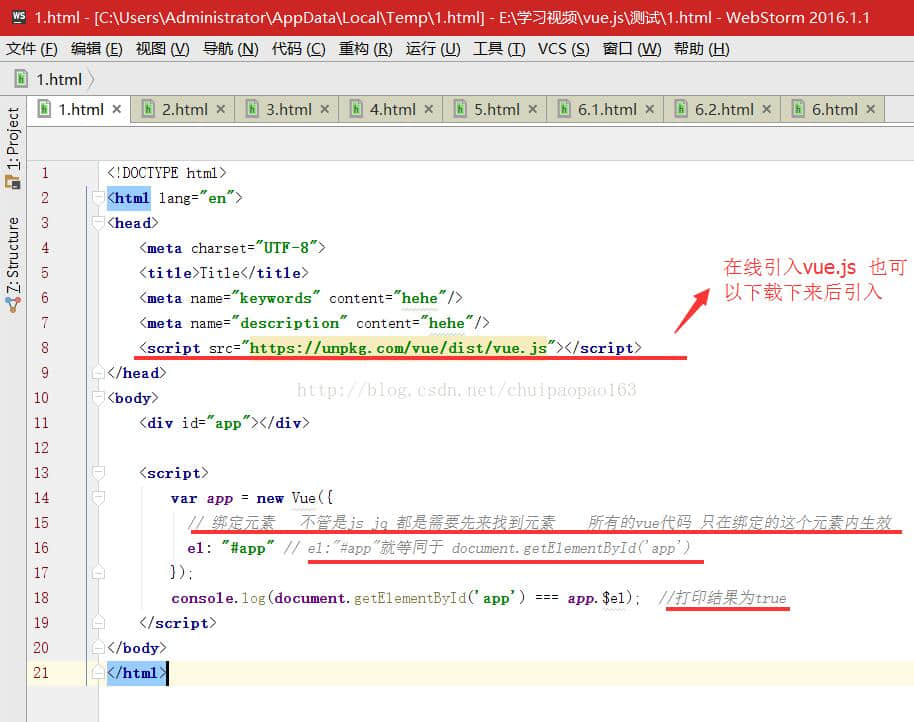
1、什么是vue
vue.js是一套构建用户界面的渐进式框架、
2、框架和库的区别
框架是一套完整的解决方案;对项目的侵入性较大
库提供某个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,很容易切换到其他库实现需求
3、mvc和mvvc的区别
mvc是后端分层开发概念:
m:model,模型层,与数据库连接
v:view,视图层,界面展示、界面交互,用户看到并与之交互的界面
c:controller,调度层,将用户输入的指令和数据传递给model返回给view
mvvc是前端视图层的概念:
m:model,业务逻辑、数据
v:view,界面展示
vm:viewModel,链接view和model
4、插值表达式
{{}}
6、vue指令界面防止闪烁
v-cloak
[v-cloak]{
display:none
}
7、v-html,v-text的区别
v-html可以解析富文本
v-text不可以解析富文本
8、属性绑定
v-bind 简写 :
9、vue指令-事件绑定及简写
v-click 简写 @
10、vue事件修饰符
.self 只有触发自身时触发
.prevent 阻止默认事件
.once 只触发一次
.stop 阻止冒泡
.capture 设置捕获
11、vue指令-双向数据绑定
v-model:value = ’’
v-model = ‘’
12、vue指令-循环渲染 v-for
13、vue指令-显示隐藏
v-if(通过删除和添加DOM元素进行显示和隐藏。用于切换次数少的时候。如果多次切换,会很消耗性能)
v-show(通过删除和添加display:none样式进行显示和隐藏。用于切换次数多的时候)
14、vue指令-v-for如何遍历对象、数组、数字
遍历数组:v-for='(item,index) in list' :key=''
遍历对象: v-for='(value,key,index) in person' :key=''
遍历数组对象: v-for='(item,index) in objlist' :key=''
遍历数字: v-for = 'index in 10' :key=’index’
15、vue指令-v-for为什么设置key
让界面元素和数组的每个记录进行绑定,提高重排效率
key只能是字符串或者数字
key必须是唯一的
16、vue指令-v-if和v-show的区别
v-if的实现方式是删除dom元素,适用于切换次数少的情况
v-show的实现方式是设置display:none,适用于频繁切换的情况
17、vue绑定class方式
<!-- data中定义classRed --> <div :class='classRed'>:class='classRed'</div> <!-- 数组 --> <div :class=[classRed]>:class=[classRed]</div> <!-- true/false判断 --> <div :class={boxRed:true}>:class={boxRed:true}</div> <!-- 三目 --> <div :class='1==1?"boxRed":"box"'>:class='1==1?"boxRed":"box"'</div> <!-- 调用函数 --> <div :class=getClass()>:class=getClass()</div> data: { classRed:"boxRed" }, methods: { getClass(){ return "boxRed" } },
18、vue绑定style方式
:style = ‘fs50’
:style = ‘{fontSize:fs40}’
:style = ‘[fs50]’
:style = ‘fontSize’
data:{
fs50:{
fontSize:”50px”
