什么是vue
vue是现在很火的一个前端MVVM框架,它以数据驱动和组件化的思想构建,与angular和react并称前端三大框架。相比angular和react,vue更加轻巧、高性能、也很容易上手。大家也可以移步,看一下vue的介绍和核心功能官网介绍。简单粗暴的理解就是:用vue开发的时候,就是操作数据,然后vue就会处理,以数据驱动去改变DOM。
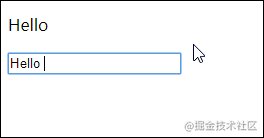
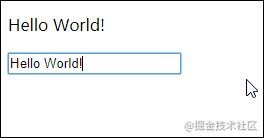
下面就是一个最简单的说明例子
代码如下
html
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
js
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

相信也不难理解,就是input绑定了message这个值,然后在input修改的时候,message就改了,由于双向绑定,同时页面的html({{ message }})进行了修改!
什么是MVVM模式
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
其中 M 层 是vue中的data, V层是el绑定的HTML元素, VM是new实例的vue
入门指南
1.导入 vue 创建一个VM 实例, 传入配置对象, 了解配置对象中的各个属性
我们在页面中通过script标签引入我们需要的vue
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="app">
{{ message }} // 通过差值表达式的方式将数据渲染到页面
</div>
var VM = new Vue({
el: '#app', // 表示当我们new的这个Vue实例, 要控制页面上的那个区域
data: { // data属性中,存放的是el中要用到的数据,这里的data就是MVVM中的M专门用来保存每个页面的数据
message: 'Hello Vue!'
},
methods : {}, // 这个methods属性中定义了当前Vue实例所有可用的方法,主要写业务逻辑
computed: {}, // 在computed中,可以定一些属性, 这些属性叫做计算属性,计算属性的本质就是一个方法,只不过我们在使用这些计算属性的时候是吧它们的名称直接当做属性来使用的,并不会把计算属性当做方法去调用
filters : {}, // 这个filters属性中定义了当前Vue实例中所有可用的过滤的方法
watch: {}, // 使用这个属性,可以监听data中数据的变化,然后触发这个watch中对应的function处理函数
router, // 挂载路由对象
directives:{}, // 这个directives属性定义了当前Vue实例中所有可用的自定义指令
beforeCreate () {}, // 生命周期函数: 表示实例完全被创建之前,会执行这个函数
created () {}, // 生命周期函数: 表示实例被创建之后
beforeMounted () {}, // 生命周期函数: 表示模板已经编译完成,但是还没有把模板渲染到页面中
mounted () {}, // 生命周期函数:表示模板已经编译完成,内存中的模板已经真实的渲染到了页面中去,已经可以看到渲染好的页面了
beforeUpdate () {}, // 生命周期函数: 表示当前界面还没有被更新,数据肯定被更新了
update () {}, // 生命周期函数: 表示当前页面和数据保持同步了,都是最新的
beforeDestroy () {}, // 生命周期函数: 表示Vue实例已经从运行阶段进入到销毁阶段
destroyed () {} // 生命周期函数: 表示组件已经完全被销毁了
})
2.学习vue中的自定义指令
自定义指令在我们的项目中很常用, 所以要认真学习。
第一部分: 使用Vue.directive()自定义全局的指令
注意 : 参数 1 是指令的名称, 在自定义指令的时候, 指令的名称前面不需要加 "v-"前缀
注意 : 参数 2 是一个对象, 对象身上有一些指令的相关函数, 这些函数可以在特定的阶段, 执行相关的操作句号
注意 : 在参数 2 中的相关函数中,第一个参数,永远是el,表示被绑定了指令的那个元素,这个el参数,是一个原生的js对象
注意 : 在参数 2 中的相关函数中,都有一个binding参数,是一个对象,它包含以下属性:name/指令名,value/指令的绑定值(例如v-mydirective="'red'")值就为red,剩下的属性去看官网用的少 同样导入vue, 创建VM实例对象
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="app">
{{ message }} // 通过差值表达式的方式将数据渲染到页面
</div>
var VM = new Vue({
el: '#app', // 表示当我们new的这个Vue实例, 要控制页面上的那个区域
data: { // data属性中存放的是el中要用到的数据,这里的data就是MVVM中的M专门用来保存每个页面的数据
message: 'Hello Vue!'
