1.框架与库的区别?
框架是一套完整的解决方案,对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。库提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其他库实现需求。
2.node中的mvc与前端中的mvvm是区别?
mvc是后端分层开发概念,MVVM是前端视图层的概念,主要关注于视图层的分离,也就是说MVVM把前端的视图层,分成了三部分model,view,vm viewmodel
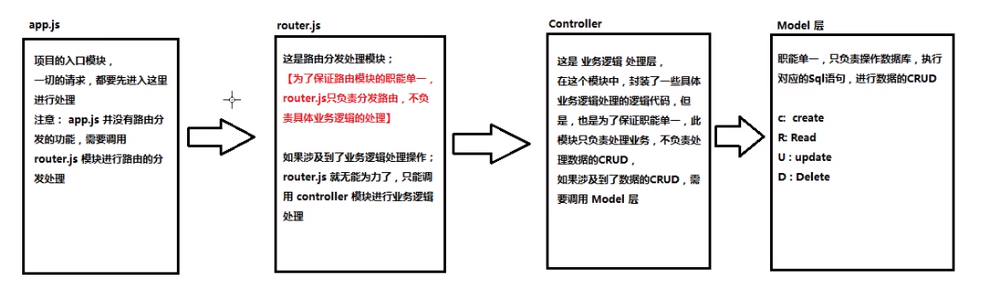
3.业务逻辑图

4.vue知识入门
4.1安装
通过创建HTML文件,然后通过如下方式引入vue;
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
vue.js的核心是一个允许采用简洁的模板语法来声明式将数据渲染进dom 的系统:
入门案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({ el: '#app-2', data: { message: '页面加载于 ' + new Date().toLocaleString() } })
这里的v-bind被称为指令,指令带有前缀v-,以表示它们是vue的特殊属性
<div id="app-3">
<p v-if="seen">你看到我来了吗</p>
</div>
var app3=new Vue({ el:'#app-3', data:{ seen:true } })
这里的v-if是选择指令,当为true时,会显示在页面上,当为false时,则没有显示
<table id="app-4">
<tr>
<td v-for="todo in todos">
{{todo.text}}
</td>
</tr>
</table>
var app4=new Vue({ el:"#app-4", data:{ todos:[ {text:'学习java'}, {text:'学习python'}, {text:'学习c++'} ]} })
上面的v-for表示循环指令,可以循环打印出内容
<div id="app-5"> {{message}}<br> <input v-model="message" type="text"/> </div> var app5=new Vue({ el:"#app-5", data:{ message:"我爱vue" } })
通过v-model来实现双向绑定,当页面输入元素时可以立马发生变化
把v-on:简化为@写法如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<button @click="hello">点击</button>
回车键事件:
<input type="text" @keyup.enter="getValue" v-model="value"/>
</div>
</body>
<script>
var app=new Vue({
el:"#app1",
data:{
},
methods:{
hello(){
alert(1);
},
getValue(){
alert(this.value);
}
}
})
</script>
</html>
实现简单的计数器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实现简单的计数器</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<button @click="reduce">-</button>
{{count}}
<button @click="add">+</button>
</div>
</body>
<script>
var app=new Vue({
el:"#app1",
data:{
count:0
},
methods:{
reduce(){
this.count--;
},
add(){
this.count++;
}
}
})
</script>
</html>
v-show:根据真假切换元素的显示状态(true显示,false隐藏),此指令后面的表达式都会解析为布尔值,数据可以是动态的。原理是修改display的属性实现显示与隐藏。用于频繁的切换显示与隐藏。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实现简单的计数器</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="changeStatus">按钮切换状态</button>
<span v-show="isShow">我显示啦</span>
</div>
</body>
<script>
var app=new Vue({
el:"#app",
data:{
isShow:false
},
//方法都放在这里
methods:{
changeStatus(){
this.isShow=!this.isShow
},
}
})
</script>
</html>
在v-if后面可以紧跟v-else来进行判断,和普通的if和else类似。要注意的是v-else的使用必须紧跟在v-if后面,不能单独使用。

<body>
<div id="app">
<p v-if="flag">flag为真</p>
<h1 v-else>flag为假</h1>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
flag: true,
}
})
</script>
v-bind可以用于绑定属性,就是对标签的属性进行绑定,如src,class,title等。

