之前使用react.forwardRef始终无法应用于react高阶组件中,最近终于捣鼓出来了,于是记录下来。关键点就是React.forwardRef的API中ref必须指向dom元素而不是React组件。
React.forwardRef使用示例
下面就是应用到React组件的错误示例:
const A=React.forwardRef((props,ref)=><B {...props} ref={ref}/>)
这就是我之前经常犯的错误, 这里的ref是无法生效的。
前面提到ref必须指向dom元素,那么正确方法就应用而生:
const A=React.forwardRef((props,ref)=>(
<div ref={ref}>
<B {...props} />
</div>
))
作用与注意点
- 父组件创建一个ref对象,绑定给子组件中的Dom元素或class组件
- 函数组件是没有实例的
- 高阶组件需做特殊处理
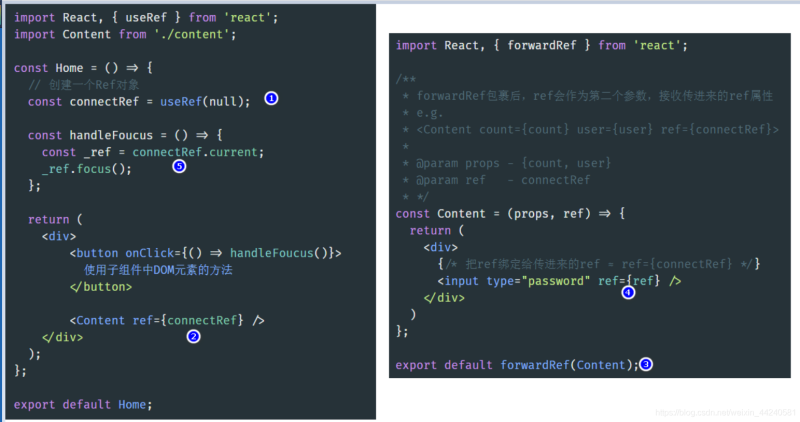
父组件获取子组件中Dom元素实例

import React, { useRef } from 'react';
import Content from './content';
const Home = () => {
// 创建一个Ref对象
const connectRef = useRef(null);
const handleFoucus = () => {
const _ref = connectRef.current;
_ref.focus();
};
return (
<div>
<button onClick={() => handleFoucus()}>
使用子组件中DOM元素的方法
</button>
<Content ref={connectRef} />
</div>
);
};
export default Home;
import React, { forwardRef } from 'react';
/**
* forwardRef包裹后,ref会作为第二个参数,接收传进来的ref属性
* e.g.
* <Content count={count} user={user} ref={connectRef}>
*
* @param props - {count, user}
* @param ref - connectRef
* */
const Content = (props, ref) => {
return (
<div>
{/* 把ref绑定给传进来的ref ≈ ref={connectRef} */}
<input type="password" ref={ref} />
</div>
)
};
export default forwardRef(Content);
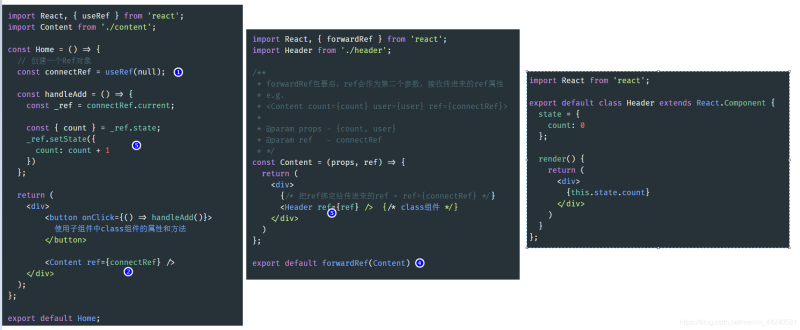
父组件获取子组件中class组件实例

import React, { useRef } from 'react';
import Content from './content';
const Home = () => {
// 创建一个Ref对象
const connectRef = useRef(null);
const handleAdd = () => {
const _ref = connectRef.current;
const { count } = _ref.state;
_ref.setState({
count: count + 1
})
};
return (
<div>
<button onClick={() => handleAdd()}>
使用子组件中class组件的属性和方法
</button>
<Content ref={connectRef} />
</div>
);
};
export default Home;
import React, { forwardRef } from 'react';
import Header from './header';
import Footer from './footer';
/**
* forwardRef包裹后,ref会作为第二个参数,接收传进来的ref属性
* e.g.
* <Content count={count} user={user} ref={connectRef}>
*
* @param props - {count, user}
* @param ref - connectRef
* */
const Content = (props, ref) => {
return (
<div>
{/* 把ref绑定给传进来的ref ≈ ref={connectRef} */}
<Header ref={ref} /> {/* class组件 */}
{/* <Footer ref={ref} /> 函数组件是没有实例的,所以connectRef.current: null */}
</div>
)
};
export default forwardRef(Content)
import React from 'react';
export default class Header extends React.Component {
state = {
count: 0
};
render() {
return (
<div>
{this.state.count}
</div>
)
}
};
高阶组件中的特殊情况
高阶组件会把所有接收到的props,传递给被包装的组件(透传)
ref 和 key 类似,不是一个prop,所以不会透传,ref会绑定到外层的包装容器上
/*
处理ref
e.g. Hoc1(Hoc2(Content))
<Content ref={myRef} /> 给Content绑定的ref会绑定到Hoc1上,且不会继续向下传递
第一种方法 React.forwardRef ===============
在 Hoc1外面 用React.forwardRef()对ref做处理,用props来传递ref
0. 在高阶组件外面包裹forwardRef,拦截获取ref,增加一个props(xxx={ref}),真实组件通过props.xxx获取
1. 使用时传 ref={XXXX} // 和第二种方法不同的地方
2. 用forwardRef的第二个参数获取 ref
3. 增加一个新的props,用来向下转发ref e.g. forwardedRef={ref}
4. 真实组件中绑定 ref={props.forwardedRef}
const Home = (props) => {
const connectRef = useRef(null);
return (
<div>
<Content ref={connectRef} />
</div>
);
};
// 被包装组件
const Content = (props) => {
return (
<div>
<input type="password" ref={props.forwardedRef} />
</div>
);
};
// forwardRef的第二个入参可以接收ref,在Hoc外层对ref做处理
export default React.forwardRef((props, ref) => {
const Wrapper = React.memo(Content); // Hoc
// forwardRef包裹的是Wrapper
// 需要在Wrapper中把ref向下传递给真实组件
// Wrapper中增加一个props属性,把ref对象作为props传给子组件
return <Wrapper {...props} forwardedRef={ref} />;
});
第二种方法 ==========
0. 使用时就用一个props来保存ref
1. 使用时传 xxx={ref} // 和第一种方法的不同点
2. 真实组件中绑定 ref={props.xxx}
const Home = (props) => {
const connectRef = useRef(null);
return (
<div>
<Content forwardedRef={connectRef} />
</div>
);
};
// 定义高阶组件
export const Hoc = (WrappedComponent) => {
class Wrapper extends React.Component {
render() {
return <WrappedComponent {...props} />
}
}
}
// 被包装的组件
const Content = (props) => {
return (
<div>
<input type="password" ref={props.forwardedRef} />
</div>
);
};
// 包装过程
export default Hoc(Content);
* */
以上就是React forwardRef的使用方法及注意点的详细内容,更多关于React forwardRef使用的资料请关注好代码网其它相关文章!