},
})
// 自定义指令方法:
Vue.directive(“指令名称”,{
bind: function(){},
inserted: function(){},
updata: function(){}
})
自定义指令中的bind函数
每当指令绑定到元素上的之后,会立即执行这个bind函数,只执行一次
注意 : 和样式相关的操作,一般都可以在bind执行,只要通过指令绑定了元素,不管这个元素有没有被插入到页面中去,这个元素肯定有了一个内联样式。
将来元素肯定会显示页面中去,这时候,浏览器的渲染引擎必然会解析样式,应用给这个元素
注意 : 在元素干绑定了指令的时候,还没有插入到DOM中去,这时候调用例如:el.focus(获取焦点)等js行为相关的操作,需要在inserted方法中去执行,防止js行为不生效
因为一个元素, 只有在插入DOM之后, 才能操作他的js行为
// 举例
Vue.directive(“color”,{
bind: function(el, binding){
//这个指令绑定的样式颜色是固定死的,我们可以通过指令的绑定值来动态改变样式颜色
el.style.color ="red"
},
})
// 需要注意: 指令绑定的值如果不是字符串而是一个变量,就需要你在data中定义这个变量的值
// 下面展示通过使用指令传入的颜色来来定义绑定标签的颜色
<p v-color=" 'red' "></p>
定义指令:Vue.directive(" color ",{
bind: function(el, binding){
el.style.color = binding.value
}
})
// 在自定义局部指令的时候, 我们也可以通过给v-color绑定一个变量, 通过动态改变变量的值来控制标签的颜色
自定义指令中的inserted函数
表示元素插入到DOM中的时候会执行inserted函数(触发一次)
注意 : 和js行为相关的操作,需要在inserted方法中去执行,防止js行为不生效
// 例如:
<p v-color=" 'red' "></p>
定义指令:Vue.directive(" color ",{
bind: function(el, binding){
el.style.color = binding.value // 设置绑定该指令的标签颜色
},
inserted: function(el, binding){
el.focus() // 在这里执行获取焦点才管用
}
})
自定义指令中的updata函数
当组件更新的时候, 会执行updata函数, 可能会多次触发
第二部分: 使用Vue.directive()自定义全局的指令
使用方法和上面的全局指令一样。只是自定义局部指令需要在VM实例中定义
例如:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="app">
{{ message }} // 通过差值表达式的方式将数据渲染到页面
</div>
var VM = new Vue({
el: '#app', // 表示当我们new的这个Vue实例, 要控制页面上的那个区域
data: { // data属性中存放的是el中要用到的数据,这里的data就是MVVM中的M专门用来保存每个页面的数据
message: 'Hello Vue!'
},
// 自定义局部指令
directives: {
"color":{
bind: function(){},
inserted: function(){},
updata: function(){}
}
// 下面这个是简写方式: 简写的function等同于把代码写到了bind和updata函数中
color: function(el, binding) {
el.style.color = binding.value
}
}
})
本文为连载文章,关注我不要错过下次更新哦~
前端学习进阶之路任重道远,如果你选择了前端,那就要一鼓作气,不能半途而废。前端要学的东西也挺多的,但有兴趣才是坚持下去的动力,一起加油。
前端学习内容复杂、网上资料良莠不齐,想要靠自己梳理清楚确实不容易,为了帮助想要在这条路上一路走到黑的朋友,特别整理了《前端工程师学习进阶资料大全》。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。(本文资料 适合0-2年)
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总