react生命周期
函数组件无生命周期,生命周期只有类组件才拥有
- 生命周期函数指在某一时刻组件会自动调用并执行的函数。
- React每个类组件都包含生命周期方法,以便于在运行过程中特定的阶段执行这些方法。
例如:我们希望在第一次将其呈现到DOM时设置一个计时器Clock。这在React中称为“安装”。我们也想在删除由产生
的DOM时清除该计时器Clock。这在React中称为“卸载”。
一般分为:挂载、更新、卸载
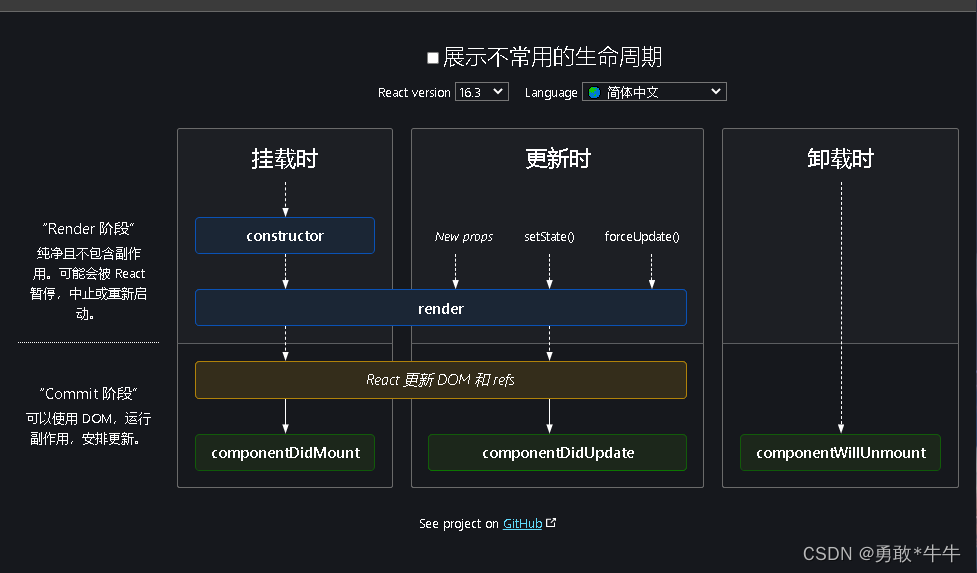
常用的生命周期

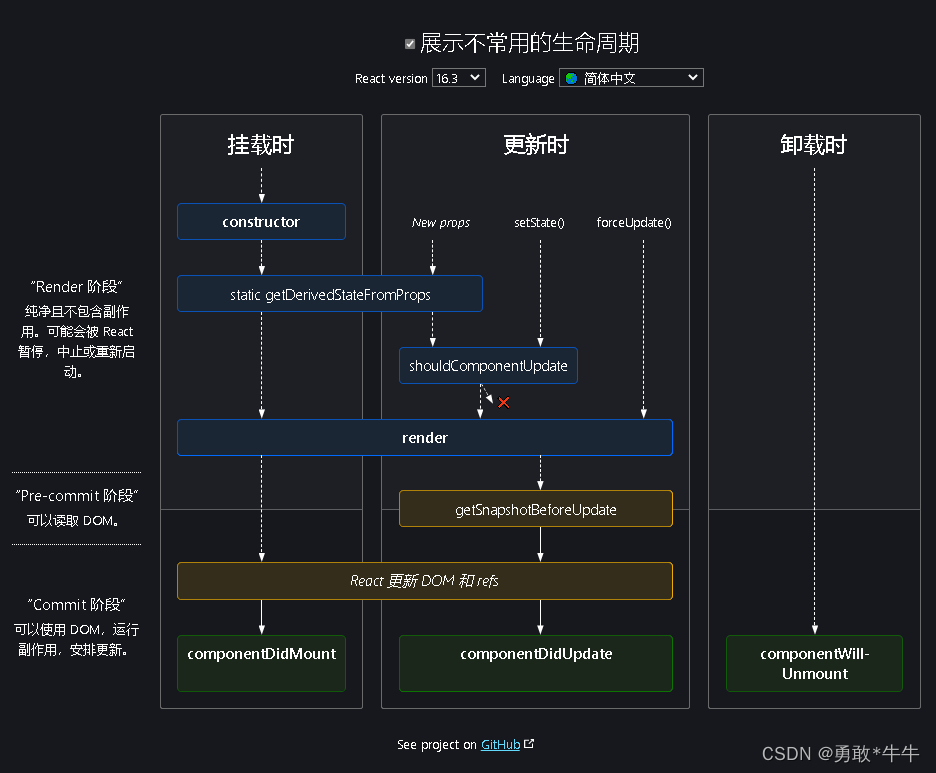
不常用的生命周

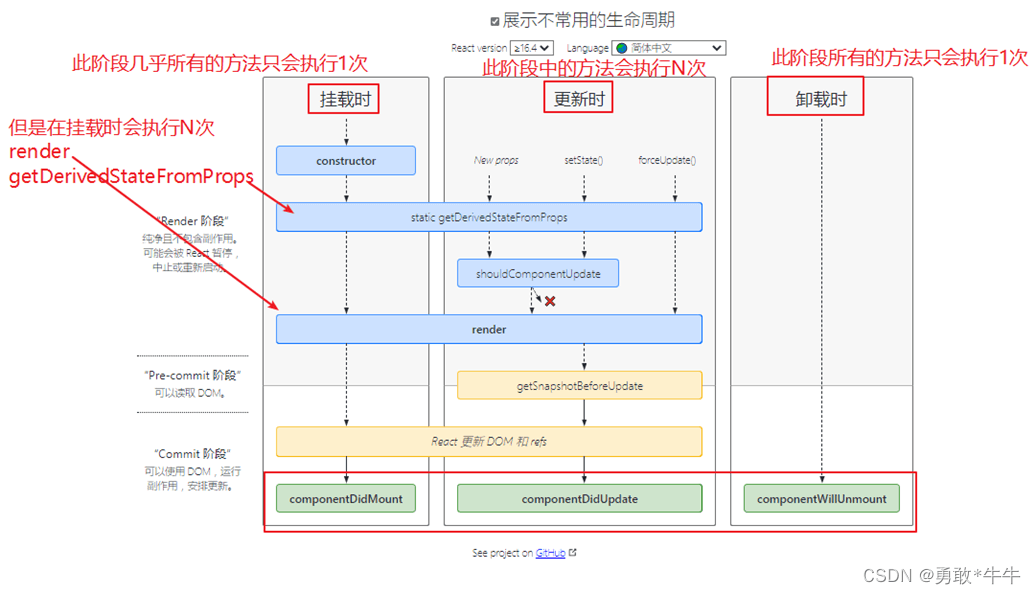
完整的生命周期图

constructor(props)
React组件的构造函数在挂载之前被调用。在实现React.Component构造函数时,需要先在添加其它内容前,调用super(props),用来将父组件传来的props绑定到继承类中。只调用一次
constructor(props) {
// 如果你在定义组件中有定义构造函数,则一定要调用super方法来调用父类的构造函数
super(props)
// todo …
}
- 如果你定义的组件中有定义构造函数,则在此构造函数中一定要调用父类中的构造方法
- 构造函数它只执行1次,可以进行数据初始化操作,因为它是所有的生命周期中第1个被执行的方法
- 但是不太建议在此方法中进行网络请求
- 如果你安装了jsx插件,则可以通过 con 按tab完成代码自动补全生成constructor
static getDerivedStateFromProps(nextProps, prevState)挂载前
此方法是react16.3之后新增,会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
此方法适用于罕见的用例,即当前组件的 state 的值在任何时候都取决于 props传入。
- 执行产生副作用函数
- 执行N次
- 此方法它是一个静态方法,静态方法中不能使用this
- 此方法必须要有返回值,
{}|null, 使用此方法一定要先定义好state,否则报错 - 如果返回为对象,则会对state中数据进行操作,对象属性如果在state中没有则添加,有则修改
如果你想用此方法,把props中的属性数据,追加到state中,后续能修改,则这样的操作,你要确保只执行1次
state+props合并后和原state中的数据个数一样,在第1次手动添加一个标识
