前言
春节期间做了一款新的产品OneScreen,总结了学习Swift开发以来的一些技巧,今天为大家带来一个方便调取颜色、更好使用颜色、随时修改颜色的技巧。
主要涵盖的内容是:
1.通过扩展,使用十六进制颜色码标记颜色
2.构建自定义的颜色/样式,在各页面中方便调用
3.在后续UI调整中,只需要调整一个文件即可预览全局
实际上,2、3的技巧类似于之前分享过的多主题解决方案。
一、使用十六进制颜色码
在开发OneScreen中,首先创建了ExtensionFile.swift文件,如下的代码可以实现我们后续调用十六进制颜色码。
import Foundation
extension UIColor {
class func colorWithHexString(hex:String) ->UIColor {
var cString = hex.trimmingCharacters(in:CharacterSet.whitespacesAndNewlines).uppercased()
if (cString.hasPrefix("#")) {
let index = cString.index(cString.startIndex, offsetBy:1)
cString = cString.substring(from: index)
}
if (cString.characters.count != 6) {
return UIColor.red
}
let rIndex = cString.index(cString.startIndex, offsetBy: 2)
let rString = cString.substring(to: rIndex)
let otherString = cString.substring(from: rIndex)
let gIndex = otherString.index(otherString.startIndex, offsetBy: 2)
let gString = otherString.substring(to: gIndex)
let bIndex = cString.index(cString.endIndex, offsetBy: -2)
let bString = cString.substring(from: bIndex)
var r:CUnsignedInt = 0, g:CUnsignedInt = 0, b:CUnsignedInt = 0;
Scanner(string: rString).scanHexInt32(&r)
Scanner(string: gString).scanHexInt32(&g)
Scanner(string: bString).scanHexInt32(&b)
return UIColor(red: CGFloat(r) / 255.0, green: CGFloat(g) / 255.0, blue: CGFloat(b) / 255.0, alpha: CGFloat(1))
}
}
这样,我们每一次通过UIColor.colorWithHexString(hex: "#______")便可以调用颜色,更快地进行颜色获取。
二、建立自己的颜色
接着,我建立了所有页面中用到的颜色库Theme.swift,直接在文件中创建了所有将用到的颜色,给每个颜色的适当命名也是方便记忆和使用。
import Foundation
import UIKit
struct Theme{
static var ThemeBlue:UIColor = UIColor.colorWithHexString(hex: "#46b8ee")
static var ThemeDarkBlue:UIColor = UIColor.colorWithHexString(hex: "#3eb5ed")
static var ThemeDeepBlue:UIColor = UIColor.colorWithHexString(hex: "#2396cd")
static var ThemePurple:UIColor = UIColor.colorWithHexString(hex: "#8267c6")
static var ThemeDarkPurple:UIColor = UIColor.colorWithHexString(hex: "#7963c5")
static var ThemeDeepPurple:UIColor = UIColor.colorWithHexString(hex: "#7059c5")
//...
}
三、在各页面中调用
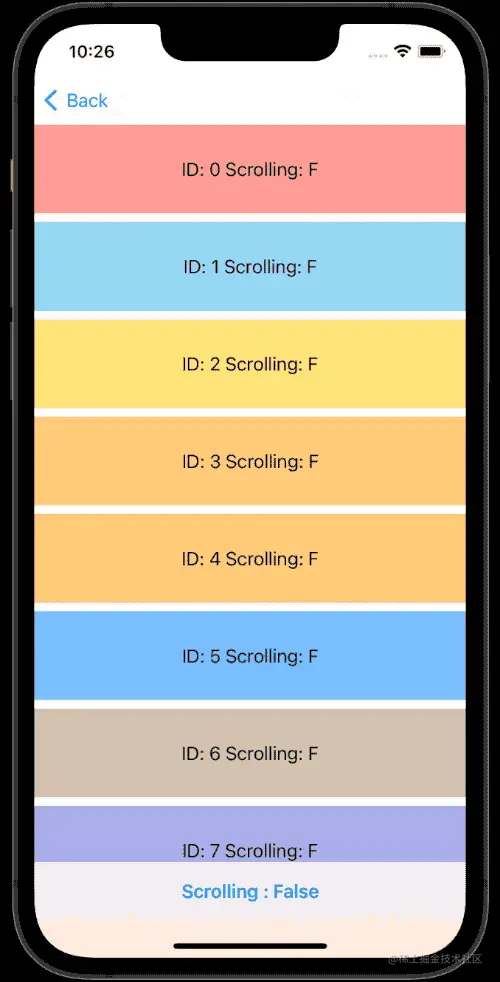
调用的过程很简单,只需要在我们需要UIColor的地方Theme后面直接跟颜色的名称即可,例如:
cell.backgroundColor = Theme.ThemeDeepPurple cell.backgroundColor = Theme.ThemeDeepBlue
通过两个简单的文件,便可以更快速的获取颜色、自定义颜色。当后续UI调整,需要新增、改变颜色时,我们只需要更改Theme.swift中的代码即可。特别是已经存在的颜色,在其他页面文件中无需做任何更改,便可全部更新为最新颜色。
希望这样的解决方案,能给你的开发提升效率。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对好代码网的支持。