<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://vuejs.org/js/vue.min.js"></script>
</head>
<body>
一Vue的基础语法
1: el可以使用id选择器,el="#app"
<div id="app"> {{msg}} </div> <script type="text/javascript"> var vm=new Vue{( el:"#app", data:{ msg:"Hello World" } )};
</script>
</body>
</html>
在ie浏览器上显示的效果如图所示

2:el可以使用class类选择器,el=".app"
<div class="app">
{{msg}}
</div>
<script type="text/javascript">
var vm=new Vue{(
el:".app",
data:{
msg:"Hello World"
}
)};
</script>
</body>
</html>
3el:可以使用dom对象el=document.getElementById("app")
<script type='text/javascript'> var vm=new Vue({ el: document.getElementById("app"), data:{ msg:"Hello World" } });
</script>
</body>
</html>
在ie浏览器中显示如上图,但是el不能使用html或body
二、插值表达式基本用法
<div id='app'>
<!-- 差值 **表达式** -->
<p>string —— {{string}}</p>
<p>count == 100 —— {{count == 100}}</p>
<p>count < 100 —— {{count < 100}}</p>
<p>count+10 —— {{count+10}}</p>
<p>string.split("|") —— {{string.split("|")}}</p>
<p>count < 100?"小于":"大于" —— {{count < 100?"小于":"大于"}}</p>
<p>{{fun2}}</p>
<p>{{fun2()}}</p>
</div>
<script type='text/javascript'>
//MVVM:M->model V->view 即 html代码 VM->viewModel 负责 数据即Model与视图即View之间的调度
var vm = new Vue({
el:"#app",
data:{
string:"Hello word | 你好世界",
count:100,
array:[1,2,3,4,5],
object:{
id:1,
name:"小李"
}
},//网页初始化构造器
mounted() {
this.fun1();
},//方法体
methods: {//ES5函数写法
fun1:function(){
console.log(this.string)
},
//ES6的函数简写形式
fun2(){
return "你好世界";
}
},
});
</script>
</body>
</html>
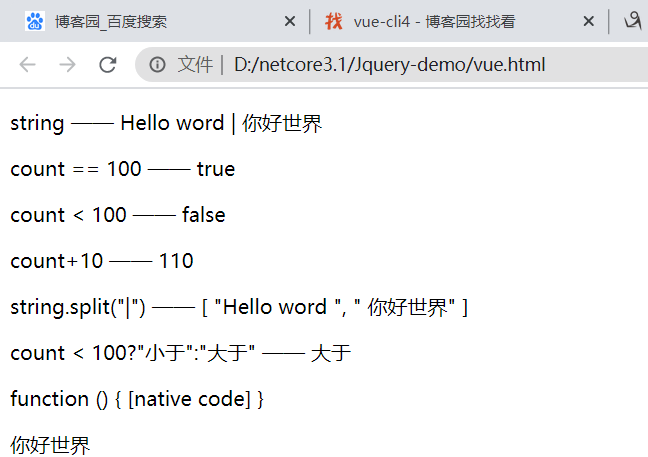
在ie浏览器中显示的效果如下图所示

三、vue指令:凡是v-开头的都叫vue指令
v-text和v-html类比innerText和innerHTML相比较
插值表达式:1是插入时的数据渲染2尚未渲染完成时会出现丑丑的大括号
v-text,v-html:1是整体是的数据替换2尚未渲染完成时不会出现东西(渲染标签中内容事先除外)
注意:非必要是尽量不要使用或者禁止使用v-html,因为会有xss跨站脚本攻击
<div id="app">
<p>{{string}}--舒大强你好么</p>
<p v-text="string">舒大强你好么</p>
<p v-html="string">舒大强你好么</p>
</div>
<script type="text/javascript">
setTimeout(function(){
var vm=new Vue({
el:"#app",
data:{
string:"<b>Hello World</b>| 你好世界"
}
});},5000);
</script>
</body>
</html>
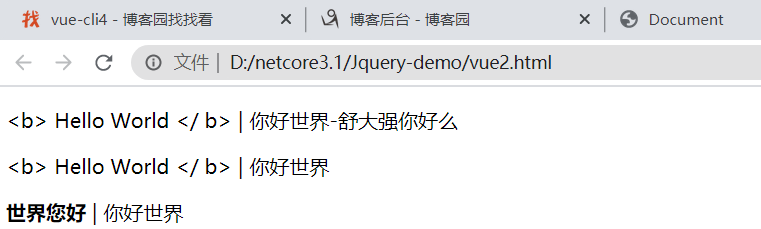
在ie浏览器中显示如下图一,图二有5秒钟的变化


