1、前言
本文是前文《Vue Element-ui表单校验规则,你掌握了哪些?》针对多字段联合校验的典型应用。
在修改密码时,一般需要确认两次密码一致,涉及2个属性字段。类似的涉及2个属性字段的情况有:
- 日期时间范围,如果两者都有值,则要求:结束时间>=开始时间。
- 数量关系:数量下限<=数量上限。
特点是两个属性值都是可变的。本文以校验两次密码的一致性应用,给出两个可变属性值的字段之间的联合校验的典型解决方案。
2、方案实现
2.1、实现代码
先给出表单的代码:
<template>
<div id="contentwrapper">
<h5 class="heading" align=left>用户管理 / 修改密码</h5>
<!-- 分隔线 -->
<el-divider></el-divider>
<el-form ref="form" :model="form" :rules="rules" label-width="100px">
<el-form-item label="原 密 码:" prop="oldPasswd">
<el-input v-model="form.oldPasswd" :type="password">
<!-- input中加图标必须要有slot="suffix"属性,不然无法显示图标 -->
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item label="新 密 码:" prop="newPasswd">
<el-input v-model="form.newPasswd" :type="password">
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item label="确认密码:" prop="confirmPasswd">
<el-input v-model="form.confirmPasswd" :type="password">
<i slot="suffix" :class="icon" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width:160px" size="small" @click="submit()">确定</el-button>
<el-button type="primary" style="width:160px" size="small" @click="cancel()">取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {passwordValidator} from '@/common/validator.js'
export default {
data() {
// 比较两次密码是否相同
const comparePasswdValidator = (rule, value, callback) =>{
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
}
return {
form : {
oldPasswd : '',
newPasswd : '',
confirmPasswd : ''
},
//用于改变Input类型
password:"password",
//用于更换Input中的图标
icon:"el-input__icon el-icon-view",
// 校验规则配置
rules: {
oldPasswd : [
{required: true, message: "密码不能为空", trigger: 'blur'}
],
newPasswd : [
{required: true, message: "新密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "新密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
confirmPasswd : [
{required: true, message: "确认密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "确认密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
},
}
},
methods: {
// 获取值的方法,为所有需要多字段联合校验的校验器使用
getValuesMethod(){
return this.form;
},
// 密码的隐藏和显示
showPassword(){
//点击图标是密码隐藏或显示
if( this.password=="text"){
this.password="password";
//更换图标
this.icon="el-input__icon el-icon-view";
}else {
this.password="text";
this.icon="el-input__icon el-icon-stopwatch";
}
},
// 提交
submit(){
let _this = this;
this.$refs['form'].validate(valid => {
// 验证通过为true,有一个不通过就是false
if (valid) {
_this.instance.changePasswd(_this.$baseUrl,_this.form).then(res => {
if (res.data.code == _this.global.SucessRequstCode){
// 提示修改成功
alert("重新设置密码已成功!");
// 跳转到首页
this.$router.push({
path: '/home',
});
}else{
if (!_this.commonFuncs.isInterceptorCode(res.data.code)){
alert(res.data.message);
}
}
}).catch(error => {
console.log(error);
});
}
})
},
// 取消
cancel(){
// 跳转到首页
this.$router.push({
path: '/home',
});
}
}
}
</script>
导入的外部校验器passwordValidator在/src/common/validator.js文件中,代码如下:
/* 密码校验 */
export function passwordValidator(rule, value, callback) {
const reg =/^[_a-zA-Z0-9@.#%&*!\-\$^]+$/;
if(value == '' || value == undefined || value == null){
callback();
} else {
if (!reg.test(value)){
callback(new Error('密码由英文字母、数字以及下列字符组成:@.#%&*!_-$^'));
} else {
