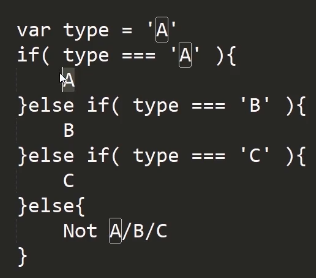
条件渲染

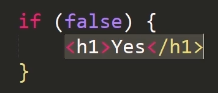
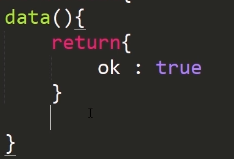
如果ok为true


理解

相当于

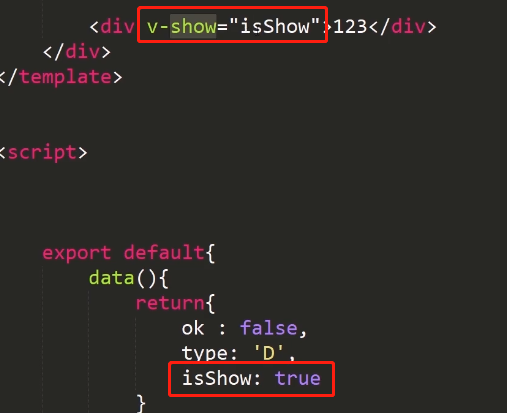
v-show

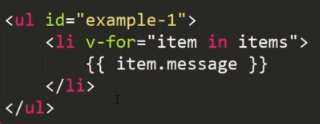
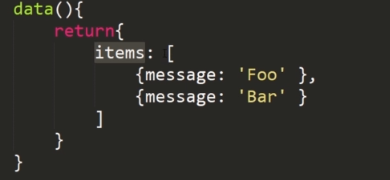
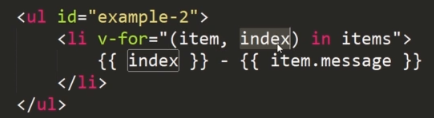
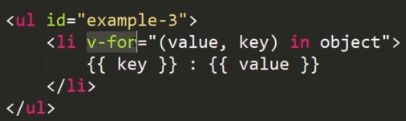
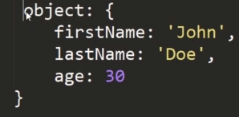
列表渲染





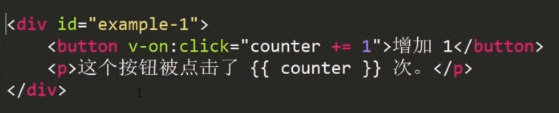
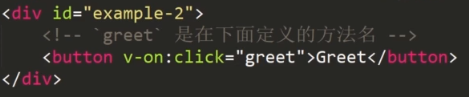
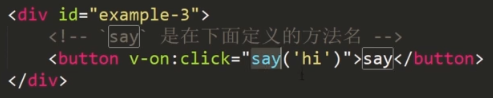
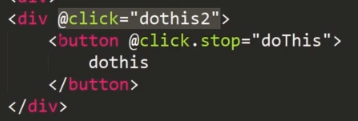
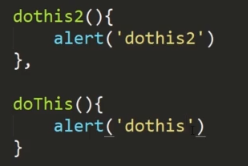
事件处理器








