不是所有的故事都能成为你的眼睛里的色彩,因为岁月会淡化你的颜色。当你的人生路走得不平顺的时候,不要忘记了,你只是走过这条路而已,走过以后一切只能任时光处置。
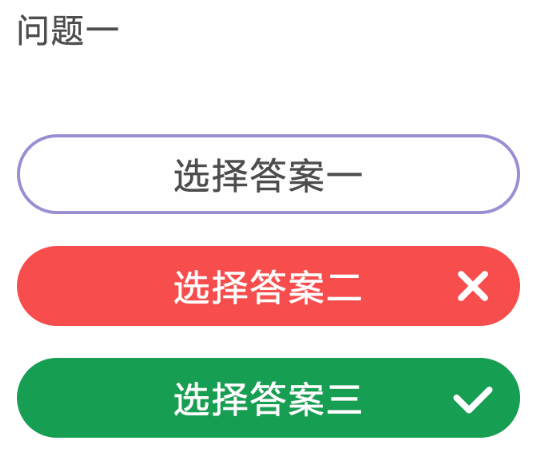
1、请求答题接口
2、判断用户是否答对,答对的话跳到下一题,答错的话弹窗告诉用户有错题,请重新答题

<div class="active_title">
<span>{{ orderTitle }}</span>
</div>
<p v-show="toanswer" ref="question">{{ title }}</p>
<div class="answer-btns" @click="answerClick($event)">
<span class="answer-btn" :class="`${isRight && item.result == 1?'right':''}`" v-for="item in answer" :data-result='item.result'>{{ item.name }} <i class="iconfont icon-wrong"></i><i v-show="isRight && item.result == 1" class="iconfont icon-right"></i>
</span>
</div>
getAllData() {
this.$axios.get(答题接口).then((res)=>{
if(parseInt(res.data.errCode)>=0){
this.allData=res.data.data
if(this.allData.question.length > 0) {
this.toanswer = true
}
this.title = this.allData.question[0].title//第几题
this.answer = this.allData.question[0].answner//第几题问题
}else{
this.toast = this.$createToast({
txt: res.data.message,
type: 'txt'
})
this.toast.show()
}
}).catch((err)=>{
console.log(err)
})
},
answerClick(e){
consttar=e.target,
className=e.target.className
if(className=="answer-btn"){
this.mask=true
constresult=tar.dataset.result
if(result==1){
//console.log('选对',result);
this.isRight=true
$(tar).addClass('right')
}else{
//console.log('选错',result);
this.isRight=true
this.isWrong=true
$(tar).addClass('wrong')
setTimeout(()=>{
this.maskTips=true
},1200);
}
setTimeout(()=>{
this.clickNum++
if(this.clickNum>2){
this.clickNum=2
if(this.isWrong){
console.log('答错');
this.mask=false
this.maskTips=true
returnfalse
}else{
console.log('答对了');
}
}
$('.answer-btn').removeClass('wrong')
this.orderTitle=this.orderTitles[this.clickNum]
this.isRight=this.mask=false
this.title=this.allData.question[this.clickNum].title
this.answer=this.allData.question[this.clickNum].answner
},1200)
}
},
以上就是Vue实现答题功能的详细内容,更多关于Vue答题的资料请关注其它相关文章!