<body>
<div id="app">
<a v-bind:href="url">百度</a>
<img v-bind:src="imgUrl">
</div>
</body>
<script>
var app=new Vue({
el:"#app",
data:{
url:"http://www.baidu.com",
imgUrl:"http://oss.nainu.top/blog/ed101eaff4054de99e134c4408e61415.jfif"
},
})
</script>
以上的v-bind可以简写,简写的部分如下(后面的均采用简写的写法):
<a :href="url">百度</a> <img :src="imgUrl">
4.2过滤器filter
过滤器用于一些常见的文本格式化。
定义语法1:在实例化之前定义
Vue.filter(filterName,function(data,arg){ //data是要过滤的数据,arg是传递的参数,这个方法必须进行return //arg如果不需要可以省略 })
4.3侦听器watch
侦听器watch是用来监听某一数据变化的,当发生变化就会触发对应的function操作。
实例:输入两个数字,计算他们的和。只要其中的一个数字发生变化时就重新计算结果并显示

<body>
<div id="app">
<input v-model.number="one">+
<input v-model.number="two">=
<input v-model.number="result" disabled>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
one: 0,
two: 0,
result: 0
},
watch: {
//如果one发生变化就执行这个方法
one: function (newVal,oldVal) {
this.result = eval(newVal + this.two)
},
//如果two数字发生变化就执行这个方法
two: function (newVal,oldVal) {
this.result = eval(this.one + newVal)
}
}
})
</script>
实例中,v-model.number是将输入的值转化为数字,方便计算。watch来监听数据的变化,里面的’one‘代表如果one对应的数据发生变化就执行后面的这个方法,’two‘也是类似的。后面的function中有两个参数,第一个是新的值,表示的是数据的最新值(数据改变之后的值);后一个参数是旧值,表示数据改变之前的值。一般第二个参数可以省略,用不上。
4.4动画
v-enter:动画进入之前的状态
v-enter-to:动画进入完成之后的状态
v-enter-active:动画进入的时间段
v-leave:动画离开之前的状态
v-leave-to:动画离开之后的状态
v-leave-active:动画离开的时间段
实例1:点击按钮实现文字的淡出和淡入动画

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用过渡元素实现动画</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
/* 设置动画效果 */
/*设置动画开始和终止的状态*/
.v-enter,
.v-leave-to {
opacity: 0;/*设置透明度为0 */
}
/*设置动画的时间*/
.v-enter-active,
.v-leave-active {
transition: 1s;/*设置动画的时间*/
}
</style>
</head>
<body>
<div id="app">
<button @click="flag=!flag">动画</button>
<transition>
<h2 v-show="flag">我是一个小伙子</h2>
</transition>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>
</html>
这里使用了transition标签,这是vue自带的,可以把需要被控制动画的元素放在transition里面,然后设置相应的vue自带的css即可。
实例2:点击按钮实现文字从右到左飘入式的淡入与淡出动画