},
fs40:”40px”,
fontSize:’60px’
}
19、vue过滤器全局和局部声明方式及使用
使用:{{变量 | 过滤器名字}}
全局定义:
通过Vue提供的filter方法定义:Vue.filter()
参数1:过滤器的名字
参数2:过滤器执行函数
过滤器名为changeword 只执行函数返回值将大聪明用***替代
19、vue过滤器全局和局部声明方式及使用
使用:{{变量 | 过滤器名字}}
全局定义:
通过Vue提供的filter方法定义:Vue.filter()
参数1:过滤器的名字
参数2:过滤器执行函数
私有定义
filters这个是实例化Vue的一个参数,和data,methods平级的,里面放的就是我们这个实例的私有过滤器。
20、vue键盘修饰符使用
注册一个监听按键事件
1、监听所有按键:v-on:keyup
2、监听指定按键:v-on:keyup.按键码
21、vue键盘修饰符设置别名
设置112别名为f1
Vue.config.keyCodes.f1 = 112
22、vue自定义指令全局和局部声明方式及使用
1、全局定义
Vue.directive(参数一:名字不带V- 参数二 对象 )
对象中三个钩子函数{
一、bind 只调用一次,指令第一次绑定到元素时调用,用于初始化
二、inserted 元素已经渲染到界面上之后执行
三、update 元素更新时执行
}
2、局部定义
局部指令directives(注意多个s),与data平级,为一个对象,对象中的对象也有bind、inserted、update三个钩子函数,多一个focus,数据渲染到页面上后触发
20、vue键盘修饰符使用
注册一个监听按键事件
1、监听所有按键:v-on:keyup
2、监听指定按键:v-on:keyup.按键码
21、vue键盘修饰符设置别名
设置112别名为f1
Vue.config.keyCodes.f1 = 112
22、vue自定义指令全局和局部声明方式及使用
1、全局定义
Vue.directive(参数一:名字不带V- 参数二 对象 )
对象中三个钩子函数{
一、bind 只调用一次,指令第一次绑定到元素时调用,用于初始化
二、inserted 元素已经渲染到界面上之后执行
三、update 元素更新时执行
}
2、局部定义
局部指令directives(注意多个s),与data平级,为一个对象,对象中的对象也有bind、inserted、update三个钩子函数,多一个focus,数据渲染到页面上后触发
23、vue声明周期钩子子函数有哪些?各阶段作用及特点
beforeCreate 拿不到data和methods,一般用于重定向
created 能拿到data和methods,一般用于接口请求,数据初始化
beforeMount dom元素渲染前,此时页面数据尚未渲染
mounted dom元素渲染完毕后,一些依靠dom的操作在此进行,例如swiper,echarts
beforeUpdate 页面更新前
updated 页面更新后
beforeDestroy 销毁前,一般用于清除计时器、事件监听和属性监听
destroyed 销毁后
25、vue-resource如何发送get,post请求
直接在页面中,通过script标签,引入vue-resource的脚本文件;
注意:引用的先后顺序是 - 先引用Vue的脚本文件,再引用vue-resource的脚本文件
Get:
this.$http.get(‘url’).then(res => {})
post:
// 参数1: 要请求的URL地址
// 参数2: 要发送的数据对象
// 参数3: 指定post提交的编码类型为 application/x-www-form-urlencoded
this.$http.post(‘url’,请求体,{emulateJSON:true}).then(res => {})
26、vue-resource发送post请求第三个参数写什么
