在菜鸟教程上面学习的vue.js。同时结合vue中文文档网站,便于自己记录。
vueAPI网站:API
1. 简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </body> </html>
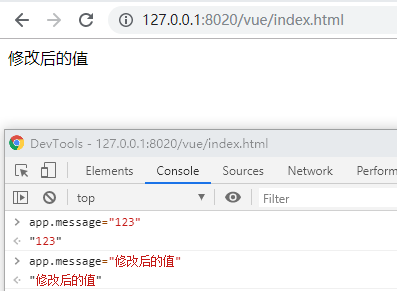
结果:

已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,可以相应地更新。

除了文本插值,我们还可以像这样来绑定元素特性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> <script> var app2 = new Vue({ el: '#app-2', data: { message: '页面加载于 ' + new Date().toLocaleString() } }) </script> </body> </html>
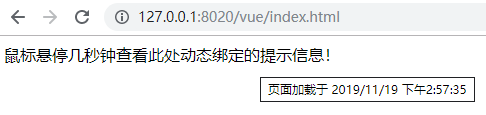
结果:

这里我们遇到了一点新东西。你看到的 v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
2. 入门
每个 Vue 应用都需要通过实例化 Vue 来实现。当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
语法格式如下:
var vm = new Vue({ // 选项 })
实例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue_det', data: { site: "vue入门", url: "www.baidu.com", alexa: "10000" }, methods: { details: function() { return this.site + " - 666!"; } } }) </script> </body> </html>
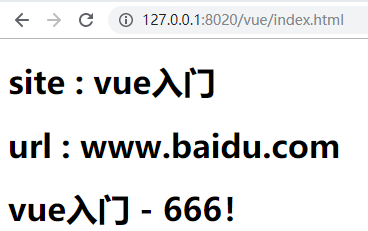
结果:

vue构造器解释:
<div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue_det', data: { site: "vue入门", url: "www.baidu.com", alexa: "10000" }, methods: { details: function() { return this.site + " - 666!"; } } }) </script>
(1)可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在上面实例中 id 为 vue_det,在 div 元素中:
<div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div>
这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
(2)定义数据对象
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
(3)除了数据属性,Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>Alexa : {{alexa}}</h1> </div> <script type="text/javascript"> // 我们的数据对象 var data = { site: "vue入门", url: "www.baidu.com", alexa: "10000" } var vm = new Vue({ el: '#vue_det', data: data }) document.write(vm.$data === data) // true document.write("<br>") document.write(vm.$el === document.getElementById('vue_det')) // true </script> </body> </html>
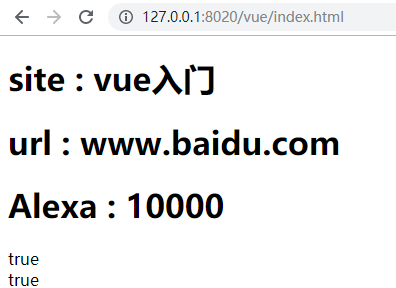
结果:

补充:vue中挂载点,模板,实例之间的关系
vuex渲染的元素称为挂载点,元素之间的内容称为模板,模板也可以写在实例的template属性中。vue实例只会对挂载点内部的模板生效。
<!--挂载点--> <div id="app"> <!--模板在vue实例中--> </div> <script type="text/javascript"> new Vue({ data: { site: "vue入门" }, template: "<h1>site : {{site}}</h1>" }).$mount('#app') </script>
3.模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
3.1插值
1.插入文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值。
<div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script>
结果:

补充: v-once 指令渲染一次性值
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<div id="app"> <p v-once>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script>
2.使用 v-html 指令用于输出 html 代码:
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
<div id="app"> <div>{{ message }}</div> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue教程</h1>' } }) </script>
结果:

3. 属性
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 class1 的值,如果use为 true 使用 class1 类的样式,否则不使用该类:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> <style> .class1 { color: red; } </style> </head> <body> <div id="app"> <label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1"> <br><br> <div v-bind:class="{'class1': use}"> v-bind:class 指令 </div> </div> <script> new Vue({ el: '#app', data: { use: true } }); </script> </body> </html>
结果:


4.表达式
vue提供了完全的javascript表达式支持。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> <style> #list-1 { color: red; } </style> </head> <body> <div id="app"> {{5+5}} <br> {{ ok ? 'YES' : 'NO' }} <br> {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id">vue教程</div> </div> <script> new Vue({ el: '#app', data: { ok: true, message: 'vue 666', id: 1 } }) </script> </body> </html>
结果:

3.2指令
指令是带有 v- 前缀的特殊属性。指令用于在表达式的值改变时,将某些行为应用到DOM上。
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
<div id="app"> <p v-if="seen">现在你看到我了</p> <p v-if="!seen">现在你看不到我</p> </div> <script> var app = new Vue({ el: '#app', data: { seen: false } }) </script>
结果:

修改app.seen=true

1. 参数
参数在指令以后以冒号指明。
例如:v-bind 指令被用来响应地更新 HTML 属性; v-on 指令用于监听 DOM 事件
<div id="app"> <pre><a v-bind:href="url">百度</a></pre> <pre><a v-on:click="clickEve(2)">点击</a></pre> </div> <script> new Vue({ el: '#app', data: { url: 'http://www.baidu.com' }, methods: { clickEve: function(code) { alert(code); } } }) </script>
结果:

2.修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
preventDefault() 方法阻止元素发生默认的行为。
<div id="app"> <form v-on:submit.prevent="onSubmit"> <input type="submit" /> </form> </div> <script> new Vue({ el: '#app', data: { url: 'http://www.baidu.com' }, methods: { onSubmit: function() { alert(123); } } }) </script>
3.用户输入
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
<div id="app"> <p>{{ message }}</p> <input v-model="message"> </div> <script> new Vue({ el: '#app', data: { message: 'vue!' } }) </script>
结果:

4.过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示,过滤器函数接受表达式的值作为第一个参数。过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
例如: message作为 filterA函数的参数;filterA函数的返回值作为filterB的第一个参数。
<div id="app"> {{ message | filterA | filterB('para1', 'para2') }} </div> <script> new Vue({ el: '#app', data: { message: 'vue study!' }, filters: { filterA: function(value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1); }, filterB: function(value, para1, para2) { console.log(value); console.log(para1); console.log(para2); return value; } } }) </script>
结果:

5.缩写
v-bind 缩写:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
v-on 缩写:
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
例如:
<div id="app"> <pre><a :href="url">百度</a></pre> <pre><a @click="clickEve(2)">点击</a></pre> </div> <script> new Vue({ el: '#app', data: { url: 'http://www.baidu.com' }, methods: { clickEve: function(code) { alert(code); } } }) </script>
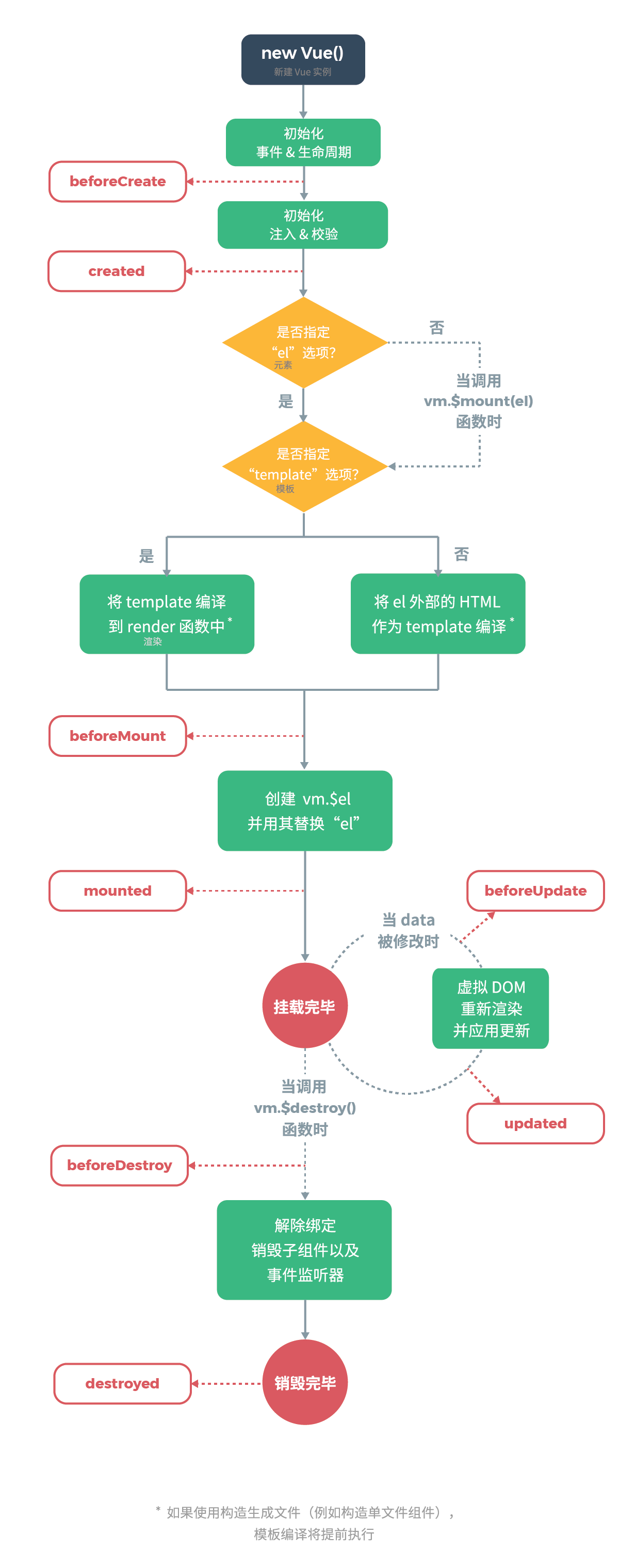
补充:vue的生命周期如下
官网给出的生命周期图如下:

解释:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app-2"> {{ getMsgs() }} </div> <script> var app2 = new Vue({ el: '#app-2', data: { msg: "这是信息" }, methods: { getMsgs: function() { console.log(1 + this.msg) return this.msg; } }, beforeCreate: function() { console.log(2 + " " + this.msg); }, created: function() { console.log(3 + " " + this.msg); }, beforeMount: function() { console.log(4 + " " + this.msg); }, mounted: function() { this.msg = "new Value"; console.log(5 + " " + this.msg); }, beforeUpdate() { console.log(6 + " " + this.msg); }, updated() { console.log(7 + " " + this.msg); }, beforeDestroy() { console.log(8 + " " + this.msg); }, destroyed: function() { console.log(9 + " " + this.msg); } }) </script> </body> </html>
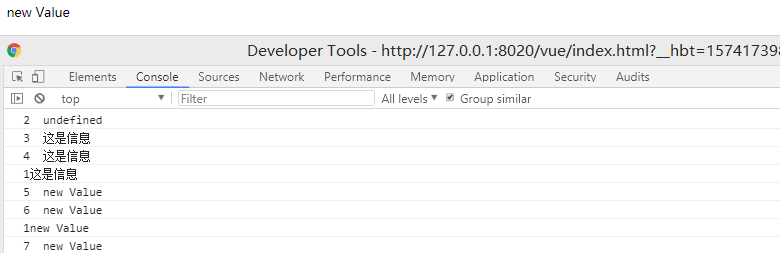
结果:(可以看到执行顺序)