概念: 将单独的直接量字符放进方括号内就可以组合成字符类(character class)。
注:红色表示不是特别清楚的
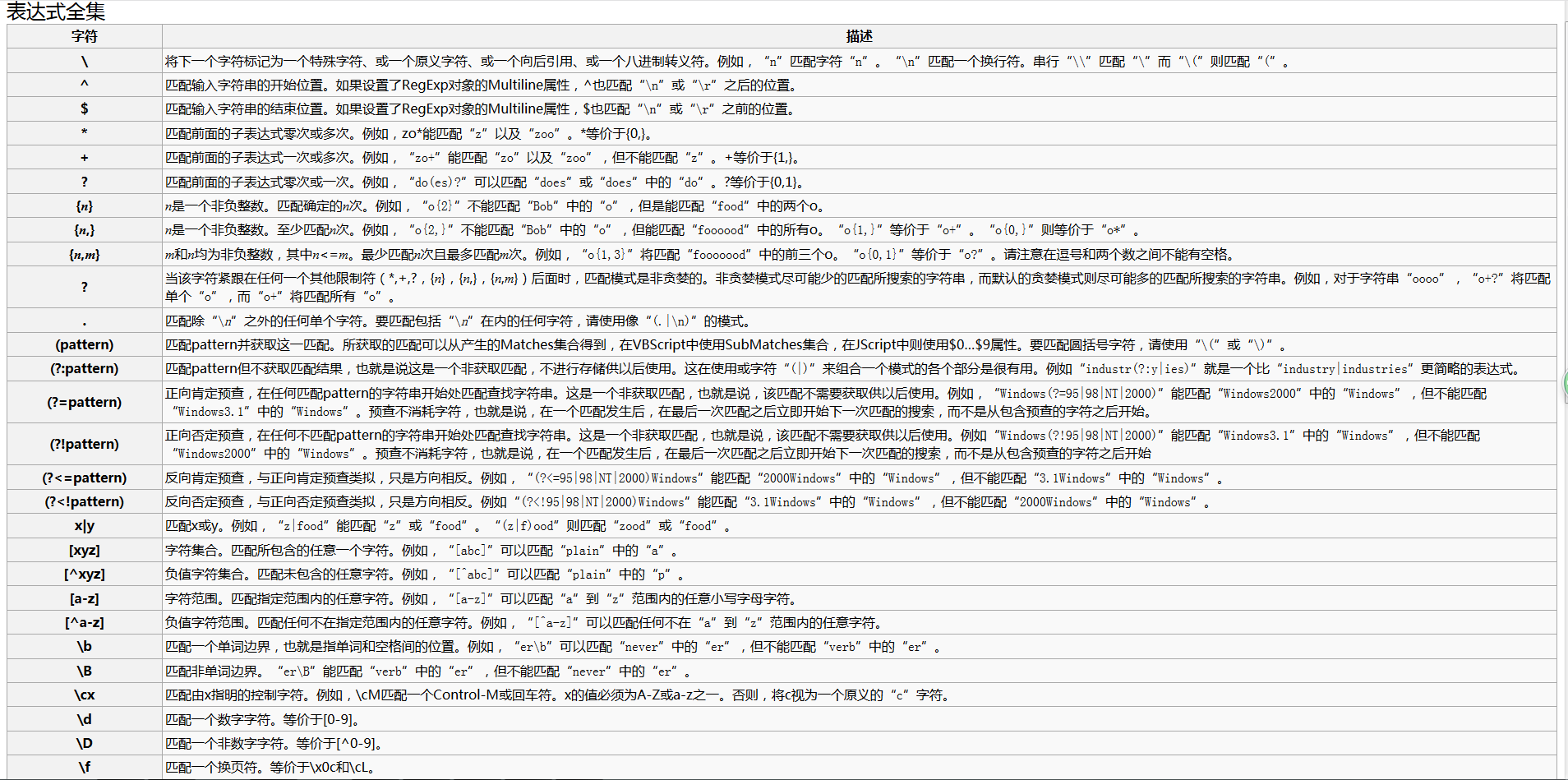
[...] ——表示字符类中任意一个字符都满足
[^...]——除字符类中的任意一个字符都满足
.——除换行符(\n)和Unicode终止符之外的任意字符(不知道有什么用?)
\w——(word)任何ASCII单字字符,==[a-zA-Z0-9]
\W——任何非ASCII单字字符,==[^a-zA-Z0-9]
\s ——(space)任何Unicode空白字符
\S——任何非Unicode空白字符
\d——任何ASCII数字,等价于[0-9]
\D——除了ASCII数字,==[^0-9]
[\b]——退格直接量(不知道有什么用?)
二、重复
重复还有:{n,m},{n,},{n},?,+,*不一一解释
注:重复是匹配前一模式的一个或多个副本
三、非贪婪的重复(看是明白一点,做了实验后不明白了!)
var s = "aaaaabab";
var tanlan = /a*b/;
var landu = /a*?b/;
var t = s.match(tanlan); //本以为t:aaaaabab,l:aaaaab
var l = s.match(landu); //这两个匹配出来的数组居然是一样的
四、选择、分组和引用 |:选择 匹配符号从左到右的表达式(匹配一个后不会再往后走了) var regChoose = /\d{2}|\w{4}/; //要么两位小数,要么四个小写字母,匹配第一个就不匹配第二个
():组合 作用一:将单独的项目组合成子表达式 var regCombination = /(菜鸟吃虫)+虫吃菜/ //“菜鸟吃虫”一定要出现一次或更多次
作用二:取出字串,以后匹配
<script type=text/javascript> function IsNewline() { var regString = document.getElementById("TextChoose").value; var regChild = /\w+(\d+)\w*\1$/; alert(regChild.test(regString)); } </script>本文javascript 正则表达式(二) 如何使用技巧说明到此结束。所有的豪言都收起来,所有的呐喊都咽下去。小编再次感谢大家对我们的支持!