// 参数1: 要请求的URL地址 // 参数2: 要发送的数据对象 // 参数3: 指定post提交的编码类型为 application/x-www-form-urlencoded
27、axios发送get,post请求
1. axios.get(地址).then((res) => { ... })
2. axios.post(地址,请求体).then((res)=>{...})
28、axios发送post请求使用内置参数对象是什么
JSON,
URLSearchParams
FromDate
29、控制vue动画的六个类名
.v-enter .v-enter-to .v-enter-active
.v-leave .v-leave-to .v-leave-active
自定义属性名name
动画进入三个阶段 .自定义属性名-enter → .自定义属性名-enter-to → .自定义属性 名-enter-active
离开三个阶段 .自定义属性名-leave → .自定义属性名-leave-to → .自定义属性名- leave-active
30、vue中过渡动画结合第三方插件使用
1.引入animate.css
2.<transition enter-active-class(leave-active-class)=“animate-animated 动画名称”></transition>
(3的版本不加前缀,4版本要加)
31、vue中过渡动画中钩子函数的使用
@before-enter(leave)=‘beforeEnter’ beforeEnter(el){el.style.transform=“”} 动画之前进入之前
@enter=‘enter’ enter(el,done){el.style.transform=“” done()必须,表示该动作已完成} 动画进入完成
@after-enter = ‘after’ after(el){} 动画进入完成之后
32、vue中如何设置v-for列表动画
<transition-group tag=‘li’>
<li v-for=(item,index) in list :key=‘index’>{{item}}</li>
</transition>
平缓柔和
.v-move{transition = all 0.8s ease } .v-leave-active{position:absoluate}
33、全局声明组件的几种方式
一、var first = Vue.extend({template:'内容'}) Vue.component('组件名',组件内容) 二、Vue.component('组件名',{ template:'内容'}) 三、 <script type='template' id="third"> <h1>第三种方式</h1> </script> Vue.component('组件名',{template:'#third'}) 四、<template id="forth"> <h1>第四种方式</h1> </template> Vue.component('组件名',{template:'#forth'})
34、结合代码说明父组件如何给子组件传值
在father中给子组件传值
<div id='father'> <son name='ls'></son> </div>
子组件props属性接收传值
props:{ name:String,
name:[String,Number],
name:{
type:String
default:‘’(默认值)
}}
35、vue中如何子组件给父组件传值
1、子组件created中this.$emit两个参数(要传给谁(自定义事件类型),要传的信息) this.$emit('send-msg-to-father',this.sonmsg) 2、@定义一个方法,用于接收son传过来的信息 <son @send-msg-to-father='getsonmsg'></son> 3、得到son传过来的信息,固定参数data getsonmsg(data){} 4、父元素data中定义数据用来接收使用来自son的信息 usesonmsg:'' 5、将得到的data值(这里的data是自定义方法中的data)传给data中定义好的数据中使用 this.usesonmsg = data 6、使用son传来的信息 {{usesonmsg}}
