中岁颇好道,晚家南山陲。兴来美独往,胜事空自知。一些风景再好,终不属于自己;有些情感,路过交错,已然是最好的结局。
本文实例为大家分享了vue+js点击箭头实现图片切换的具体代码,供大家参考,具体内容如下

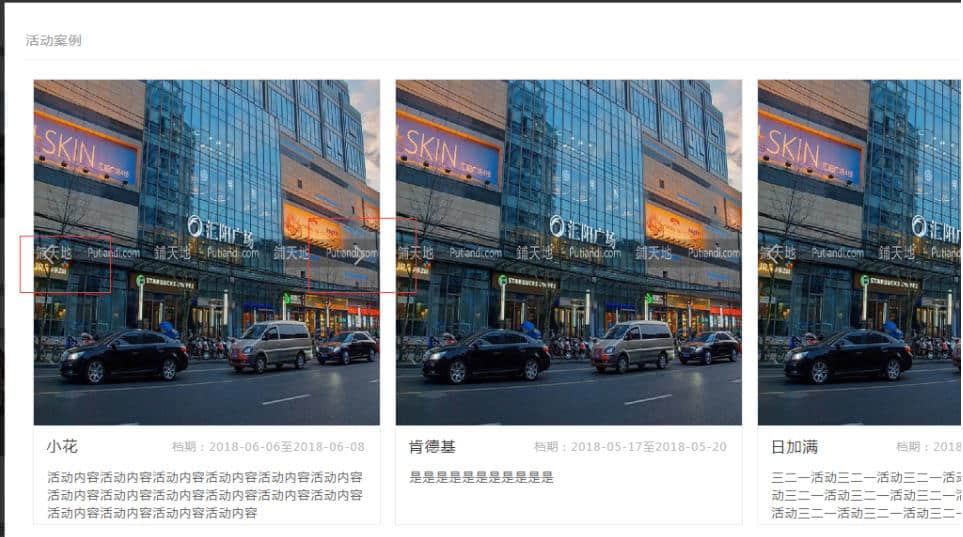
前端需求是 返回的图片数据能够点击箭头切换
代码如下
<div class="pubuItemsBox">
<!-- 修改部分5.23晚 -->
<template v-for="(orderEvent, index) in orderEventList" >
<div :class="{'pubuItem':true, 'noMag':(index+1)%3 == 0}">
<div class="imgDivs">
<template v-if="orderEvent.eventFocuspic.split(',').length > 1">
<ins class="left" @click='change(index,"prev")'></ins>
<ins class="right" @click='change(index,"next")'></ins>
</template>
<ul class="ulZpImg">
<template v-for="(imgUrl,imgUrlIndex) in orderEvent.eventFocuspic.split(',')" >
<li v-show='imgUrlIndex===orderEvent.mark'><img :src="getImageUrl(showImg(imgUrl))"></li>
</template>
</ul>
</div>
<div class="txtBox">
<span>{{orderEvent.brandName}}</span><ins>档期:{{orderEvent.beginDate}}至{{orderEvent.endDate}}</ins>
</div>
<p style="-webkit-box-orient: vertical;">{{orderEvent.eventDesc}}</p>
</div>
</template>
</div>
<script>
change(i, type){
var obj = this.orderEventList[i];
var imgLength =obj.eventFocuspic.split(',').length;
if (type === "prev") {
if (obj.mark == 0) {
obj.mark = imgLength - 1
return
}
obj.mark--;
}
if (type === "next") {
if (obj.mark == imgLength - 1) {
obj.mark = 0
return
}
console.log(obj.mark)
obj.mark++;
}
}
</script>
到此这篇关于vue+javascript点击箭头如何实现图片切换就介绍到这了。人生不售来回票,一旦动身,绝不能复返。更多相关vue+javascript点击箭头如何实现图片切换内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!