一、vue基础入门
一、
Vue.js的核心是一个允许采用简洁的模板语法来声明数据渲染进DOM系统,如下:
1 <div id="app"> 2 <!-- 渲染 --> 3 {{ message }} 4 </div> 5 6 <script type='text/javascript'> 7 var app = new Vue({ 8 el: '#app', 9 data: { 10 // 声明变量 11 message: 'Hello Vue!' 12 } 13 }) 14 </script>
二、组件化
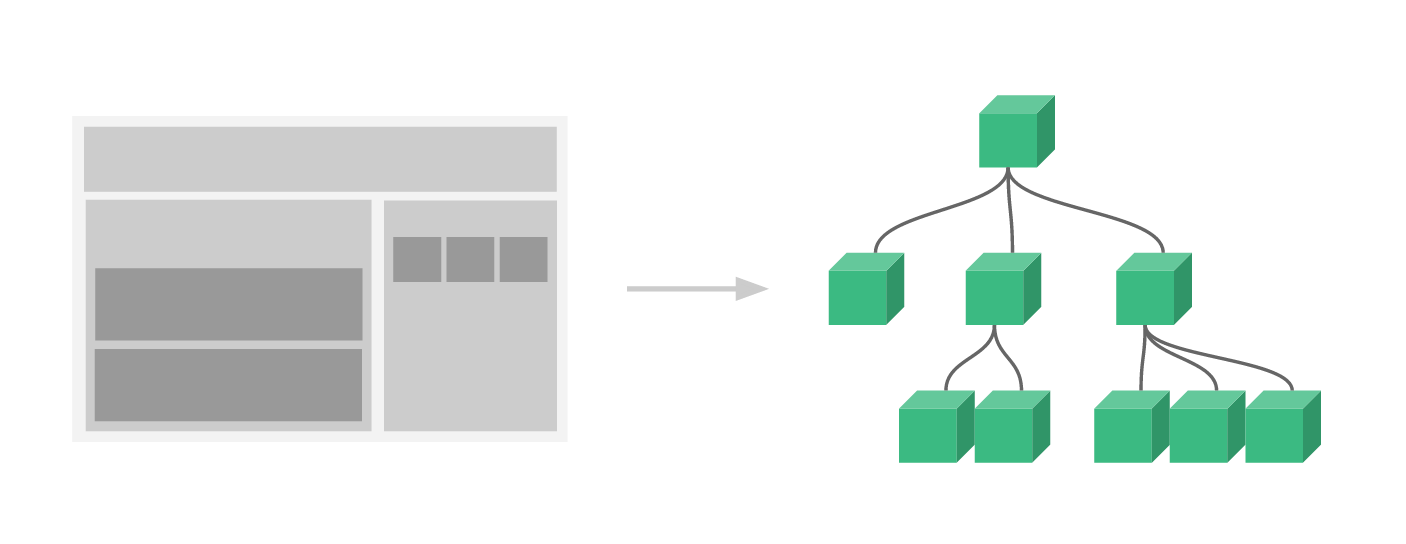
组件系统是vue的一个重要概念,因为它是一种抽象的允许我们使用小型、独立和通常可复用

三、开发模式
开发模式:一个项目开发的方式或者标准,开发模式≠设计模式
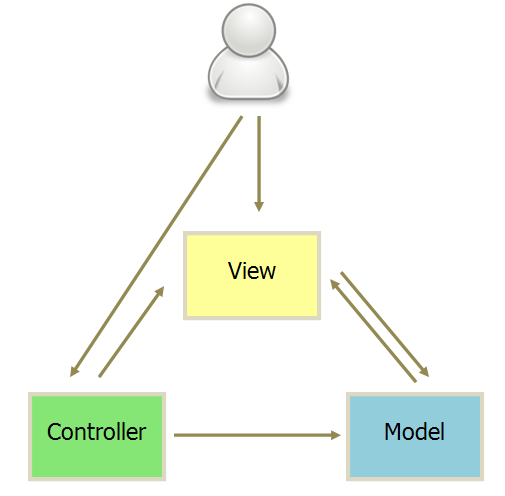
1、MVC
1、用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
2、用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
3、Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。
优点:耦合性低,重用性高,部署快,可维护性高,有利于软件工程化管理
缺点:由于模型model和视图view要严格的分离,给前端程序带来了很大的困难,每次操作需要彻底的测试
2、MVP
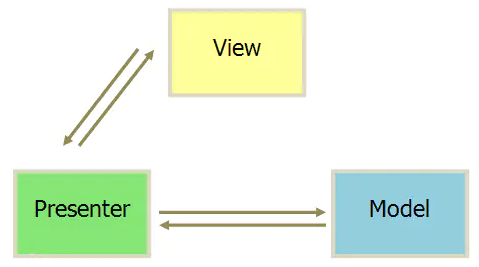
MVP是Model-View-Presenter简称,MVP是从经典的模式MVC演变而来
它们的基本思想有相通的地方Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示:

1、各部分之间的通信,都是双向的。
2、View 与 Model 不发生联系,都通过 Presenter 传递。可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
3、View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
缺点:由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。一旦视图需要变更,那么Presenter也需要变更了。
3、MVVM
M:model,普通的javascript数据对象
V:view,前端展示页面
VM:ViewModel,用于双向绑定数据与页面,就是vue的实例
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
1 <body> 2 <!-- 1. 定义用于填充数据的标签 --> 3 <div id="app">{{msg}}</div> 4 </body> 5 <!-- 2. 引入vue.js库文件 --> 6 <script src="./js/vue.js"></script> 7 <script type="text/javascript"> 8 // 3. 使用vue语法实现需求 9 var vue = new Vue({ 10 // 4. 将vue提供的数据填充到“第1步”中的标签里 11 el: "#app", 12 data: { 13 msg: "Hello World", 14 }, 15 methods:{...} 16 }); 17 </script>
vue实例分析:vue参数对象属性
1、el:元素挂载的位置,值可以是css选择器或者DOM元素
2、data:数据模型,值是一个对象
3、methods:定义方法,可以在其他地方调用,也可以在指令中使用
4、生命周期函数
5、...
插值表达式:{{msg}}将数据填充到html标签中
五、

六、模板语法
插值表达式(Mustache):是vue框架提供的一种在html模板中绑定数据的方式,使用{{变量名}}方式绑定vue实例中data中的数据变量,会绑定的数据实时的在视图中显示出来
插值表达式的写法支持使用:
1、变量名
2、部分简单JavaScript表达式:{{}}括起来的区域,就是js语法区域,在里面可以写部分的js语法,不能写var a = 10;分支语句;循环语句
3、三元运算符
4、方法调用(方法必须要先声明)
1 <body> 2 <div id="app"> 3 <!-- 直接使用变量名 --> 4 <h5>{{name}}</h5> 5 <!-- 运算 --> 6 <h5>{{name + '--好的'}}</h5> 7 <h5>{{ 1 + 1 }}</h5> 8 <!-- 使用函数 --> 9 <h5>{{title.substr(0,6)}}</h5> 10 <!-- 三目运算 --> 11 <h5>{{ age > 18 ? '成年' : '未成年'}}</h5> 12 </div> 13 </body> 14 <script src="./js/vue.js"></script> 15 <script> 16 var vm = new Vue({ 17 el: "#app", 18 data: { 19 title: "我是一个标题,你们看到没有", 20 name: "张三", 21 age: 20, 22 }, 23 }); 24 </script>