有些时候,我们需要一种危机,来激发我们自身的潜能,唤醒我们内心深处被掩藏已久的人生激情,来实现人生的最大价值。时刻是没有声音的锉刀。早上好!
vue前后端端口不一致
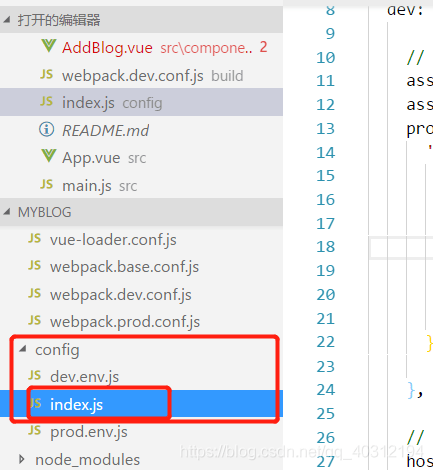
在config index.js文件中

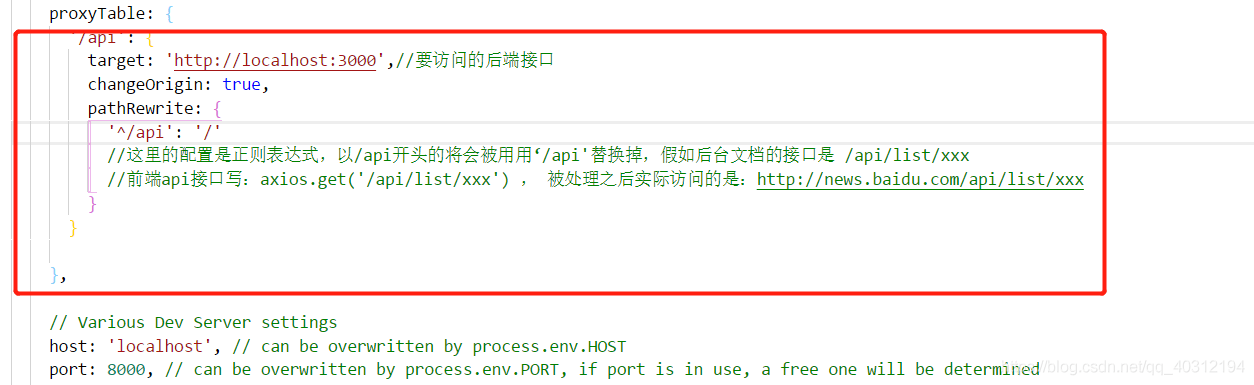
引入如下代码即可

proxyTable: {
'/api': {
target: 'http://localhost:3000',//要访问的后端接口
changeOrigin: true,
pathRewrite: {
'^/api': '/'
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}},
vue启动服务器端口号每次都不一样
昨天在自己电脑上运行朋友给的项目,由于他是用vue3.0,而我使用的是vue2.5.2,在运行他的项目时有错误提示,可能版本的问题,本人就照着错误提示去下载插件,结果他的项目好使了,但是自从那次起,每次执行我的项目发现端口号都是不一样
解决办法:
先下载npm install portfinder@1.0.21
重装依赖npm install
重启项目npm run dev
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。