百度百科中对Vue的解释如下:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
注意:下面的内容需要有html、css、js的基础。
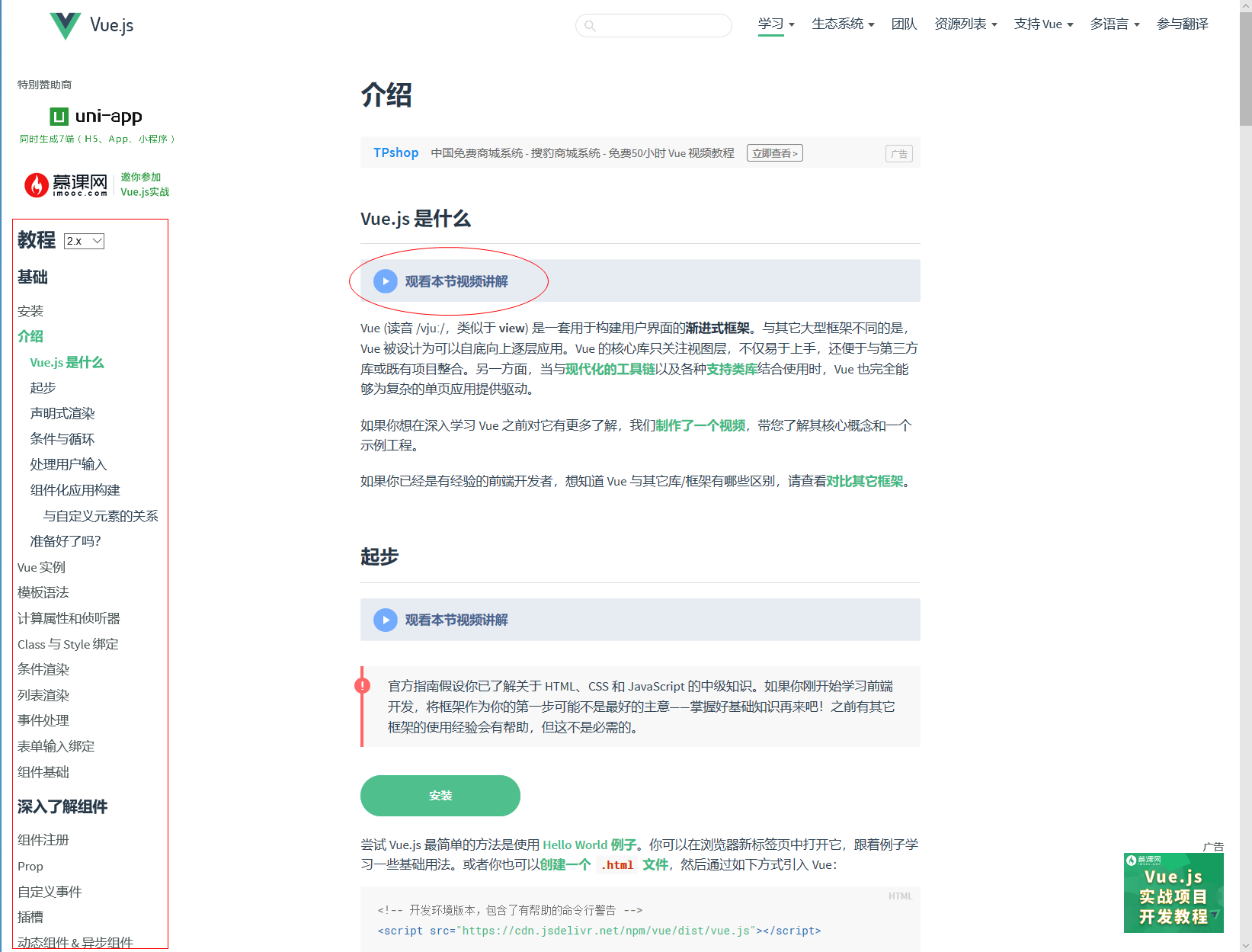
官网地址:https://cn.vuejs.org/(里面带有视频讲解,可以看看)如图:


Vue的使用
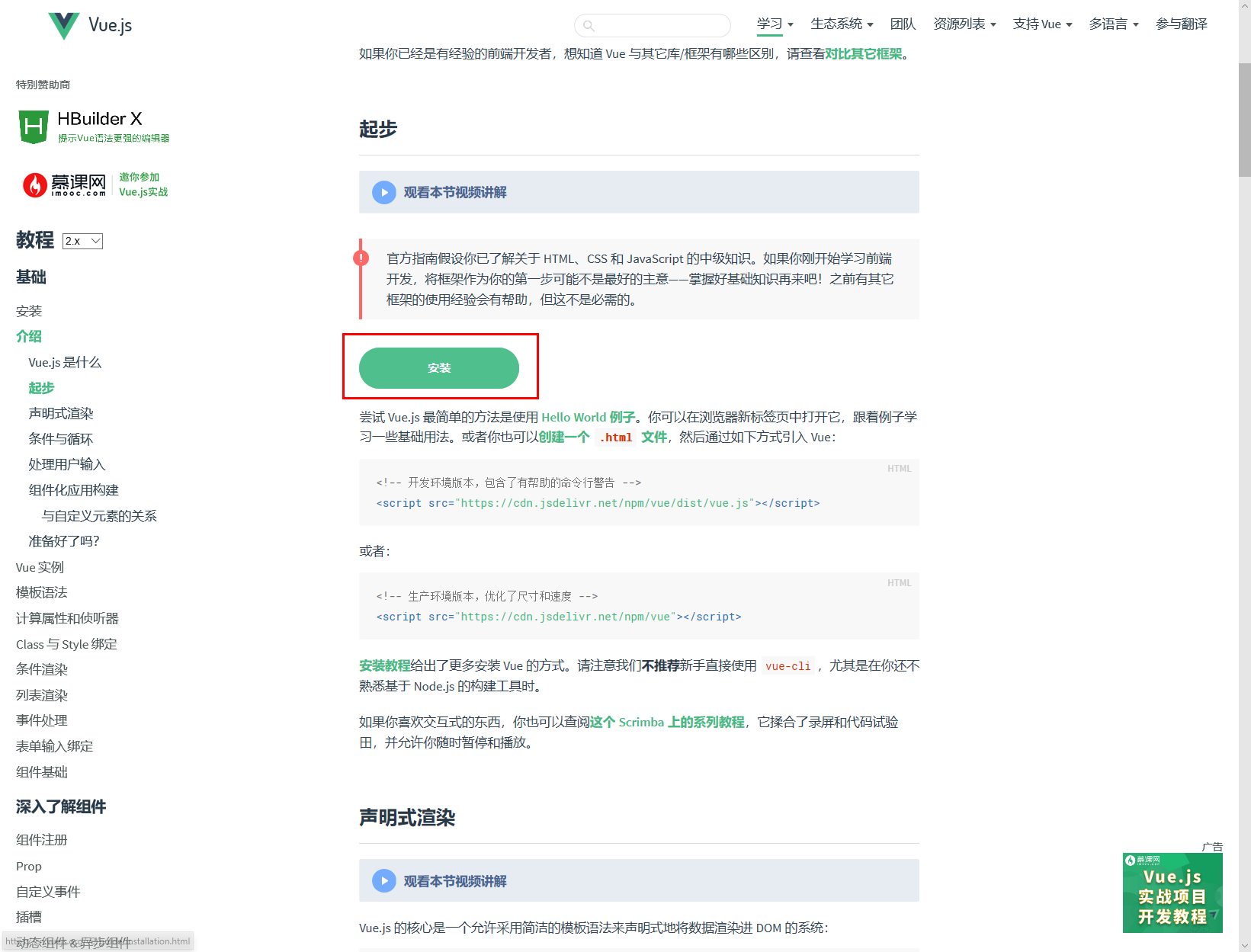
首先点击安装按钮
 直接用script标签引入
直接用script标签引入
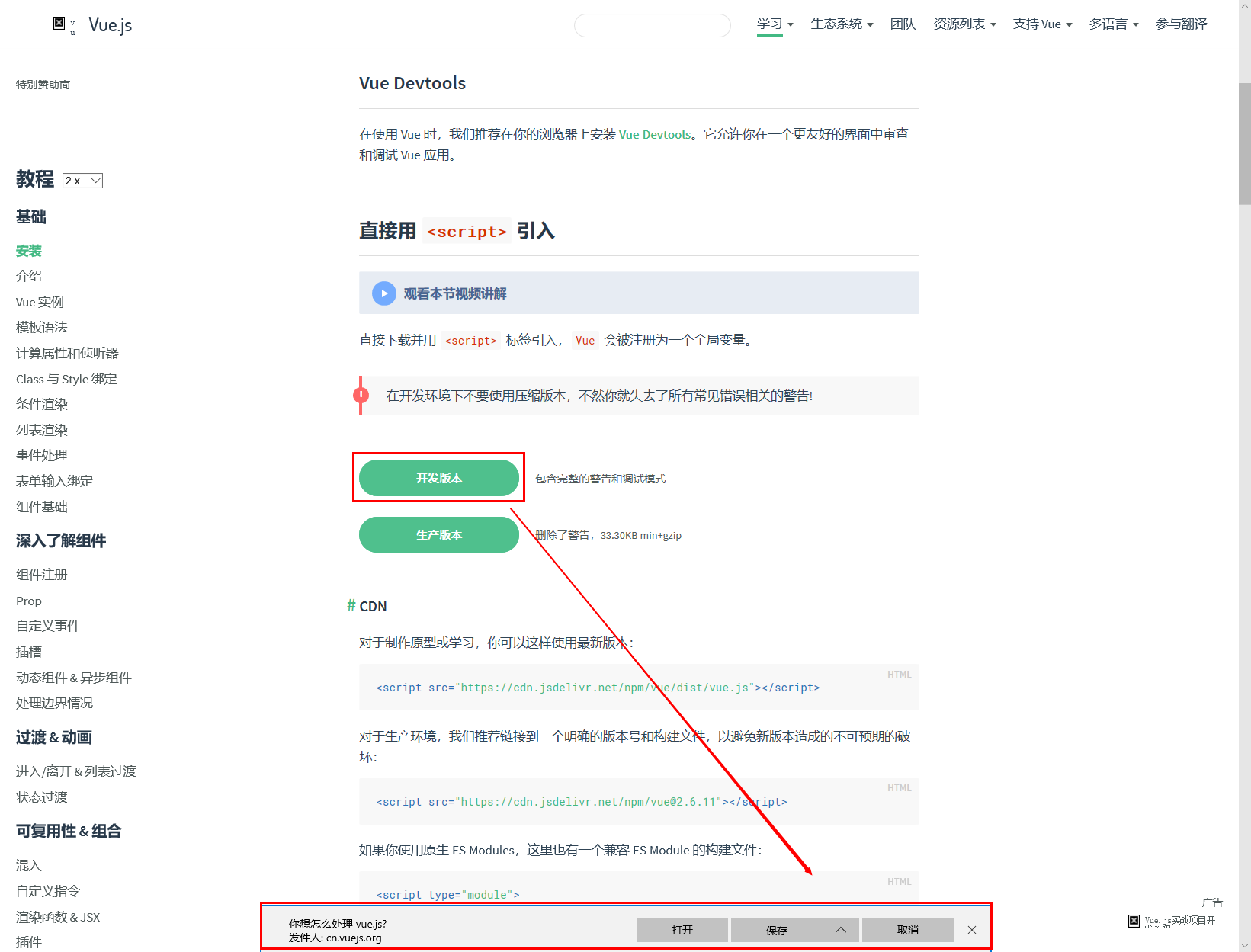
1. 下载js文件并在项目里引入
这里要注意:开发的时候要引入开发版本,生产版本会少了很多提示。点击开发版本按钮后,会提示现在一个js文件,如图:
 2. CDN的方式
2. CDN的方式
按照网站上的提示直接在html页面通过引入script标签的方式引入即可。如图:

<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> <script type="module"> import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.esm.browser.js' </script>
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title>Vue学习</title> <!--这里使用CDN的方式引入Vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--这个效果的显示主要是分为两步: 1. 给div指定id,并在下面的js中通过el来绑定这个id,也叫做挂载点 2. 通过两个花括号的方式引入挂载vue对象中的msg的内容 --> <div id="testvue">{{msg}}</div> <script type="text/javascript"> new Vue({ el:"#testvue", data:{ msg:"你好" } }) </script> </body> </html>
3. NPM方式
适用于大型应用,这里暂时不多介绍,以后再来补全。
参考:
1. 慕课网视频
注意:本文章仅用于个人学习,如有侵权,联系删除!!