react的状态管理还是挺多的现在流行的有以下五种:
- Recoil
- MobX
- XState
- Redux
- Context
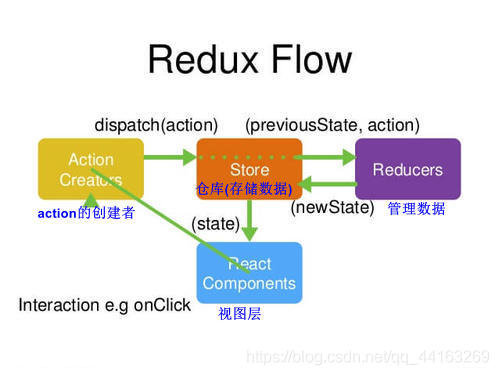
今天我们来讲一下react众多状态管理之一的redux,虽然这个我不太喜欢用,但是我觉得简单的状态管理谁都会,但是难的就是程序员的分水岭,所以今天来给大家讲一下redux。
下面我们来讲讲redux的优点:
- 可以在众多组件中传值,突破react单向数据流的限制
- 不仅支持react还支持vue等主流框架
- 当然是好用方便啦
接下来我们讲一下啥时候去使用他
- 在我们有好多组件,但是组件间传值非常困难的时候在使用redux。
- redux一定要作为最后底牌使用,因为他布局起来有点过程复杂。
接下来我们安装并使用redux
yarn add redux react-redux redux-devtools-extension redux-thunk
安装好了下面我给大家讲一下每个插件是干嘛的
- redux不用说了状态管理
- react-redux,这个插件的话,咱这样将:就是redux将组件分为了ui组件和容器组件两类,自然我们平常写方法,页面啥的就叫ui组件,redux提供的叫容器组件,这俩组件构成了父子组件,大家记住我这说的话,下面会用到。
- redux-devtools-extension这个特别长的是redux官方提供的可以查看状态的ui插件,让我们在很多组件的情况下,也能知道每个组件的数据情况,非常贴心。
- redux-thunk这个插件可以让redux拥有使用异步操作的能力,本身redux是不支持异步操作的
下面我们开始在react中去部署redux。中间会有点复杂,提倡大家多打两遍代码,毕竟还是内句话,简单 的谁都会,难的才是你和别的程序员的分水岭。
第一步:我们在src目录下创建一个redux的目录作为我们状态管理的文件夹。
第二步:在redux文件夹下创建store.js的文件,作为我们的入口文件
/*
* 该文件专门用于暴露一个store对象,整个应用只有一个store对象*/
//创建redux中作为核心的store 支持异步的中间件
import {legacy_createStore as createStore, applyMiddleware} from 'redux'
//引入支持异步acton
import thunk from 'redux-thunk'
//引入开发者工具
import {composeWithDevTools} from 'redux-devtools-extension'
import Reducer from './reducer'
这里为reduces文件这里还没说往下看
export default createStore(Reducer,composeWithDevTools(applyMiddleware(thunk)))第三步:在redux文件夹下创建actions文件,用来管理我们的动作对象,包括两个一个是type,data
- type:这个是标识属性
- data:顾名思义就是数据
/*
* 专门为count组件生成action对象*/
export const increment=data=>({type:"add",data})
export const decrement=data=>({type:"inadd",data})
// 异步action就是指action的值为函数
export const incrementAsync=(data,time)=>{
return (dispatch)=>{
setTimeout(()=>{
dispatch(increment(data))
},time)
}
}第四步:在redux文件夹下创建我们较为重要的reducer.js文件,这个文件为纯函数,里面不允许有任何的操作,加就是加,减就是减,不能有任何的条件或者异步
/*
reduce只管纯函数,不管啥偶数加奇数加等等只是一个纯函数
* 本身就是一个函数*/ //之前的值,传过来的值
//prestate初始化状态是null所以得定义一下默认值
const initState=0
export default function countReduce(preState=initState,action){
const {type,data}=action
switch (type) {
case "add":
return preState+data
case "inadd":
return preState-data
default:
return preState;
}
}第五步:下面我们为兄弟组件,上面提到了哦,兄弟组件传值,没错redux就是利用props传值
在index.js文件中去设置
import store from "./redux/store";
import {Provider} from "react-redux";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);下面我们去使用redux,到组件中去使用,我们可以将ui组件和容器组件联合到一起写,根据意思就是使用一个叫connect的单词来使用在组件中引入(因为使用的是react -18的版本推崇hooks和函数组件,下面例子为函数组件)
import {connect} from 'react-redux'
//引入操作方法
import {add,inadd} from '../action'
const app=(props)=>{
//这里log一下如果存在data说明redux部署成功了函数组件这样取值
console.log(props.count)
方法就是
porps.add()
return(
)
}
export default connect(
//数据
state=>({count:state}),
//方法
{
add,
inadd
}
)(app)好啦上面就是部署redux的全部过程,大家按照流程多写两遍,因为redux有点复杂,难懂。
到此这篇关于react18中react-redux状态管理的实现的文章就介绍到这了,更多相关react-redux状态管理内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!