本文实例为大家分享了swift表格控件的简单使用,供大家参考,具体内容如下
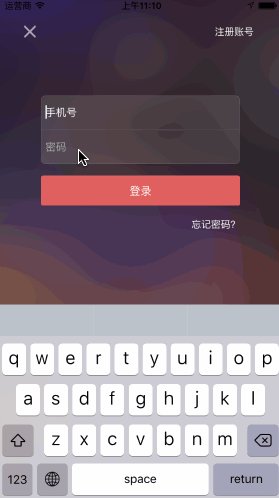
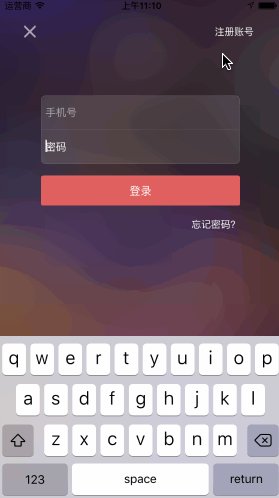
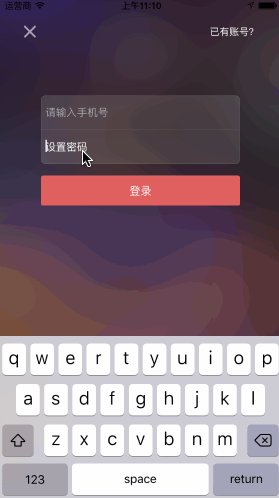
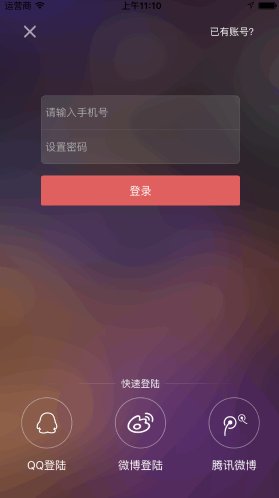
1、效果图

2、该控件(UITableView) 代码注意的地方:
A、ViewController 不单单继承于 UIViewController,还有 UITableViewDelegate,UITableViewDataSource。
B、要自己重新实现UITableView的3个方法。分别是:numberOfSectionInTableView(table:UITableView), tableView(table:UITableView, numberOfRowsInSetion section:Int), tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
3、我使用的Xcode版本:7.2;
4、完整 源码
import UIKit
class ViewController: UIViewController, UITableViewDelegate,UITableViewDataSource{
let ctrlName = ["按钮", "标签", "文本框", "提示框", "开关按钮"];
var tableView:UITableView?;
override func loadView() {
super.loadView();
}
override func viewDidLoad() {
super.viewDidLoad()
/// 创建视图
tableView = UITableView(frame: view.frame, style: .Plain);
tableView!.dataSource = self;
tableView!.delegate = self;
tableView?.registerClass(UITableViewCell.self, forCellReuseIdentifier: "SwiftCell");
view.addSubview(tableView!);
/// 创建标签
let headerLabel = UILabel(frame: CGRectMake(0, 0, view.bounds.size
.width, 30));
/// 设置标签属性
headerLabel.backgroundColor = UIColor.blackColor();
headerLabel.textColor = UIColor.whiteColor();
headerLabel.numberOfLines = 0;
headerLabel.lineBreakMode = NSLineBreakMode.ByWordWrapping;
headerLabel.text = "常见UIKIt控件";
headerLabel.font = UIFont.italicSystemFontOfSize(20);
/// 在tableView的顶部添加该label
tableView!.tableHeaderView = headerLabel;
}
/// 设置分区
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1;
}
/// 返回表格行数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return ctrlName.count;
}
/// 创建单元格显示内容,(创建indexPath指定的单元)
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
/// 为了提高表格显示性能,以创建完成的单元重复使用
let identify = "SwiftCell";
/// 同一形式的单元格重复使用,在声明时已注册
let cell = tableView.dequeueReusableCellWithIdentifier(identify, forIndexPath: indexPath);
cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator;
cell.textLabel?.text = ctrlName[indexPath.row];
return cell;
}
/// UITableViewDelegate方法,处理列表项选中事件
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
tableView.deselectRowAtIndexPath(indexPath, animated: true);
let itemString = ctrlName[indexPath.row];
/// 创建提示框
let alertView = UIAlertController(title: "提示", message: "你选中了\(itemString)", preferredStyle: .Alert);
/// 向提示框中增加按钮
let alertAction = UIAlertAction(title: "确定", style: UIAlertActionStyle.Default, handler: {(action)->Void in});
alertView.addAction(alertAction);
presentViewController(alertView, animated:true, completion:nil);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。