vue
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,核心思想是:数据驱动、组件系统。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
特点:mvvm m=mvc module 模型 v=view 视图 c=controller 控制器
vue的指令
v-model:数据的双向绑定
data :返回对象用 return
v-for :循环 格式 v-for="字段名 in(of) 数组json"
v-show: 显示 隐藏 传递的值为布尔值 true false 默认为false
v-if :显示与隐藏 和v-show对比的区别 就是是否删除dom节点 默认值为false;控制一个元素是否显示(会对DOM进行创建和删除操作 有较高的切换性能消耗)
v-else-if: 必须和v-if连用
v-else :必须和v-if连用 不能单独使用 否则报错 模板编译错误
v-bind :动态绑定 作用: 及时对页面的数据进行更改 简写" : " 三种绑定方法 1、对象型'{red:isred}'2、三目型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
v-on :绑定事件 函数必须写在methods里面@click 快捷方法
v-on @ 事件修饰符:
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡
.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播)
.capture:与事件冒泡的方向相反,事件捕获由外到内
.self:只会触发自己范围内的事件,不包含子元素
*.once:只会触发一次
v-text: 解析文本
v-html: 解析html标签
v-once: 进入页面时 只渲染一次 不在进行渲染
v-cloak: 防止闪烁
v-pre :把标签内部的元素原位输出
局部组件
var app = new Vue({
el:'#app',
//定义局部组件,这里可以定义多个局部组件
component:{
//组件的名字
'Navbar':{
//组件的内容
template:'<ul><li>首页</li><li>学员管理</li></ul>'
}
}
})
<div id='app'>
<Navbar></Nacbar>
</div>
}
全局组件
定义全局组件
vue.component('Navbar',{
template:'<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})
<div id='app'>
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script src='components/Navbar.js'></script>
<script>
var app = new Vue({
el:'#app'
})
</script>
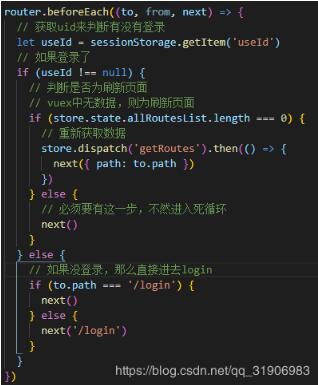
路由
vue.js路由允许我们通过不同的URL访问不同的内容.
通过Vue.js可以实现多视图的单页Web应用.
vue.js路由需要载入vue-router库.
引入js库
<script src='vue.min.js'></script>
<script src='vue-router.min.js'></script>
编写html
<div id='app'>
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to='/'>首页</router-link>
<router-link to='/student'>会员管理</router-link>
<router-link to='/teacher'>讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
编写js
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '<div>欢迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' },
//设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})
// 现在,应用已经启动了!
</script>