36、vue中如何使用插槽,两种插槽的区别
<slot></slot>
具名插槽
<slot name='top'></slot>
具名插槽使用
<template v-slot:top>
<div class="red">
具名插槽上
</div>
</template>
37、前端路由和后端路由的区别
1. 后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源
2. 前端路由:对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现;
3. 在单页面应用程序中,这种通过hash改变来切换页面的方式,称作前端路由
38、vue中如何使用路由
1、引入VueRouter放在Vue引入之下
2、创建路由实例
let mine = {template: '#index'}
// 2、创建路由实例
const router = new VueRouter({
// 3、创建映射关系
routes: [
path: '/index',
component: index
}
],
})
4、建立联系,将路由挂在在vue实例上
const vm = new Vue({
el: '#app',
data: {
},
// 4建立联系,将路由挂载在vue实例上
// router:router,
// 简写router
router,
})
5、展示位置/声明组件
39、路由跳转两种方式,声明式,函数式
声明式 <router-link to="/father">声明式跳转</router-link> 函数式 复制代码 <button @click="toFather">跳转到father</button> toFather() { this.$router.push('/father') }
40、路由传参两种方式,声明式,函数式
//声名式query传参 <router-link :to='{path:"/father/son",query:{courseId:103}}'>路由嵌套</router-link> //声明式params传参 name与声明routes中name一致,且params传参时浏览器url必须加入参数才能正常显示 <router-link :to='{name:"Son",params:{courseId:105,courseTitle:"从入门到如土"}}'>跳转son</router-link> //函数式query传参 // this.$router.push({path:"/home",query:{courseId:200,title:300}}) //函数式params传参 this.$router.push({ name: "Home", params: { courseId: 200, title: 300 } })
41、路由嵌套
<template id="home"> <div> 首页 <button @click="tologin">点我跳转</button></button> <router-view></router-view> </div> </template> const router = new VueRouter({ // 3.创建映射关系 routes: [ { path: "/userInfo", component: userInfo }, { path: "/login/:userid/:name", component: login, name: "namelogin" }, { path: "/home", component: home, children: [{ path: "son", component: son }] }, // 重定向 { path: "/", redirect: "/home" } ], linkActiveClass: "myactive" })