stop 阻止事件冒泡
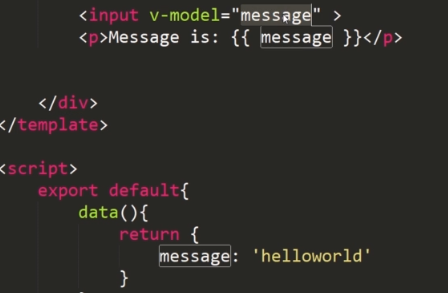
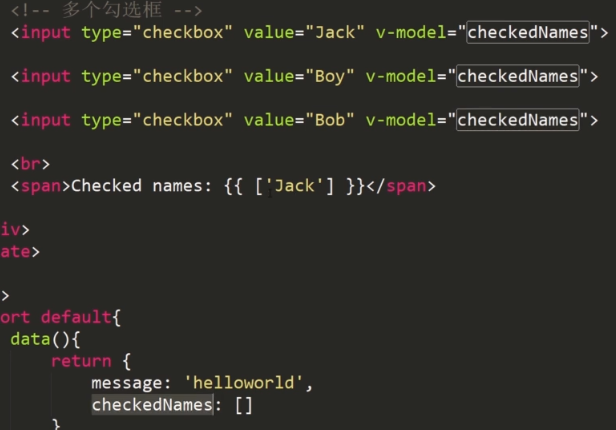
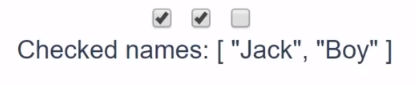
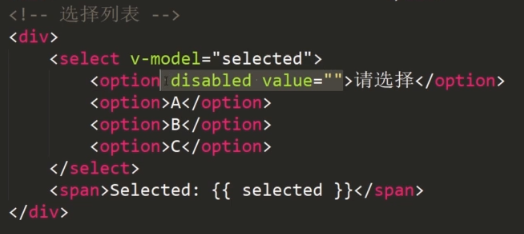
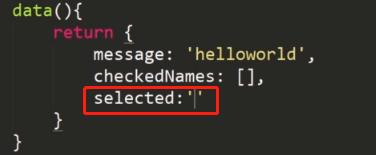
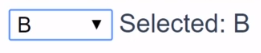
表单控件绑定







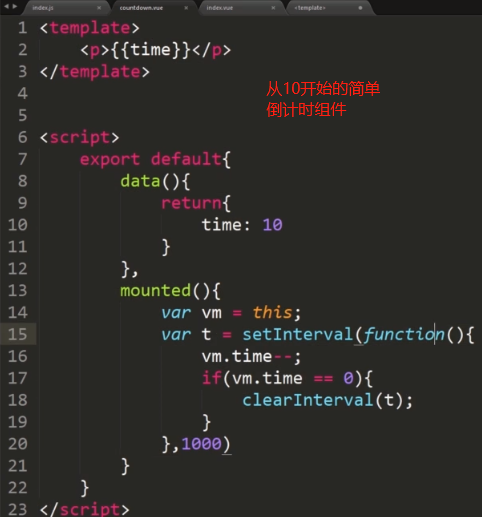
自定义组件

组件写法与普通vue页面一致

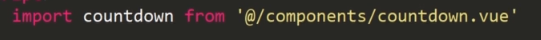
1.将组件导入页面

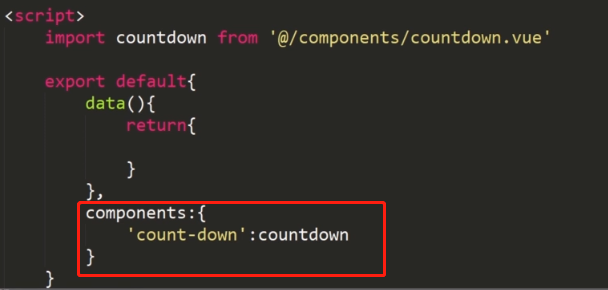
2.注册组件

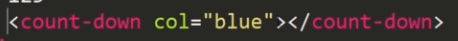
3.将组件标签放到页面中

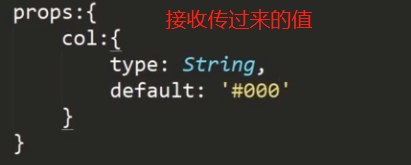
提高组件的灵活性(在不同页面可以有不同样式...)


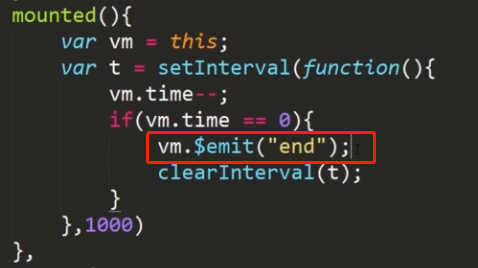
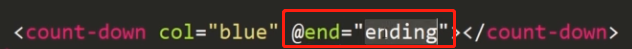
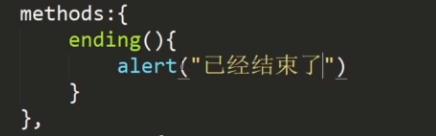
结束时触发的函数



