一、说明:
1、Vue CLI 4.5以下,对应的是Vue2;Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
2、Vue2最老的版本是含index.html的,通过“yarn global add vue-cli”安装,得到的最新版本号是2.9.6
3、只有Vue2不含Vue3的版本范围是3.3.0~4.4.6,通过“yarn global add @vue/cli”安装,生成的项目不含index.html
4、Vue3版本最低版本号是4.5.0,通过“yarn global add @vue/cli”安装,可以选择创建vue2.x还是vue3.x
二、不同版本的vue对应的vue-router版本和vuex版本
- vue版本是2.9.6时,对应的vue-router版本是3.0.1、vuex版本号是未知
- vue版本是3.11.0时,对应的vue-router版本号是3.5.1、vuex版本号是3.6.2
- vue版本是4.4.6时,对应的vue-router版本号是3.2.0、vuex的版本号是3.4.0
- vue版本是4.5.0时,创建的vue2项目对应的vue-router版本号是4.0.0-0、vuex的版本号是4.0.0-0;创建的vue3项目对应的vue-router版本号是3.2.0、vuex的版本号是3.4.0。
- vue版本5.0.8
三、搭建项目步骤
1、最老的Vue2创建项目(生成含有index.html的vue项目)
vue的安装命令如下
yarn global add vue-cli
创建项目命令如下
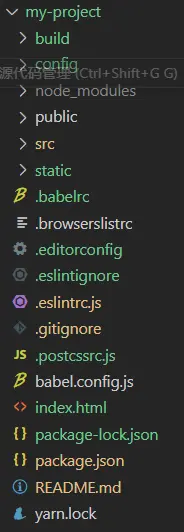
vue init webpack my-project
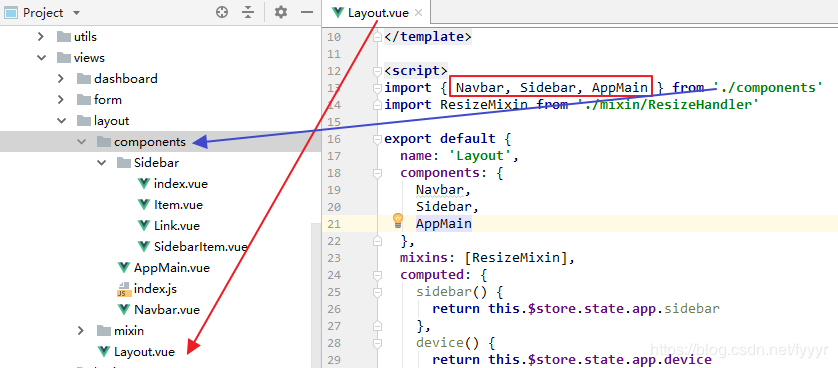
得到的项目目录如下图

参考:https://segmentfault.com/a/1190000011275993
2、只有Vue2不含Vue3的版本(范围是3.3.0~4.4.6,可指定版本号进行安装)
vue的安装命令如下
yarn global add @vue/cli@4.4.6
创建项目命令如下
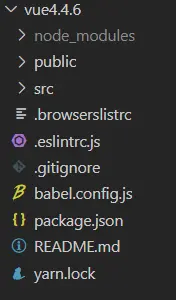
vue create my-project
得到的项目目录如下图

3、Vue3创建项目(也可创建Vue2版的项目)
vue的安装命令如下
yarn global add @vue/cli
cnpm install -g @vue/cli@5创建项目命令如下
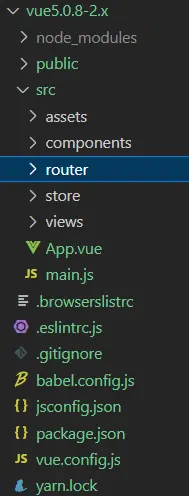
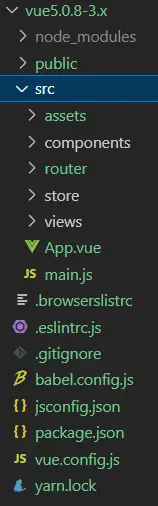
vue create my-project
得到的vue2项目目录如下图

得到的vue3项目目录如下图

参考:https://www.cnblogs.com/coober/p/10875647.html
卸载vue
yarn global remove vue-cli
yarn global remove @vue/cli
了解了vue的版本就可以根据自己需要来搭建项目了
作者:八妹sss
链接:https://www.jianshu.com/p/23034ad47a8c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。