42、路由高亮
被匹配到的路由的router-link上会有个router-link-active的样式,我们通过设置这个样式设置激活标签的样式
在实例化路由的时候配置 linkActiveClass: "myactive"
43、路由重定向
// 重定向
{
path: "/",
redirect: "/home"
}
44、ref的使用
1、给标签设置ref属性
2、this.$refs.属性名
45、属性计算,属性监听
// 计算属性 不能和data中数据重复
computed: {
// 默认只有getter
allname(){
return this.firstname + '-' + this.lastname
}
}
46、vue-cli使用,如何创建和启动项目,项文件结构
选择要创项目的的文件夹cmd或者 vue create 项目名
启动项目:npm run serve
Node_model 第三方依赖 public 静态资源(不进行编译)src源代码 gitignore不上传 babel es6降级文件 package.json 项目文件 readme.md 运行指令 assets静态资源(进行编译)
47、使用第三方ui组件
1.安装 npm i –save ant-design-vue 2.引入放入main.js中
全局 import Autd from ‘ant-design-vue’
Vue.use(Antd)
局部 例如:那个组件用就在那引入import {message} from ‘ant-design-vue’
48、覆盖ui组件样式 /deep/类名
49、什么是vuex 专为vue.js应用开发的状态管理模式
50、为什么用vuex,解决了什么问题
进行统一的状太管理,解决不同组件共享数据的问题
不同视图需要变更同一状态的问题
使用vuex之后,状态变化更清晰
51、vuex的核心模块
①state:定义全局状态
②getters:对全局状态进行加工(计算),并不会改变状态值
③mutations:同步修改全局状态
④actions:异步修改全局状态,一般用于请求接口
⑤modules:将store模块化
54、什么是同源策略,什么是跨域
浏览器的安全策略
跨域:指的是浏览器不能执行其他网站的脚本
协议、主机(ip或者域名)、端口 3者一致则同源
55、如何解决跨域
1、后端直接放开
2、JSONP
3、配置代理
module.exports = {
devServer: {//不设置 重写 http://wkt.myhope365.com/weChat
//设置重写 http://wkt.myhope365.com
proxy: {
//代理名称
'/course-api': { //这里最好有一个 /
target: 'http://wkt.myhope365.com', // 后台接口域名
changeOrigin: true, //是否跨域
//路径重写
pathRewrite:{
'^/course-api':''
}
},
}
}
}
56、代理如何配置,各个配置项什么意思
在vue.confie.js中写
devServer:{
proxy:{
‘/api’ (代理名称):{
target: 后端接口域名
changeOrigin:true 什么跨域
pathRewrite:{‘^/api’:’’}} 路径重写
}
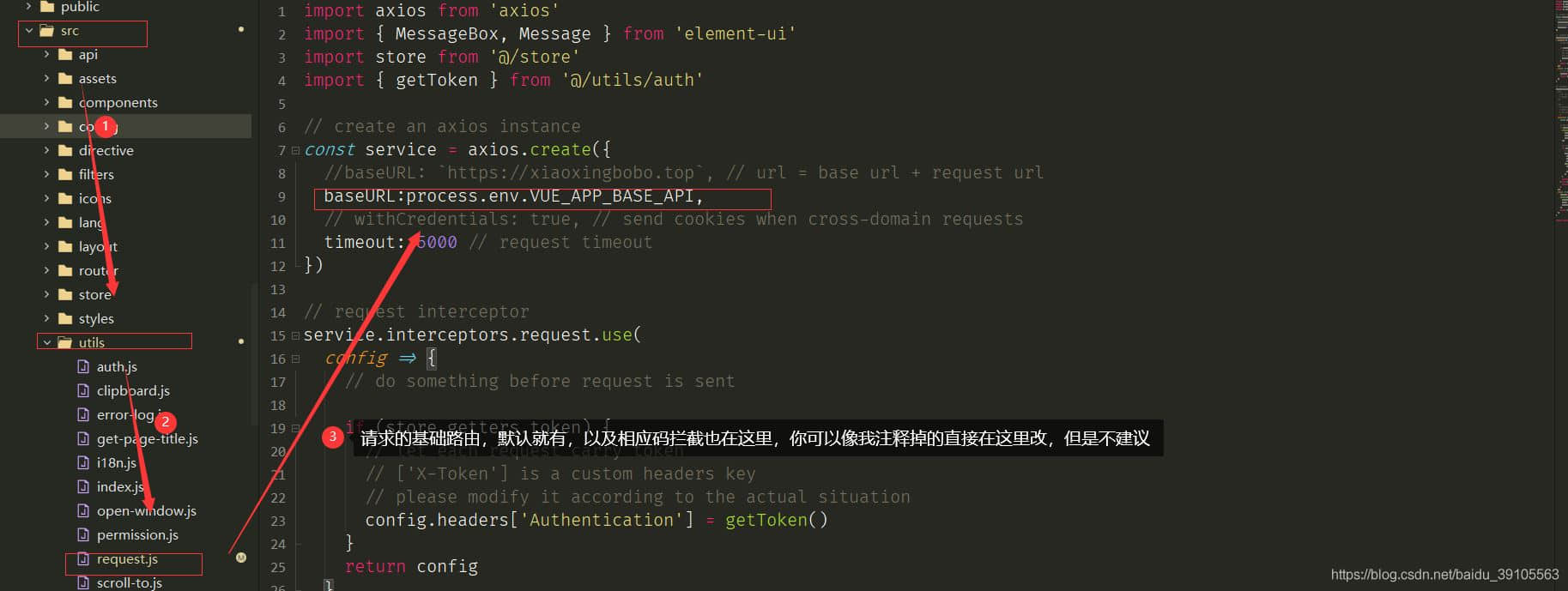
57、如何封装axios,好处是什么
达到扩展和易用的目的
如何封装axios:1.引入axios 2.使用自定义配置文件 3.添加请求/响应拦截器 4导出