- 如果返回为null,则不会对state进行任何操作
参数1:nextProps: 当前最新的props数据
参数2:nextState:当前最新的state数据,暂时不包含你返回值中要对state修改的值
快捷输入 gdsfp
state = {
num: 0
};
render() {
return <div>当前的num是{this.state.num}</div>;
}
// 从props中获取数据,绑定到当前的这个组件中的state
// nextProps 父组件传递过来的整个props对象
// prevState 当前组件中的状态对象state
static getDerivedStateFromProps(nextProps, prevState) {
// 不需要更新当前state
return null
}render()渲染
render()方法是必需的,它主要负责组件的渲染,会被重复调用若干次
componentDidMount()挂载
它会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM 节点的初始化应该放在这里。如需通过网络请求获取数据,此处是实例化请求的好地方。
- 它只执行1次
- 虚拟dom挂载到真实的页面点中完成,在此进行dom操作
- 在此可以进行网络请求
componentDidMount() {
console.log('child -- componentDidMount')
}
getSnapshotBeforeUpdate(prevProps, prevState)更新时
- prevProps 修改之前的props数据
- prevState 修改之前的state数据
- 此方法要有一个返回值,且如果有此方法,则必须要有componentDidUpdate
- 此方法的返回值,会在componentDidUpdate参数3中接受
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('child --- getSnapshotBeforeUpdate')
return 100
}
mponentDidUpdate(prevProps, prevState, snapshot)更新完毕
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('child --- getSnapshotBeforeUpdate', snapshot)
}
componentWillUnmount()销毁组件
// 销毁组件时执行
componentWillUnmount(){