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用过渡元素实现动画</title>
<script src="js/vue.js"></script>
<style>
/* 设置动画效果 */
/*设置动画开始和终止的状态*/
.v-enter,
.v-leave-to {
opacity: 0;/*设置透明度为0 */
transform: translateX(200px);/*设置初始的x坐标位置*/
}
/*设置动画的时间*/
.v-enter-active,
.v-leave-active {
transition: 0.6s;/*设置动画的时间*/
}
</style>
</head>
<body>
<div id="app">
<button @click="flag=!flag">动画</button>
<transition>
<h2 v-show="flag">我是一个小伙子</h2>
</transition>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>
</html>
4.5组件
定义:组件是为了拆分vue的代码量,以不同的组件来划分不同的功能模块,如果需要什么功能就去调用对应的组件即可。
组件化与模块化的区别:组件化是从UI角度进行划分的,方便代码的重用;模块化是从代码的逻辑角度划分的,方便分层开发。
4.5.1定义全局的组件
第一步:使用Vue.extend初始化组件模板对象
Vue.extend({ template:'HTML结构' })
第二步:使用Vue.compotent来定义组件
Vue.component('组件名称',组件模板对象)
注意:在定义组件名称时,有两种方法,一种是定义为驼峰式的,另一种就是定为非驼峰式的。对于非驼峰式的,在第三步中就原样使用;对于驼峰式的,在第三步中要把每个单词的大写变成小写,并且单词之间使用'-'连接。
第三步:在body中把组件名称作为html标签的形式来使用组件
<组件名称></组件名称>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定义组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 组件名称是非驼峰式的使用 -->
<mycom1></mycom1>
<!-- 组件名称是驼峰式的使用 -->
<my-com1></my-com1>
</div>
</body>
<script>
// 1.使用Vue.extend初始化组件模板对象
var com1 = Vue.extend({
template:'<h1>我是一个组件</h1>'
})
//2.定义组件
// 组件名称是非驼峰式
Vue.component('mycom1',com1)
// 组件名称是驼峰式
Vue.component('myCom1',com1)
var app = new Vue({
el: '#app',
})
</script>
</html>
经过简化后常用的格式如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定义组件的第一种方式</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<mycom1></mycom1>
</div>
<!-- 给模板指定id -->
<template id="temp">
<h1>这是一个组件</h1>
</template>
</body>
<script>
//定义组件
Vue.component('mycom1',{
// 使用模板的id
template:'#temp'
})
var app = new Vue({
el: '#app',
})
</script>
</html>
4.5.2多个组件之间的切换
实例1:使用v-if和v-else实现点击登录显示登录页面,点击注册显示注册页面的例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>不同组件之间的切换</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.login{
width: 200px;
height: 100px;
background-color: burlywood;
}
.register{
width: 200px;
height: 100px;
background-color:coral;
}
</style>
</head>
<body>
<div id="app">
<a href="javascript:void(0)" @click="flag=true">登录</a>
<a href="javascript:void(0)" @click="flag=false">注册</a>
<login v-if="flag"></login>
<register v-else="flag"></register>
</div>
<template id="temp1">
<div class="login">
<h1>我是登录页面</h1>
</div>
</template>
<template id="temp2">
<div class="register">
<h1>我是注册页面</h1>
</div>
</template>
</body>
<script>
Vue.component('login', {
template: '#temp1',
})
Vue.component('register', {
template: '#temp2',
})
var app = new Vue({
el: '#app',
data: {
flag: true
}
})
</script>
</html>
4.6路由
后端路由:所有的URL请求地址都对应着服务器上的资源,那么这些URL就是后端路由。
前端路由:对于单页面程序,主要通过URL中的hash(#)的改变来实现不同页面之间的切换,就叫做前端路由。hash的一个特点是http请求中不包含hash相关的内容。
第一步:导入vue-router.js
<script src="js/vue-router.min.js"></script>
在导入js后就有了一个叫做VueRouter的全局的路由构造函数。
在vue-cli中的导入方式
import Vue from 'vue' import vueRouter from 'vue-router' vue.use(vueRouter)
第二步:定义两个组件模板对象
// 组件模板对象 var login={ template:'<h1>登录组件</h1>' }
第三步:创建vueRouter对象
在创建对象时,可给构造函数传递一个配置对象。这个配置对象中有routes属性,表示路由匹配规则。它是一个数组,里面可以放多个匹配规则,每个匹配规则都是一个对象,此对象有两个必要的属性path和component。其中path表示监听的路由链接地址,component表示对应path的组件模板对象。
var vueRouterObj=new VueRouter({ routes:[ {path:'路由地址',component:组件模板对象} ] })
第四步:把路由规则对象注册到vm实例
router: vueRouterObj
作用是监听URL的变化,展示对应的组件。
第五步:添加router-view标签进行占位
<router-view></router-view>
第六步:添加两个a标签进行测试
vue-router中提供了一种标签,可以替代a标签,它就是router-link,下面添加了一个,标签点击登录去请求/login链接。
<router-link to="/login">登录</router-link>
对于router-link,它的默认值是<a>标签,也可以换成其他的标签,使用tag属性指定即可。如指定为按钮:<router-link to="/login" tag="button">登录</router-link>。
router-link标签还有一个属性replace,禁止浏览器中的→和←的操作。<router-link to="/login" replace>登录</router-link>。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>路径的基本使用</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 导入vue-router -->
<script src="vue-router.min.js"></script>
</head>
<body>
<div id="app">
<!-- router-link默认是一个a标签 -->
<router-link to="/login" >登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</body>
<script>
// 组件模板对象
var login={
template:'<h1>登录组件122</h1>'
}
var register={
template:'<h1>注册组件</h1>'
}
var vueRouterObj=new VueRouter({
routes:[
{path:'/login',component:login},
{path:'/register',component:register}
]
})
var app = new Vue({
el: '#app',
router: vueRouterObj
})
</script>
</html>