简介:

1.Vue.js是用于构建交互式的 Web 界面的库
2.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
3.Vue.js是一款轻量级的、以数据驱动构建web界面的前端JS框架,它在架构设计上采用了MVVM(Model-View-ViewModel)模式,其中ViewModel是Vue.js的核心,它是一个Vue的实例,而这个实例又作用域页面上的某个HTML元素.其核心在于通过数据驱动界面的更新和展示而非JS中通过操作DOM来改变页面的显示.
那么什么是MVVM呢。
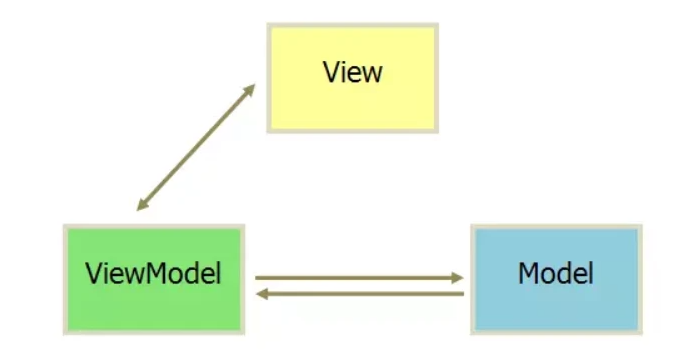
MVVM由Model,View,ViewModel三部分构成:
M:Model层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑
V:View代表UI组件,它负责将数据模型转化成UI展现出来,也就是值DOM层或用户界面
VM:ViewModel是一个同步Vuew和Model的对象,用于处理数据和界面的中间层
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互。Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。

什么是渐进式框架
有人是这么理解的:
渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
我个人理解渐进式就是阶梯式向前。
渐进式就是指我们可以由浅入深、由简单到复杂的方式去使用Vue.js。“Progressive(渐进式的)”——这个词在英文中定义是渐进,一步一步,不是说你必须一竿子把所有的东西都用上。
就像是搭积木,我们可以根据需求,利用社区良好的生态,借助已有的工具和库搭建我们的项目,用最小、最快的成本一步步搭建。
Vue,js优点
1.体积小(压缩只有33k)
2.更高的运行效率(基于虚拟DOM, 一种可以预选通过JavaScript进行各种计算, 把最终的DOM操作计算出来并优化的技术,由于中国DOM操作属于预处理操作, 并没有真正地操作DOM, 所以叫虚拟DOM。)
3.双向数据绑定(让开发者不用再去操作DOM对象, 把更多的精力投入到业务逻辑上。)
4.生态丰富,学习成本低(大量的基于Vue.js开源框架,组件,易学.)
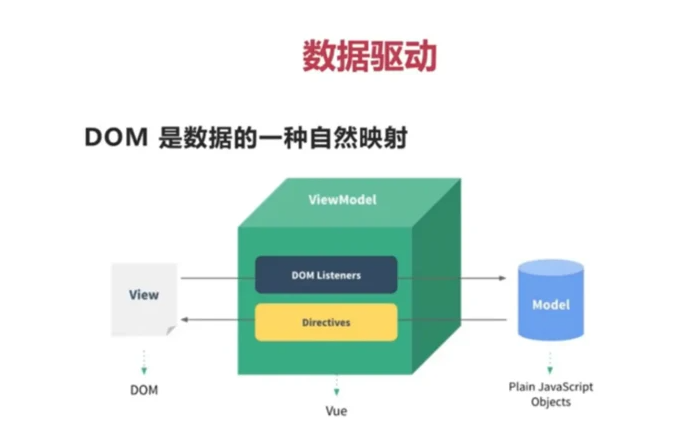
Vue.js核心思想