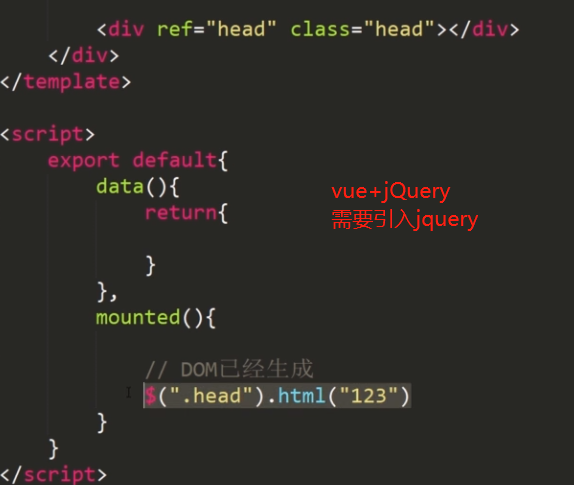
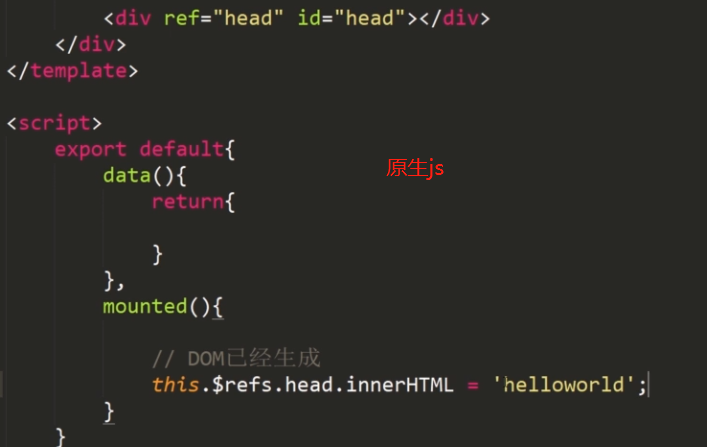
Vue中操作DOM
虚拟dom
只有在monted下才可以操作dom
因为monted阶段,DOM已经生成



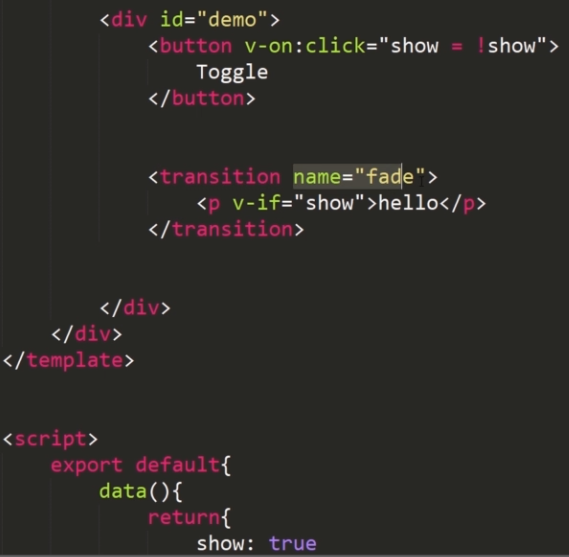
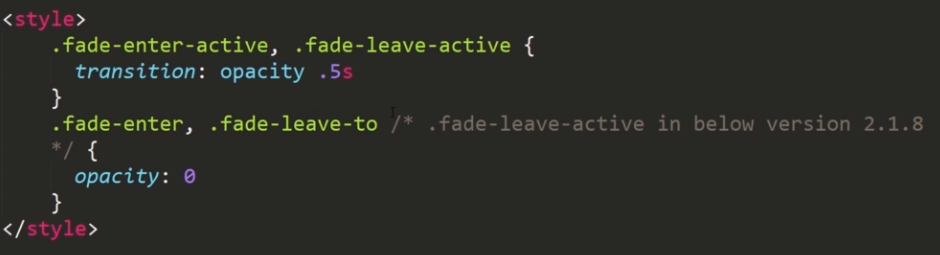
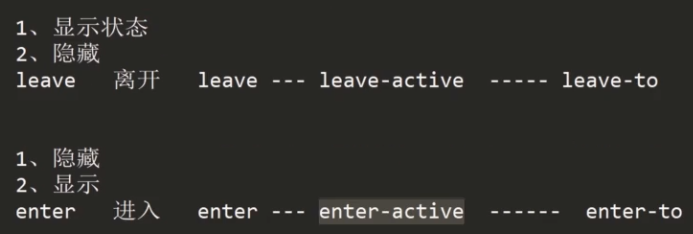
过渡效果
点击显示,点击隐藏