四、Vue指令条件选择
v-if :更大的开销,适用于不平凡切换显示状态,并且初始渲染时不必渲染,多重判断时适合使用之v-if。
v-show :开销较小,适用于平凡切换显示状态
<div id="app">
<p v-if="isShow">v-if————————{{string}}</p>
<p v-else>v-else————————{{string}}</p>
<p v-show="isShow">v-show————————{{string}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data:{
string:"<b>Hello word</b> | 你好世界",
isShow:false
}
});
</body> </html>
在ie浏览器上显示效果如图
五、Vue事件
5.1v-on:监听事件可以省略成@
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app">
{{string}}
<button v-on:click="clickMe('Hello ice')">点击我</button>
<!-- <button @click="clickMe('other ice')">点击我</button> -->
<input type="text" v-bind:value="string">
</div>
<script>
var vm = new Vue({
el: "#app",
data:{
string:"Hello word"
},
methods: {
clickMe:function(param){
this.string = param;
}
}
});
</scrip>
</body> </html>
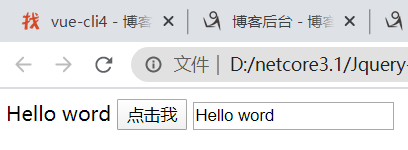
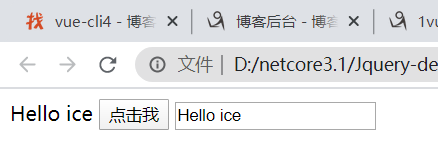
在浏览器中显示效果如图一、图二、


5.2Vue的click事件只触发一次,需要在click后加once指令如:@click.once="#"
<div id="app">
{{string}}
<!-- click.once 只会触发一次 -->
<button @click.once="clickOnce">只触发一次</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
string:"Hello word"
}
methods: {
clickOnce(){
alert("我被触发了");
}
}
});
</script>
</body>
</htnl>
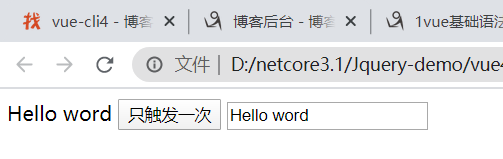
在ie浏览器上显示效果如图一,图二


5.3Vue的click.privent可以阻止默认事件
<div id="app">
{{string}}
<a href="http://www.baidu.com" @click.prevent="stopjump">百度</a>
</div>
<script>
var vm = new Vue({
el: "#app",
data:{
string:"Hello word"
}
methods: {
stopjump(){
alert("我被触发了");
}
}
});
</script>
</body>
</html>
在ie浏览器上显示效果如图一,图二


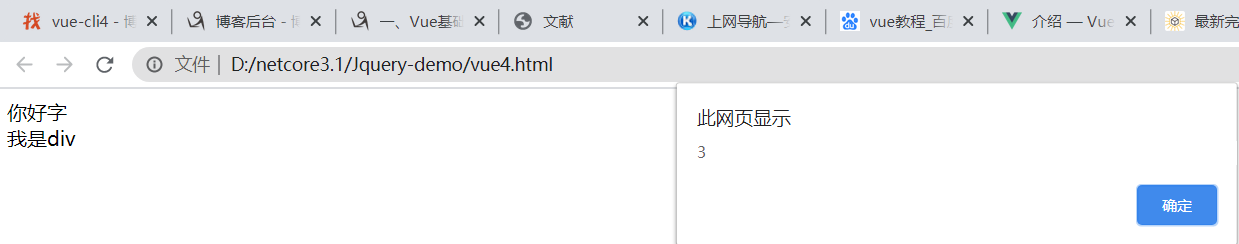
5.4Vue的click.stop 可以阻止冒泡事件
<div id="app">
{{string}}
<div @click="alert(1)">
<div>
<div @click.stop="alert(3)">
我是div
</div>
</div>
</div>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:"Hello word"
}
});
</scriipt>
</body> </html>
在ie浏览器中现实的效果如图所示:说明:因为在click事件后使用了stop事件所以在ie浏览器上用鼠标点击”我是div“只会弹出来对话框3阻止了对话框1.

