一.了不起的vue
1.官方介绍
Vue是一套用于构建用户界面的渐进式框架。与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动
2.渐进式
框架做分层设计,每层都可选,不同层可以灵活接入其他方案。而当你都想用官方的是实现时,会发现早已准备好,各层之间包括配套工具都能比接入其他方案更便捷地协同工作。
3.MV*模式(MVC/MVP/MVVM)
MVC:用户对view操作以后,View捕获到这个操作,会把处理的权力移交给Controller(Pass calls);Controller会对来自View的数据进行预处理,决定调用那个Model的接口;然后由Model执行相关的业务逻辑(数据请求);当Model变更了以后,会通过观察者模式通知View;View通过观察者模式收到Model变更的信息后,会向Model请求最新的数据,然后重新更新界面;这种模式把业务逻辑和展示逻辑分离,模块化程度高。但由于View时强依赖特定的Model的,所以View无法组件化,无法复用。
MVP:model view presenter 和MVC模式一样,用户对View的操作都会从View移交给Presenter。Presenter会执行相应的应用执行逻辑,并且对Model进行相应的操作;而这个时候Model执行完业务逻辑以后,也是通过观察者模式把自己变更的消息传递出去,但是是传给Presenter而不是View。Presenter获取到Model变更的消息以后,通过View提供的接口更新界面。此模式中,View不依赖Model,View可以进行组件化。但Model - View的手动逻辑麻烦,维护困难。
MVVM:model view viewmodel MVVM的调用关系和MVP一样。但是,在ViewModel当中会有一个叫Binder,或者是Data-binding engine的东西。你只需要在View的模板语法当中,指令式的声明View上的显示的内容是和Model的那一块数据绑定的。当ViewModel对Model进行更新的时候,Binder会自动把数据更新到View上去,当用户对View进行操作(例如表单输入),Binder也会自动把数据更新到Model上去。这种方式称为:Two-way data-binding ,双向数据绑定。可以简单而不恰当的理解为一个模板引擎,但是会根据数据变更实时渲染。此模式,解决了MVP大量的手动View和Model同步的问题,提供双向绑定机制,提高代码的可维护性。对于大型的图形应用程序,视图状态较多,ViewModel的构建和维护的成本比较高。
二.Vue心跳体验
直接下载并用<script>标签引入,Vue会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
命令行工具vue cli
Vue提供了一个官方的CLI,为单页面应用(SPA)快速搭建繁杂的脚手架。
npm install -g@vue/cli
三.数据绑定原理

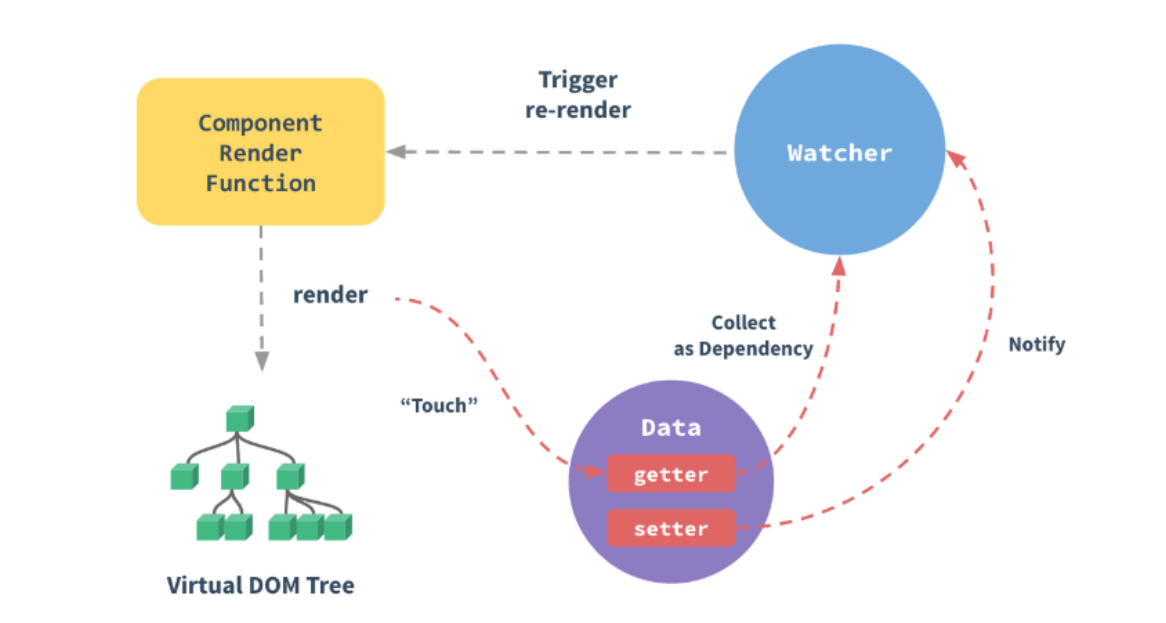
当你把一个普通的JavaScript对象传入Vue实例作为data选项,Vue将遍历此对象所有的属性,并使用Object.defineProperty把这些属性全部转为getter/setter。Object.defineProperty是ES5中一个无法shim的特性,这也就是Vue支持IE8以及更低浏览器版本的原因。每个组件实例都对应一个watcher实例,它会在组件渲染的过程中把”接触“过的数据属性记录为依赖。之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染。