JavaScript是脚本语言不能直接调用C语言接口,但是可以通过下面几种方式:
- 使用C语言编写的WebAssembly模块,WebAssembly是一种可在网页中运行的二进制代码格式,可以使用JavaScript调用其中的C语言代码。
- 使用第三方库如node-ffi和node-ffi-napi等来调用C语言库.
- 使用C++/C# 等语言编写的程序桥接器,使用JavaScript调用该程序的API接口来间接调用C语言代码.
这些方式都需要了解相关的知识和技巧,需要注意的是,如果我们想在浏览器中使用JavaScript调用C语言,需要使用WebAssembly。
一、使用WebAssembly可以在JavaScript中调用C语言接口
基本流程如下:
- 使用C语言编写需要调用的代码。
- 使用编译器将C语言代码编译成WebAssembly二进制文件。
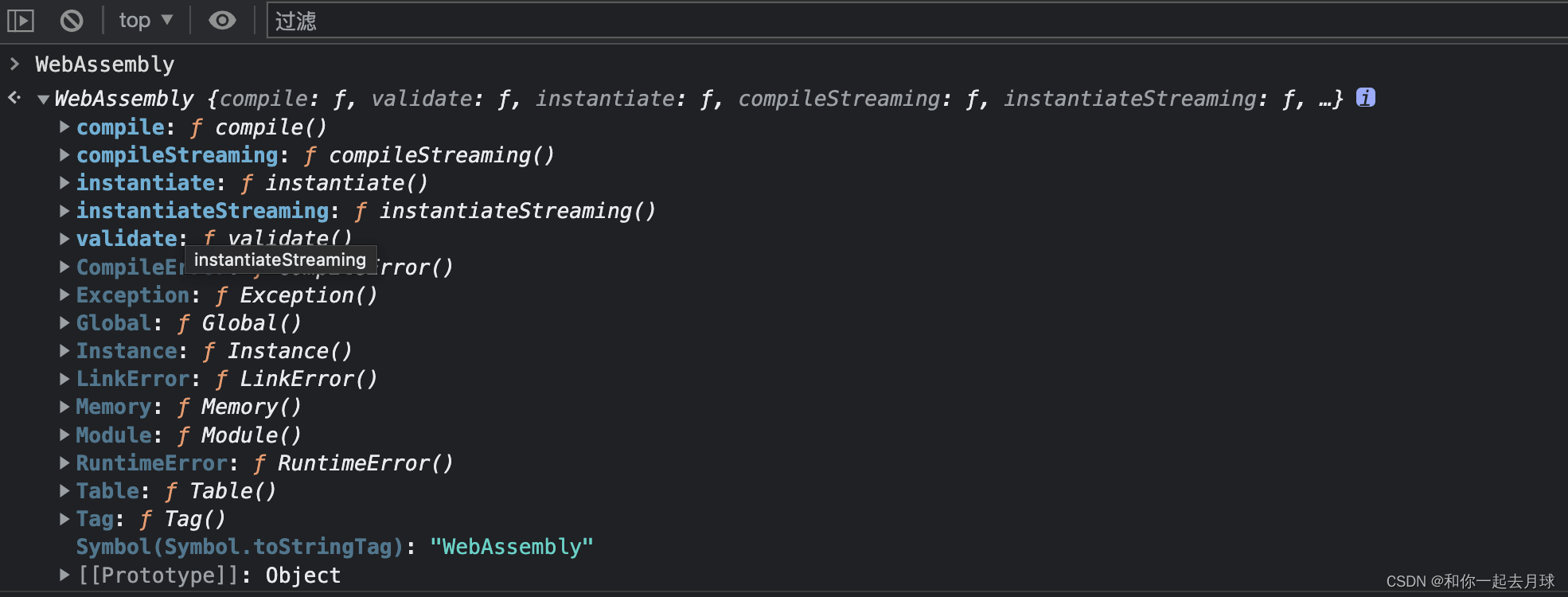
- 在JavaScript中使用WebAssembly API将WebAssembly二进制文件加载进来。
- 使用JavaScript调用WebAssembly中的C语言函数。
具体实现的方式可能会有所不同, 但是大体流程是这样的.
具体来讲, 在C语言中编写需要调用的代码, 然后使用Emscripten编译器将C语言代码编译成WebAssembly二进制文件。在JavaScript中使用WebAssembly API将WebAssembly二进制文件加载进来, 然后使用JavaScript调用WebAssembly中的C语言函数。
// C语言代码
int add(int a, int b) {
return a + b;
}
// JavaScript代码 const wasmCode = new Uint8Array([...]) const module = new WebAssembly.Module(wasmCode); const instance = new WebAssembly.Instance(module); const add = instance.exports.add; console.log(add(1, 2));
这样就可以在JavaScript中调用C语言的add函数了。
需要注意的是,如果想要在浏览器中调用C语言代码,需要支持WebAssembly的浏览器,目前主流浏览器都已经支持了WebAssembly。
二、使用node-ffi和node-ffi-napi等第三方库可以在Node.js中调用C语言库
这些库都是基于libffi库实现的,它们可以让你在Node.js中调用动态链接库中的函数。
使用方法如下:
- 安装node-ffi或node-ffi-napi等库。
- 在JavaScript代码中引入node-ffi或node-ffi-napi等库。
- 使用node-ffi或node-ffi-napi等库中的API调用C语言库中的函数。
例如:
// JavaScript代码
const ffi = require('ffi');
const libm = ffi.Library('./libm.so', {
'cos': ['double', ['double']],
});
console.log(libm.cos(0));
这样就可以在JavaScript中调用C语言库中的cos函数了. 需要注意的是,这种方式适用于在本地环境中使用node.js调用C语言库。
到此这篇关于JavaScript调用C语言的几种方式的文章就介绍到这了,更多相关JavaScript调用C语言内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!