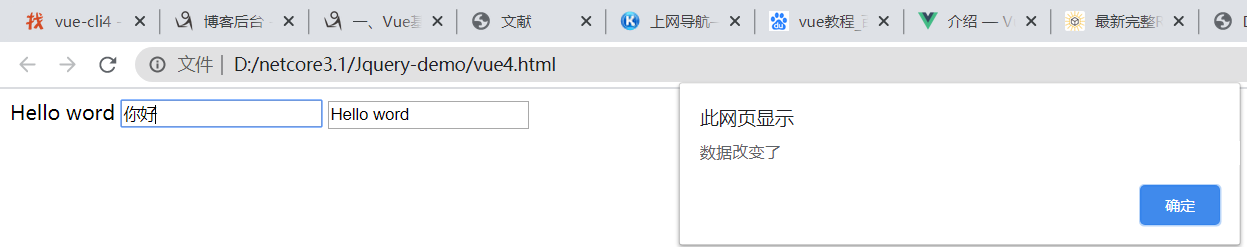
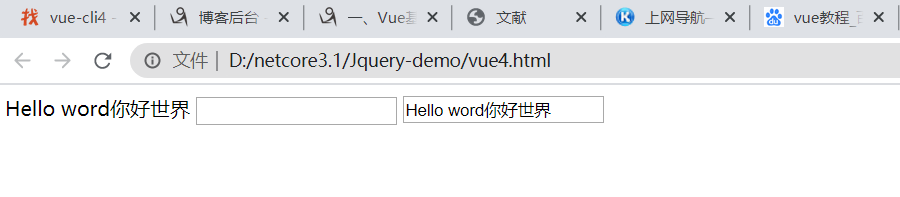
5.5Vue文本框在文本框中输入字符串后会激发v-on:change事件
<div id="app">
{{string}}
<input type="text" @change="change">
<input type="text" v-bind:value="string" @input="inputChange($event)">
</div>
<script>
var vm = new Vue({
el: document.getElementById("app"),
data:{
string:"Hello word"
},
methods: {
change(){
alert("数据改变了");
},
inputChange(e){
this.string = e.target.value;
}
}
});
</script>
</body>
</html>
在ie浏览器上显示的效果如图所示一,二,三所示



5.6Vue中的array数组和for循环:array是需要渲染的对象,item是每次接收迭代的对象的别名
1 <div id="app"> 2 <ul> 3 <li v-for="item in array">{{item}}</li> 4 </ul> 5 </div> 6 <script> 7 var vm = new Vue({ 8 el: "#app", 9 data: { 10 array: [1, 2, 3, 4, 5,] 11 } 12 }); 13 </script>
</body> </html>
在ie浏览器上显示的效果如图所示

5.7Vue中的数组对象arrayObject,obj是对象,i是索引,objectArray是数组对象

1 <div id="app"> 2 <ul> 3 <li v-for="(obj,i) in objectArray">{{obj.id}}————{{obj.name}}————{{i}}</li> 4 </ul> 5 </div> 6 <script> 7 var vm = new Vue({ 8 el: "#app", 9 data: { 10 objectArray: [{ 11 id: 1, 12 name: "张山" 13 }, 14 { 15 id: 2, 16 name: "李四" 17 }] 18 } 19 }); 20 </script>
</body> </html>
在ie浏览器中显示的结果如图所示

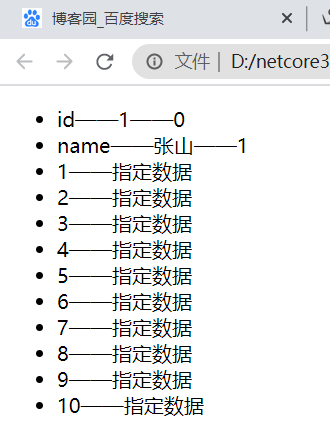
5.8Vue中如果是迭代对象,则顺序不同第一个参数是对象的属性value,第二个参数是属性的key,第三个参数是索引

1 <div id="app"> 2 <ul> 3 <li v-for="(v,k,i) in object">{{k}}——{{v}}——{{i}}</li> 4 <li v-for="num in 10">{{num}}——指定数据</li> 5 </ul> 6 </div> 7 <script> 8 var vm = new Vue({ 9 el: "#app", 10 data: { 11 object: { 12 id: 1, 13 name: "张山" 14 } 15 }, 16 }); 17 </script>
</body> </html>
在ie浏览器中显示如图所示