功能测试
功能测试可以说是每个测试都会接触到的一项必备技能,可以说其重要性就好比一个厨师得掌握怎么使用勺子和锅。事实上一名大部分测试,都是在进行功能测试。也是入门者要掌握的非常非常重要的技能。但是功能测试入门简单,想做深也是很难的,还拿厨师比较,就算是初学者使用勺子炒菜,随便扒拉几下也能把菜炒熟,但是往往味道不尽如意,而优秀的厨师有各种使用勺子的技巧,比如翻勺,晃勺,拉勺等等。功能测试也是一样的道理,初学者往往无法对一个功能覆盖完全,造成漏测,那么下面我会着重讲功能测试的要点。
功能测试的定义是什么呢?
功能测试又被称为黑盒测试,只需要考虑测试的功能,不需要了解软件的内部结构和代码,一般功能软件的界面,功能出发,根据需求编写出来的测试用例进行测试。
就好比现在我想要测试微信的朋友圈功能,我其实并不了解微信朋友圈的代码是怎么写的,
但是我也是可以对这个功能进行测试的。那么我现在就以微信朋友圈为例子,去给大家做一轮功能测试的演示。
那么微信的朋友圈大家天天用,有注意过怎么进行测试吗?首先,功能测试,第一个要熟悉的就是功能,如果是还未开发出来的功能,还在预想中的功能,会被称之为需求。那么大家可以和我一起看看微信的朋友圈的首页有多少个功能。
首先大家先打开自己的手机,看一下微信朋友圈的首页,用5分钟的时间思考一下,微信朋友圈首页都有什么功能呢?

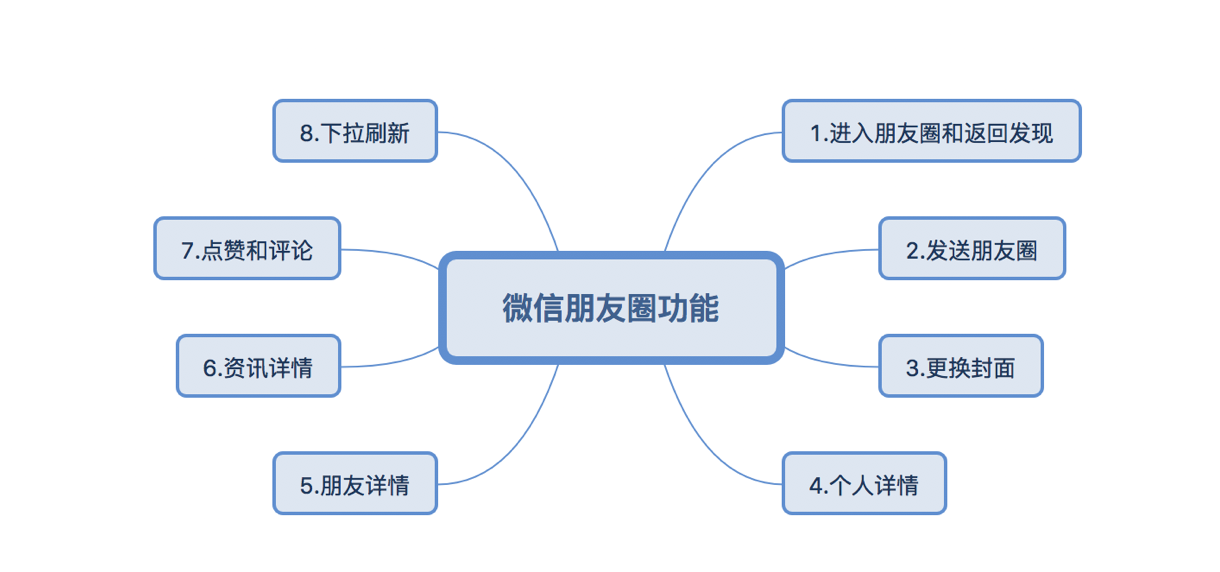
这我画圈圈的地方都是微信朋友圈首页的功能哦,不知道你们有没有全部发现呢。
首先大家要记住,每一个可以产生交互的地方,都是一个功能点,比如点赞,比如返回上级目录,也有些功能是一些你经常用,但是数功能的时候忘记了的,比如8号下拉刷新朋友圈的功能。
那么我们用思维导图整理一下,就是这个样子