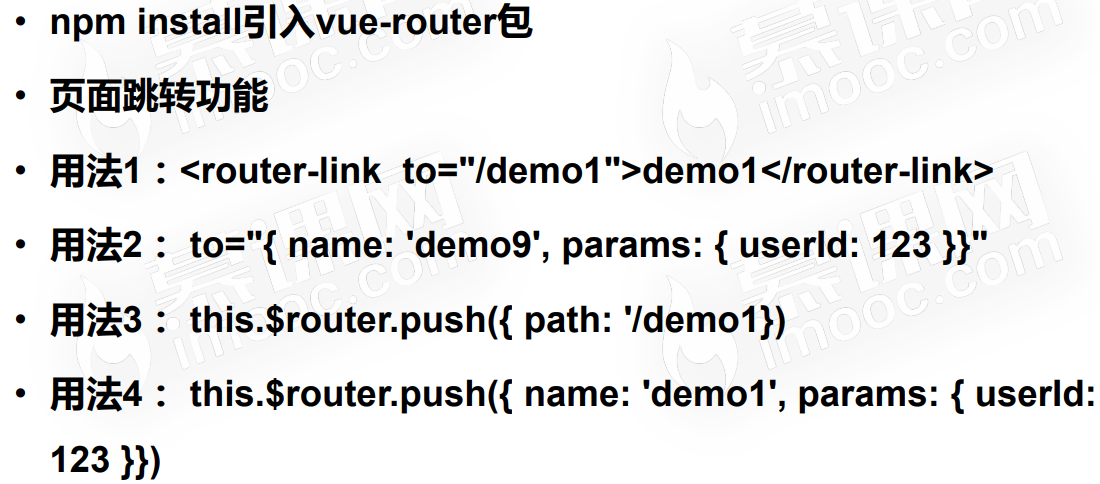
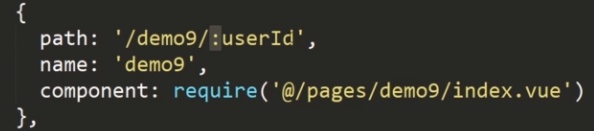
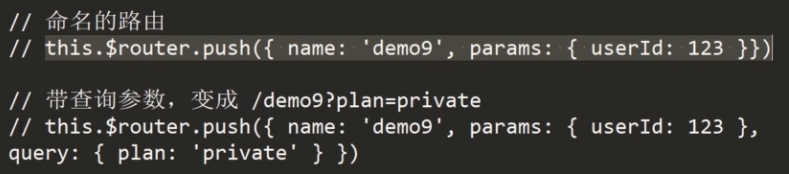
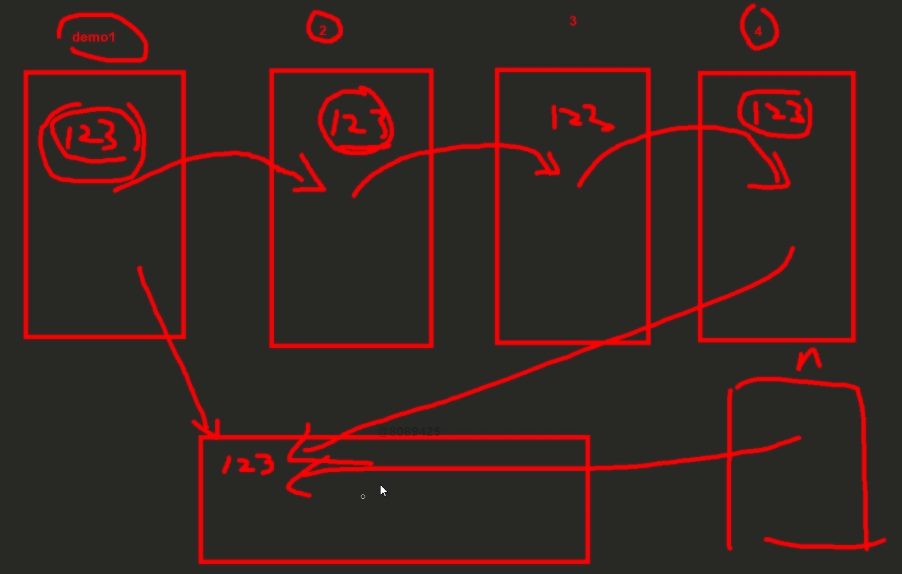
路由vue-router