callback();
}
}
}
2.2、代码说明
2.2.1、规则配置:
// 校验规则配置
rules: {
oldPasswd : [
{required: true, message: "密码不能为空", trigger: 'blur'}
],
newPasswd : [
{required: true, message: "新密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "新密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
confirmPasswd : [
{required: true, message: "确认密码不能为空", trigger: 'blur'},
{min: 6, max: 18, message: "确认密码6-18位", trigger: 'blur'},
{validator: passwordValidator, trigger: 'blur'},
{validator: comparePasswdValidator,trigger: 'blur','getValuesMethod':this.getValuesMethod},
],
},
重点是newPasswd和confirmPasswd属性,两个配置了相同的规则集,校验规则都为:
- 值不能为空。
- 长度为6-18位。
- 符合密码校验器passwordValidator的规则,即密码由英文字母、数字以及下列字符组成:@.#%&*!_-$^。
- 比较密码校验器comparePasswdValidator,这个校验器添加了一个自定义属性getValuesMethod,属性值为this的getValuesMethod方法,注意是方法,不是方法名。该条规则,要求methods中有一个getValuesMethod方法,并且实现comparePasswdValidator校验器。
这些规则一起作用,所有规则都通过校验,属性校验才通过,并且检测次序按照数组的先后次序执行。
校验规则中,newPasswd和confirmPasswd属性,都配置相同的comparePasswdValidator,是因为两个字段属性值都是可变的。comparePasswdValidator排在规则的最后一条,即需要先满足前面的校验规则。
2.2.2、getValuesMethod方法
// 获取值的方法,为所有需要多字段联合校验的校验器使用
getValuesMethod(){
return this.form;
},
getValuesMethod方法,返回data中form数据对象。这是一个很犀利的操作,相当于提供了全局的数据探针,可以在校验器中访问data的form数据对象,并且由于form的v-modal模型,确保数据的实时性,即无需担心获取不到其它属性的最新取值。getValuesMethod方法,提供了数据绑定的另类思路。
2.2.3、comparePasswdValidator校验器
// 比较两次密码是否相同
const comparePasswdValidator = (rule, value, callback) =>{
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
}
因为配置的自定义规则属性'getValuesMethod'是一个指向this.getValuesMethod的方法,因此该属性可以看作方法来调用:
// 获取获取值的方法
var getvaluesMethod = rule.getValuesMethod;
// 调用getvaluesMethod方法,获取对象值
var formData = getvaluesMethod();
方法属性的调用结果,返回了指向this.form的数据对象,于是就可以随意访问该对象的属性。
在比较两者之前,如果发现有一者为空,则返回。因为当前属性输入值之后,对端属性可能还没有输入值,此时不应该比较。
// 有一个为空,可能还没有输入值,此时不比较
if (formData.newPasswd == '' || formData.confirmPasswd == ''){
return callback();
}
两次密码比较:
// ===========================================================
// 比较两次密码
// 两个都有值,比较
if (formData.newPasswd == formData.confirmPasswd){
// 新密码与确认密码一致
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
callback();
}else{
callback(new Error('两次密码不一致'));
}
两次密码比较,如果两个密码一致,就输出告警提示。如果一致,则需要先清除对端的告警提示,因为此时对端可能有”两次密码不一致“的提示。
// 先清除两个密码的校验告警提示,目前是清除另一个密码的不一致的提示
this.$refs['form'].clearValidate(['newPasswd','confirmPasswd']);
clearValidate方法,是element-form的方法,作用是清除一个或多个校验规则属性的异常提示。
这时,是否会发生”误杀“情况呢?即清除操作将对端的其它异常提示也清除了。考虑到此时两次密码相同,且两者校验规则是相同的,由于此校验规则排在最后,从检测次序来说,是最后执行的,也就是说,执行到本校验器时,其它校验都通过了。因此,这种”误杀“的情况不会发生。实际执行效果也是如此。
另外,需要注意的,此时不能用下列代码代替上面clearValidate调用语句:
// 执行对端的校验
if (rule.field == 'newPasswd')
{
// 如果当前属性为newPasswd
this.$refs['form'].validateField('confirmPasswd');
}else{
this.$refs['form'].validateField('newPasswd');
}
因为,此时正在执行校验,再调用对端校验,会导致对端调用comparePasswdValidator,而对端校验结果发现两次密码一致,将再次调用对端(对端的对端,即本身)校验,于是死循环了,导致调用堆栈溢出。因此,校验器代码中,尽量不要再调用validateField方法。
2.3、校验效果
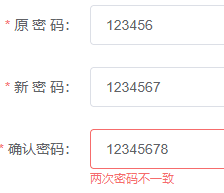
下面是一些效果图:
初始状态:

修改确认密码,离开输入焦点:

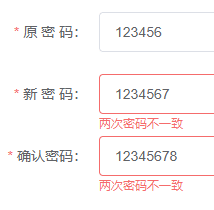
进入新密码输入框,不输入,离开输入焦点:

修改确认密码,删除尾部的字符"8",离开输入焦点,此时又回到了初始状态。
到此这篇关于Vue 两个字段联合校验典型例子--修改密码的文章就介绍到这了,更多相关Vue修改密码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!