在老江湖面前,表现能力是一件可笑的事情,你只需要就事论事就行了。当你做成功一件事,千万不好等待着享受荣誉,就应再做那些需要的事。
本文实例为大家分享了Vue实现计数器展示的具体代码,供大家参考,具体内容如下
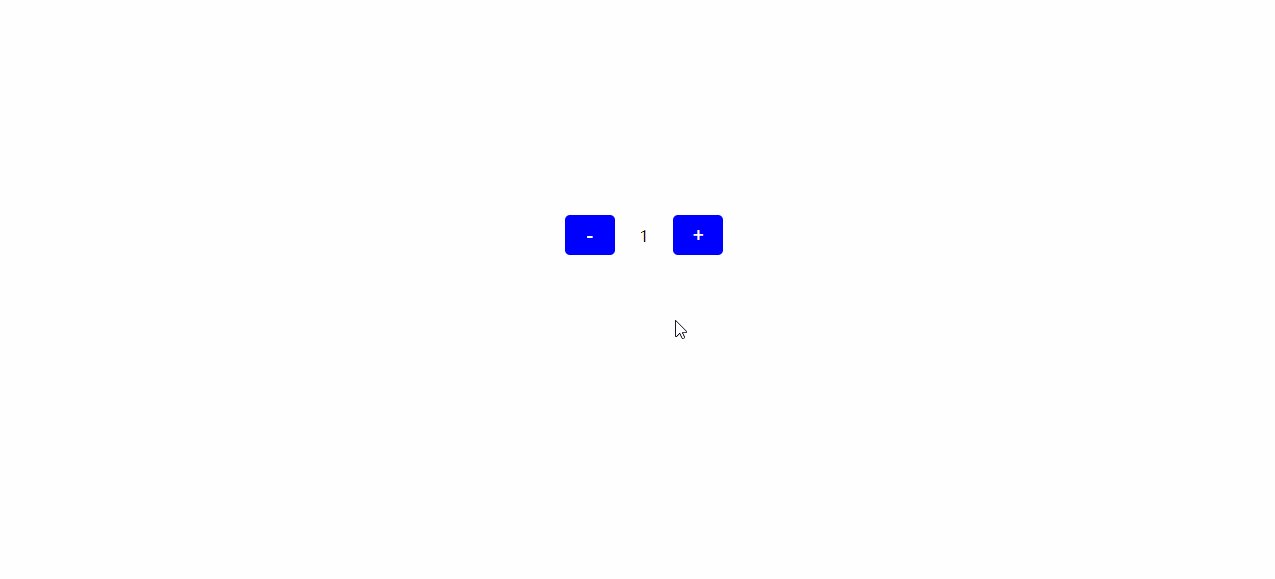
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计数器</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style type="text/css">
#app{
text-align: center;
margin: 0 auto;
line-height: 500px;
}
#app input{
width: 50px;
height: 40px;
font-size: 20px;
border-radius: 5px;
outline: none;
/* 自定义边框 */
border: 1px solid transparent;
background-color: blue;
line-height: 30px;
color: white;
}
#app span{
padding: 20px 20px;
border: 1px;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="-" @click="sub"/>
<span>{{num}}</span>
<input type="button" value="+" @click="add"/>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
num: 1
},
methods:{
add: function(){
if(this.num<10){
this.num++;
}else{
alert("达到最大啦!");
}
},
sub: function(){
if(this.num>0){
this.num--;
}else{
alert("已经没有了!");
}
}
}
})
</script>
</body>
</html>
- data中写需要用到的数据:num
- -methods中添加两个方法:加(add)、减(sub)
- 使用v-text或者差值表达式将num设置给span标签
- 使用v-on:(简写,@)将add、sub分别绑定给+、-按钮
- 累加的逻辑:小于10累加,否则提示
- 递减的逻辑:大于0递渐,否则提示
- 方法中通过this关键字获取data中的数据
以上就是Vue如何实现计数器案例。突然发现,这个世界只要自己开心了,就他妈瞬间变得美好了。更多关于Vue如何实现计数器案例请关注haodaima.com其它相关文章!