ViewModel中有:DOM Listeners(监听) 和 Directives(指令)
View 对应的 DOM对象。
ViewModel是一个很好的设计,如果没有ViewModel,那么我们在View和Model之间的驱动是由手动触发DOM改变,是一个很繁琐的过程,而且容易出错,如果我们使用了ViewModel之后,就省略了手动操作的步骤了,在Vue.js里面,我们我们只需要改变数据,Vue.js只需通过Directives指令去对DOM做一层封装,当数据发生变化,就会通知指令去修改DOM,数据是DOM的一种自然映射。Vue.js还会对操作做一层监听,当我们修改视图的时候,Vue.js会监听这些变化,从而改变Model。从而实现了双向绑定。
通过数据驱动界面更新, 无需操作DOM来更新界面。使用Vue我们只需要关心如何获取数据, 如何处理数据, 如何编写业务逻辑代码,我们只需要将处理好的数据交给Vue, Vue就会自动将数据渲染到模板中(界面上)。
vue.js是如何做到这一点?
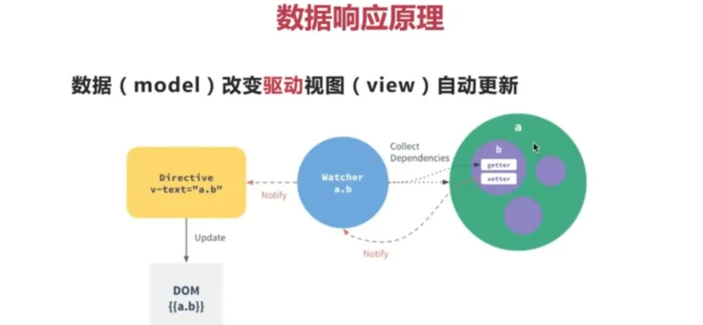
数据响应原理:
数据(model)改变驱动视图(view)自动更新。

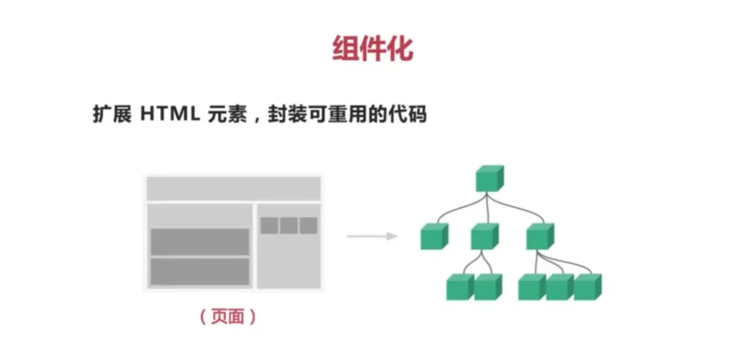
组件化
目的:扩展HTML元素,封装可重用代码。
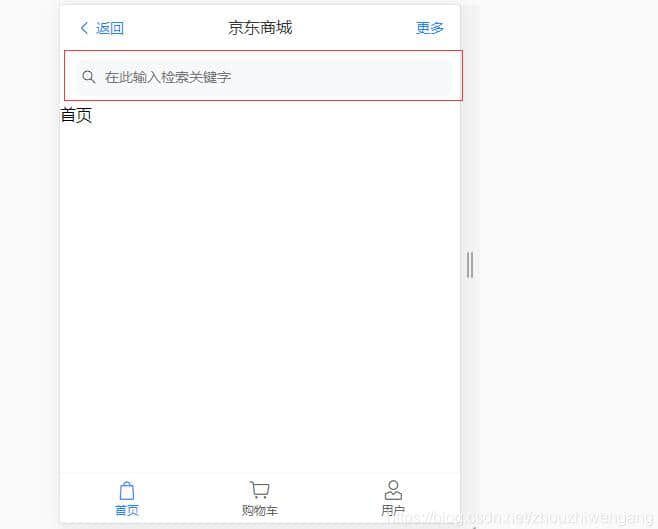
组件化开发,我们可以将网页拆分成一个个独立的组件来编写,将来再通过封装好的组件拼接成一个完整的网页。

左边是我们的页面,被拆分为很多小的区块,每个区块就对应一个组件,组件可以嵌套,最终组合形成一个完整的页面。在vue.js中,每个组件都对应一个ViewModel(右边的小块)。最终我们生产了右边的ViewModel的这个数状结构,与我们左边的DOM树就是一一对应的关系。
组件的设计原则:
页面上每个独立的可视/可交互区域都被视为一个组件。
比如我们的页面的头部,尾部,以及一些可复用的区块,都可以抽象成组件。
每个组件对应一个工程目录,组件所需要的各个组件在这个目录下就近维护。这个就提现了前端的工程化思想,为前端开发提供了很好的分支策略,每个开发者都清楚地知道自己所开发维护的功能单元,代码必然存在于自己的组件目录中,在这个目录中就可以清楚知道自己的功能的内部逻辑以及资源,样式也好,js也好,页面结构也好,都在里面。在Vue.js中,可以通过.vue文件把组件依赖的模板,js,和样式都写在一个文件中,这个就把就近维护思想发挥到极致。
页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
文章出处:https://segmentfault.com/a/1190000022556845