用法二:
 \
\
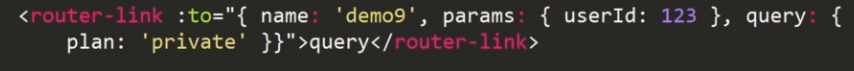
获取地址栏传过来的参数

query:问号后的参数


js跳转


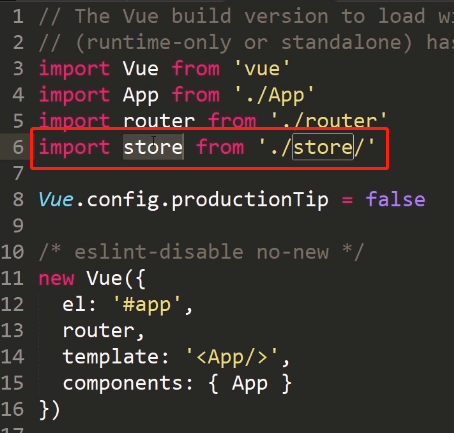
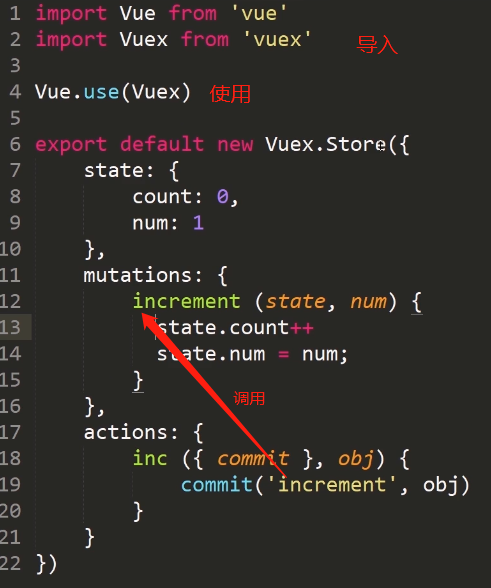
状态管理vuex

