一、Vue是什么?
a:vue是一套用于构建用户界面的渐进式框架 。
b:vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合 。
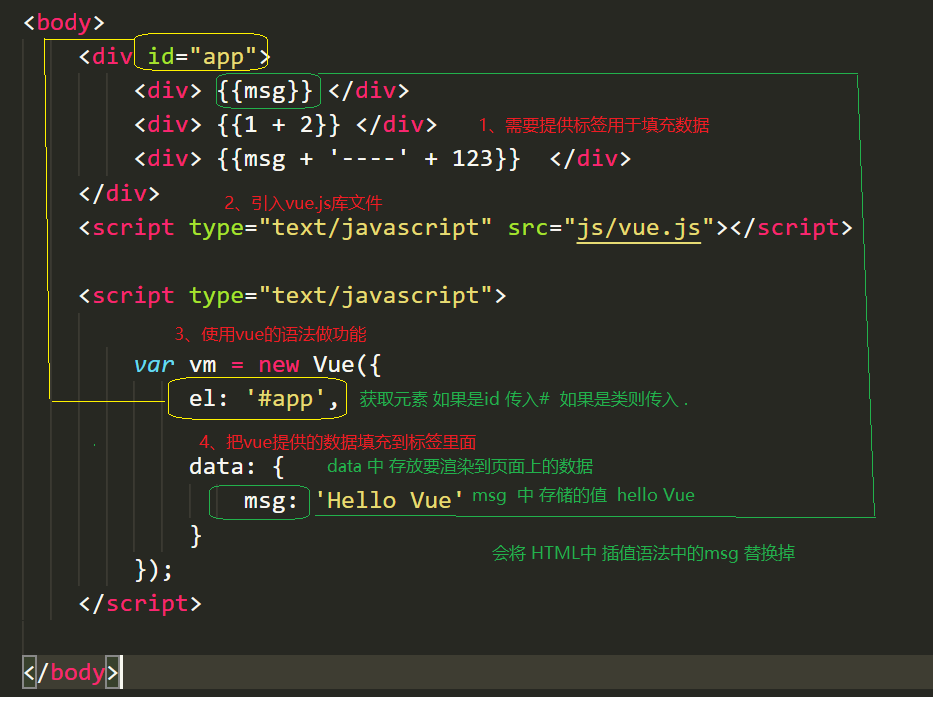
c:使用vue将helloworld渲染到页面 :

二、指令 :
(1)概念 :本质就是自定义属性 ;Vue都是以 v- 开头 ;
a:v-cloak ,防止页面加载时出现闪烁问题 ;
b:v-text ,用于将数据填充到标签中 ,作用于插值表达式类似 ,但是没有闪烁问题 ;
如果数据中有HTML标签会将html标签一并输出 。
注意 :此处为单项绑定 ,数据对象上的值改变 ,插值会发生变化 ;但是当插值发生变化并不会影响数据对象的值 。
c:v-html ,用法和v-text相似 ,当时他可以将HTML片段填充到标签中 。
可能有安全问题 ,一般只在可信任内容上使用 v-html ,永不用再用户提交的内容上 。
区别 :v-text输出的是纯文本 ,浏览器不会对其在进行html解析 ,单v-html会将其当html标签解析后输出 。
d:v-pre ,显示原始信息跳过编译过程 。
跳过这个元素和它的子元素的编译过程 。
一些静态的内容不需要编译加这个指令可以加快渲染 。
e:v-once ,执行一次性的插值【当数据改变时 ,插值处的内容不会继续更新】
f:双向数据绑定 :v-model ,
功能 :当数据发生变化的时候 ,视图也就发生变化 。当视图发生变化的时候 ,数据也会跟着同步变化 。
限制 :(<input>、<select>、<textarea>、<components>中使用)。
h:mvvm :
(1)MVC是后端的分层开发概念 ;MVVM是前端视图层的概念 ,主要关注于视图层分离 ,也就是说:mvvm把前端的视图层 ,
分为了三部分 Model 、View 、VM ViewModel 。
(2)m :model ,数据层 Vue中 数据层 都放在data里面 。
v :view 视图 ,Vue中view 即我们的HTML页面 。
vm :(view-model)控制器将数据和视图建立联系 ,vm即Vue的实例 就是vm 。
i:v-on ,用来绑定事件的 ,形式如 :v-on :click缩写为@click ;
(1)事件函数中传入参数 :

j:事件修饰符 :(1)在事件处理程序中调用 event . preventDefault()或event . stoppropagation()是非常常见的需求。
(2)Vue 不推荐我们操作DOM 为了解决这个问题 ,Vue .js为 v-on提供了事件修饰符。
(3)修饰符是由点开头的指令后缀来表示的 。
k:按键修饰符:(1)在做项目中有时会用到键盘事件 ,在监听键盘事件时,我们经常需要要检查详细的按键 。
允许为 v-on在监听键盘事件事件时添加按键修饰符 。
(2)常用的按键修饰符 :
A:.enter => (enter键)、.tab=>tab键 、delete(捕获“删除”和“退格按键”)=>删除键 、
l:自定义按键修饰符别名 :
(1)在Vue中可以通过 config.keyCodes自定义按键修饰符别名 。
m:v-bind指令 :
(1) v-bind指令被用来响应的更新HTML属性 。
(2)v-bind:href 可以缩写为 :href 。
(3)绑定对象 :我们可以给v -bind :class 一个对象 ,以动态地切换class ,
注意 :v-bind:class指令可以与普通的class特性共存 。
(4)绑定对象和绑定数组的区别 :
1>绑定对象的时候 对象的属性 即要渲染的类名 对象的属性值对应的是 data中的数据。
2>绑定数组的时候数组里面存在的是data中的数据 。