console.log('child --- componentWillUnmount')
}
继承PureComponent类组件
- 它可以对于组件无效渲染起到一定的优化,但是它只能针对于props中值为基本类型
- 可以使用生命周期中提供的优化方案,提升无效渲染次数
shouldComponentUpdate(nextProps, nextState)优化更新周期钩子函数
- 此方法必须要有一个boolean返回值
- 此方法只有在更新时才会触发
- true 则继续向下渲染 render
- false 表示当前不会继续渲染,从而减少无用渲染,提升性能
- nextProps 最新的props数据
- this.props 之前的props数据
- nextState 最新的state数据
- this.state 之前的state数据
- 只做浅层次的数据比对
shouldComponentUpdate(nextProps, nextState) {
console.log(this.props, nextProps)
// 针对于要比较的字段进行判断
if (this.props.num.data === nextProps.num.data) {
return false
}
return true
}
深层次用这个lodash提供的方法
深层比对,它比对的是对象中属性的值,如果全局的值一样则为true,否则为false:_.isEqual(this.props, nextProps)
shouldComponentUpdate(nextProps, nextState) {
return !_.isEqual(this.props, nextProps)
}
当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。返回值默认为 true则组件继续渲染,为false则当前组件不会渲染。首次渲染或使用 forceUpdate() 时不会调用该方法。此方法仅作为性能优化的方式而存在。你也可以考虑使用内置的 PureComponent 组件,而不是手动编写 shouldComponentUpdate()。PureComponent 会对 props 和 state 进行浅层比较,并减少了跳过必要更新的可能性。
当this.setState()修改了state中的数据后,当前组件将重新渲染,同时也会重新渲染子组件,但只会渲染当前组件子树(当前组件以其所有子组件)
到此这篇关于React中的生命周期详解的文章就介绍到这了,更多相关React生命周期内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!