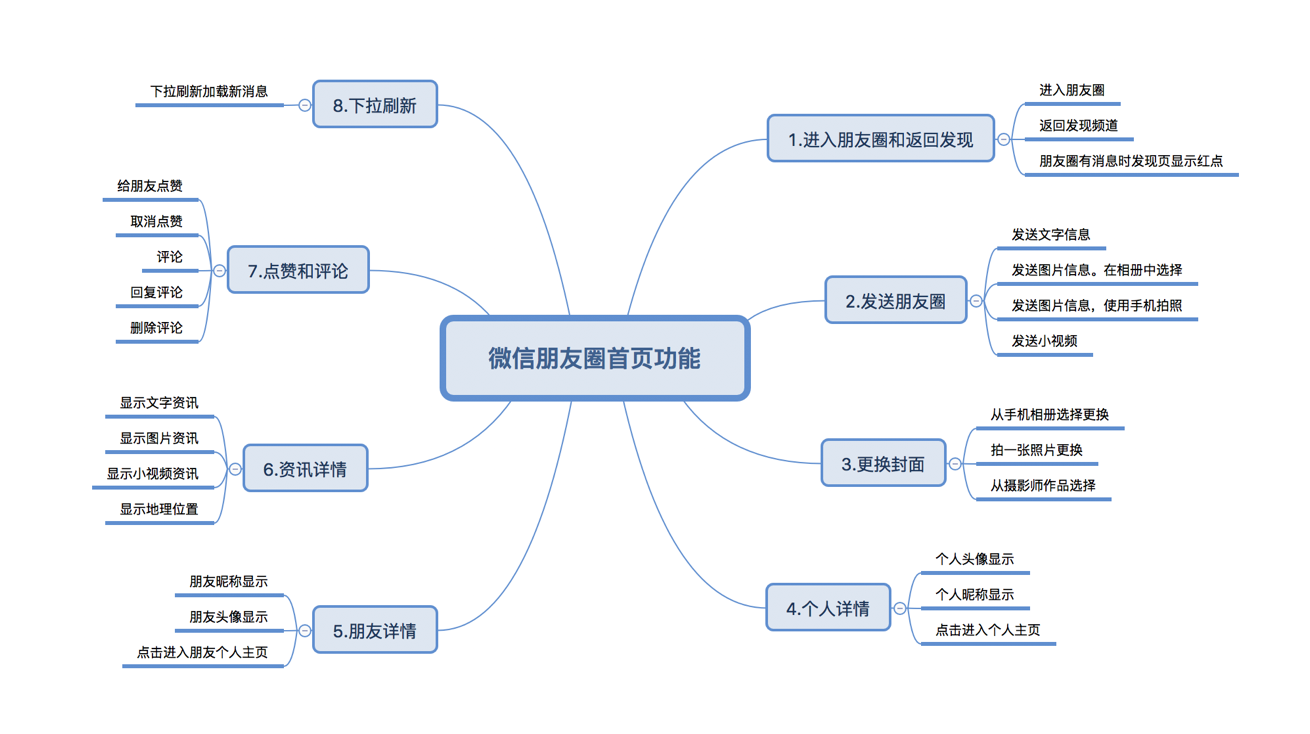
当然有些功能可能还能拆出子功能,比如功能2,点击右上角相机时,是可以选择发送手机里的照片,或者相册里的照片,或者长按发送文字。那么根据上面那张图进行延伸,把二级功能写出来,那么就变成了这样子

当然其实很多功能还能继续拆,拆成三级目录,但是这里就不多叙述了。
那么需求明确了,我们现在已经搞清楚微信朋友圈首页的功能了,我们已经知道要测什么了,现在可以撸起袖子进行功能测试了吧?那么另一个问题来了,我们要怎么测呢?