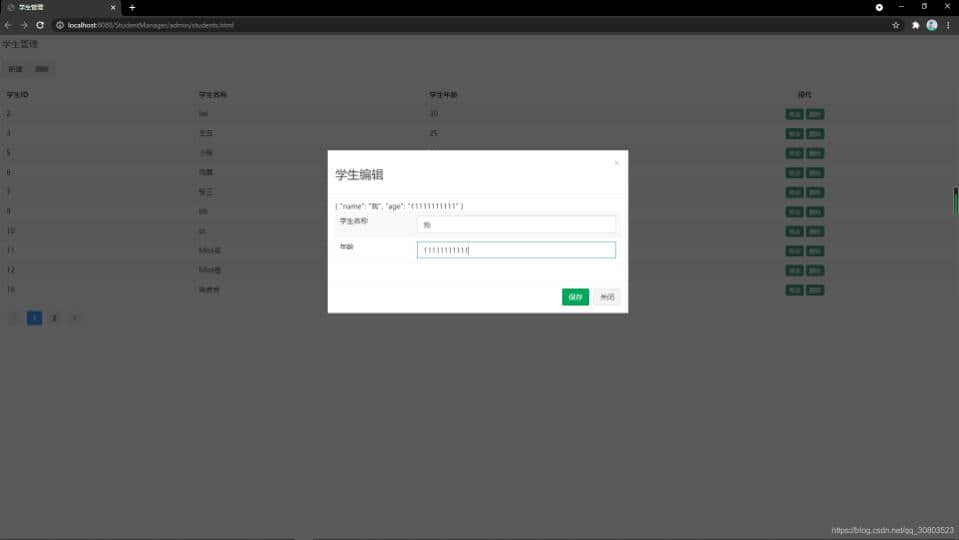
本文实例为大家分享了Vue实现学生管理的具体代码,供大家参考,具体内容如下


难点
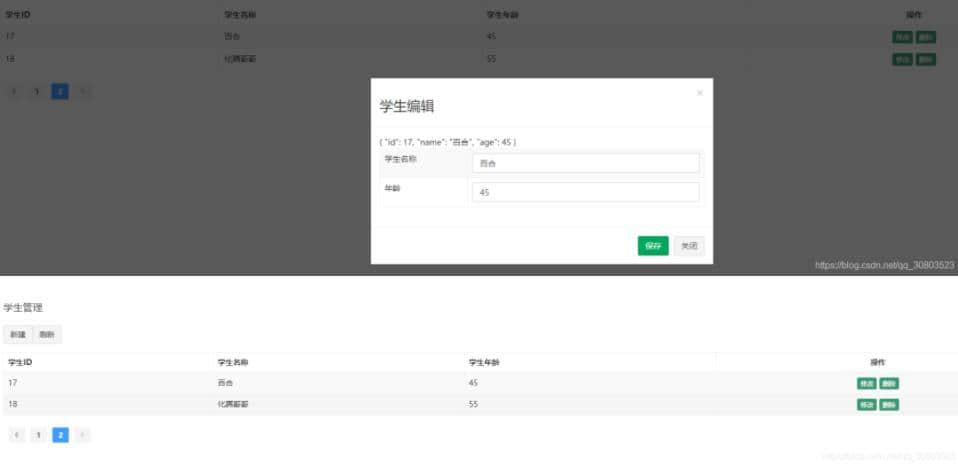
- 学生新建与学生编辑功能都用的一个组件,如何对其进行判断校验。
- 对用户输入进行校验,非空判断。
- 向服务器发送JSON数据,后端对JSON数据的转换。
- 三层架构中,各层功能划分
- 使用注解对学生数据进行操作
整体难度一般,但是小点儿比较多,综合性强。 例如我用axios像后端发送post时候,很容易忽略格式。 前后端数据交互时候,能传大就传大,数据越完整,数据表现越强 拿到后端数据时候,拆包层级要分清。
部分代码
Vue.js
<script>
let app = new Vue({
el:"#app",
data:{
currentPage:1, //当前页
pageSize:10, //每页显示条数
total:0, //总记录数;
list:[],//当前页数据
//绑定学生信息
student:{
name:"",
age:""
}
},
methods:{
pager:function(num){
this.currentPage = num;
this.getData();
},
getData:function () {
axios.post("/StudentManager/showAllServlet?currentPage=" + this.currentPage + "&pageSize=" + this.pageSize).then((resp) => {
this.list = resp.data.datas;
this.total = resp.data.total;
});
},
add:function () {
if (this.student.id === undefined) {
axios.post("/StudentManager/addStudentServlet", this.student).then((resp) =>{
if (resp.data.flag){
this.getData();
}else {
alert("添加失败!");
}
});
}else {
axios.post("/StudentManager/updateStudentServlet", this.student).then((resp)=>{
if (resp.data.flag){
this.getData();
}else {
alert("修改失败!");
}
});
}
},
deleteStudent:function (id) {
axios.post("/StudentManager/deleteStudentServlet?id="+id).then((resp)=>{
if (resp.data.flag){
this.getData();
}else {
alert("删除失败!");
}
});
},
findById:function (id) {
axios.post("/StudentManager/findByIdStudentServlet?id=" + id).then((resp)=>{
this.student = resp.data;
});
}
},
mounted:function () {
this.getData();
}
});
</script>
显示分页学生信息
// Servlet
String currentPage = request.getParameter("currentPage");
String pageSize = request.getParameter("pageSize");
PageBean<Student> pageBean = showAllStudentService.showAllStudent(Integer.parseInt(currentPage), Integer.parseInt(pageSize));
ObjectMapper objectMapper = new ObjectMapper();
String json = objectMapper.writeValueAsString(pageBean);
response.getWriter().write(json);
// Service
@Test
@Override
public PageBean<Student> showAllStudent(int currentPage, int pageSize) {
PageHelper.startPage(currentPage, pageSize);
SqlSession sqlSession = SqlSessionUtils.getSqlSession(false);
StudentMapper mapper = sqlSession.getMapper(StudentMapper.class);
List<Student> students = mapper.showStudent();
PageInfo<Student> pageInfo = new PageInfo<>(students);
long total = pageInfo.getTotal();
int pages = pageInfo.getPages();
PageBean<Student> pageBean = new PageBean<>(total, students, pages);
sqlSession.close();
return pageBean;
}
// Dao
/**
* 首页显示所有学生
* @return 学生列表
*/
@Select("SELECT * FROM student")
List<Student> showStudent();
以上就是Vue如何实现学生管理功能。我将用意志和肉体战胜一切。更多关于Vue如何实现学生管理功能请关注haodaima.com其它相关文章!