导入store
src中的main.js

自己在工程目录的src目录下新建store目录,在store目录中创建index,js
index.js

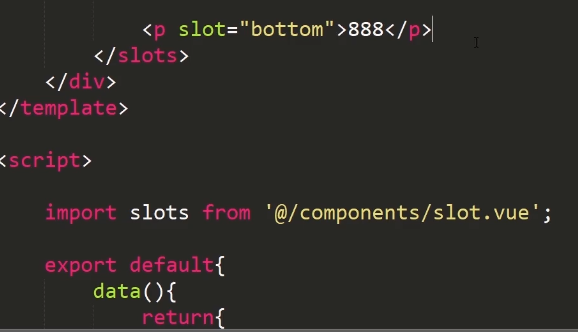
Slot插槽
常用于组件调用中

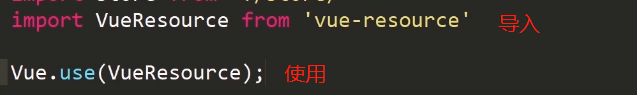
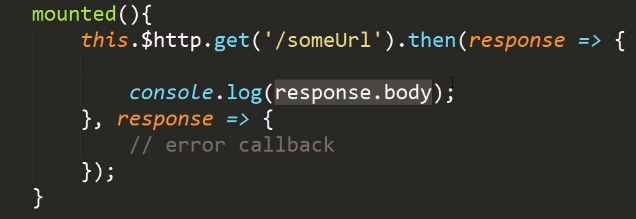
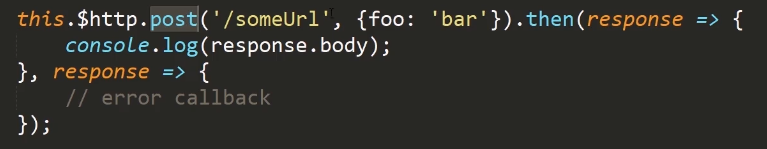
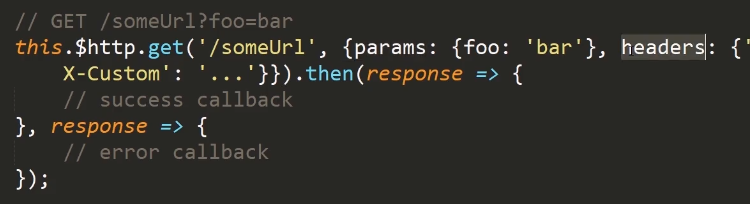
vue-resource请求




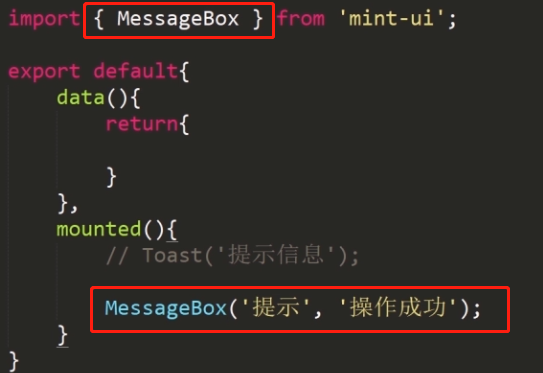
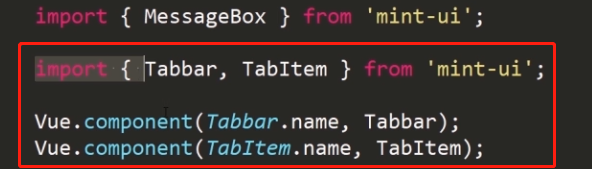
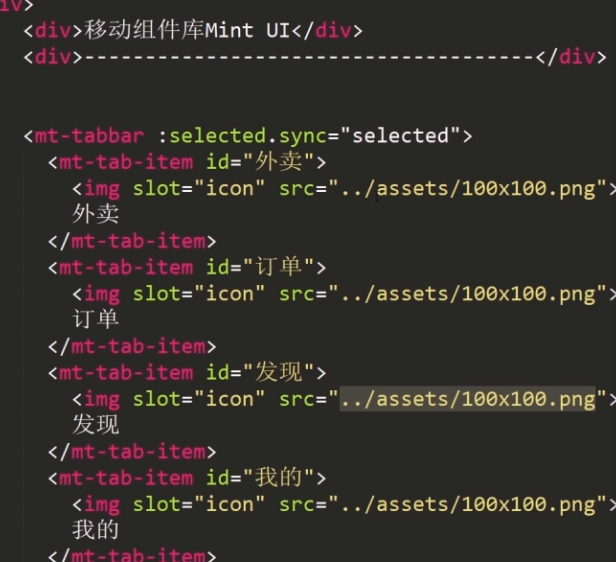
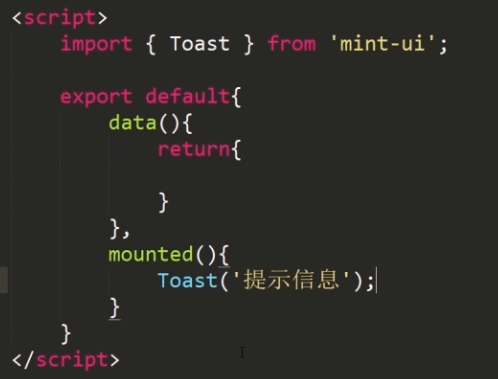
移动组件库Mint UI



引入样式