- Vue是一款渐进式的js框架,所谓的渐进式,就是说在开发的过程中,可以很适合的随时的嵌入项目中,使用的时候没有额外的负担。
- Vue的基本指令
- 在创建vue实例的时候,其中有两个固定参数 el :与DOM的id进行绑定,相互关联;data:表示json格式的数据,而这些数据都是响应式的
<div id="app"> <span v-bind:title="message"> 鼠标悬停查看动态绑定的提示信息! </span> </div>var app = new Vue({ el: '#app', data: { message: '页面加载于 ' + new Date().toLocaleString() } })
v-bind特性被称为指令。指令带有前缀
v-,表示它们是 Vue 提供的特殊特性。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的title特性和 Vue 实例的message属性保持一致”。v-bind:style可以缩写为:style;点击指令v-on:click可缩写为@click - 条件与循环
<div id="app"> <p v-if="seen">控制这里的数据是否显示</p> </div> var app3 = new Vue({ el: '#app', data: { seen: true } })
v-if 是vue的判断指令,其值必须与vue对象data属性中保持一致
<li v-for="num in list"> {{num}} </li> data:{ list:["A","B","C"] }
v-for是vue的循环指令,用法如上
- 样式的绑定:一般使用三目运算符
<div id="app"> <p v-bind:class="{active:isShow}">显示数据</p> <p v-bind:class="isShow?active:error">颜色不同显示数据</p> </div> <script type="text/javascript"> var vue = new Vue({ el:'#app', data:{ isShow:false, active:"active", error:'error' } }) </script> <style type="text/css"> .active { background-color: #0fffff; } .error { background-color: #7FFF00; } </style>还可以使用数组的形式来改变样式,设定是根据<style>中的先后顺序指定的
<div id="app"> <p v-bind:class="items">颜色不同显示数据</p> </div> <script type="text/javascript"> var vue = new Vue({ el:'#app', data:{ items:['what','active','errot'] } }) </script> <style type="text/css"> .what { background-color: green; /*绿色 */ } .active { background-color: blue;/* 蓝色 */ } .errot { background-color: red;/* 红色 */ } </style> - 内联样式的绑定
<div id="app"> <p v-bind:style="objectStyle">绑定内联样式</p> </div> <script type="text/javascript"> var vue = new Vue({ el:'#app', data:{ objectStyle:{ color:'red', fontSize:'25px' } } }) </script>当使用内联样式的时候,我们需要使用v-bind:style指令,值得注意的是data中的数据是json格式的,所以要使用key-value的形式,并且属性值需要使用驼峰命名法。同样可以使用数组形式。
- 数据绑定
<div id="app"> <button @click ="reverse">反转数据</button> <p>{{message}}</p> <input v-model:value="message" /> </div> <script type="text/javascript"> var vue = new Vue({ el:'#app', data:{ message:'Hello Vue' }, methods:{ reverse:function() { this.message = this.message.split('').reverse().join(''); } } }) </script>使用v-model指令实现双向数据绑定,值得注意的是所有的函数都要定义在methods中
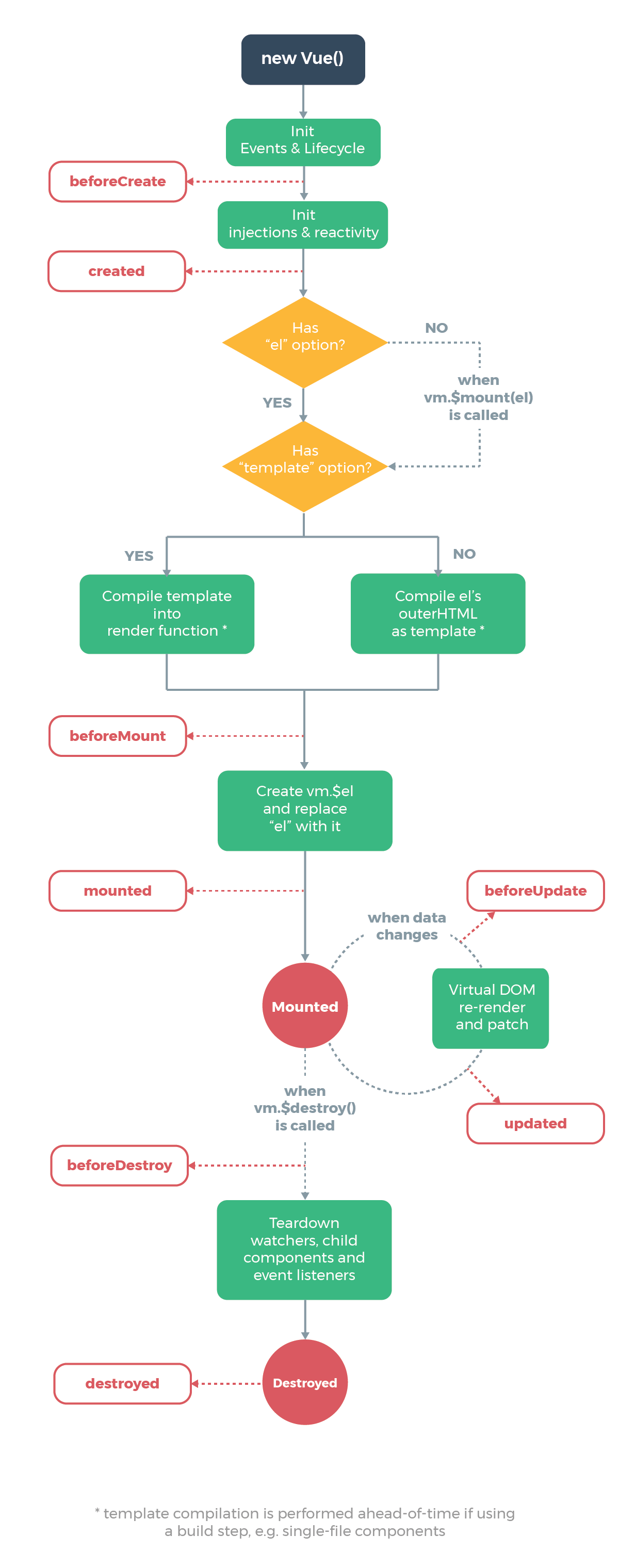
- Vue的生命周期
- 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。比如说created ,mounted ,updated等钩子函数。
<div id="app"> <p>{{message}}</p> <button type="button" @click="change">点击更新</button> </div> <script type="text/javascript"> var vue = new Vue({ el:'#app', data:{ message:'Hello Vue' }, methods:{ change:function(){ this.message = this.message.split('').reverse().join(''); } }, created () { console.log('Vue对象被创建时调用!'); }, mounted() { console.log('与dom元素进行挂载时调用!'); }, updated() { console.log('data中数据被更新时调用!') } }) </script>这只是最基本三个钩子函数,在实际中往往需要很多的这样的钩子来满足日常开发所需,需要后续学习

- 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。比如说created ,mounted ,updated等钩子函数。