前言
React函数式编程没有生命周期,因此需要借助useEffect来实现。
useEffect的作用
发ajax请求获取数据设置订阅 获取定时器手动更改真实
前言
React函数式编程没有生命周期,因此需要借助useEffect来实现。
useEffect的作用
- 发ajax请求获取数据
- 设置订阅/获取定时器
- 手动更改真实DOM
useEffect的使用?
1.class组件
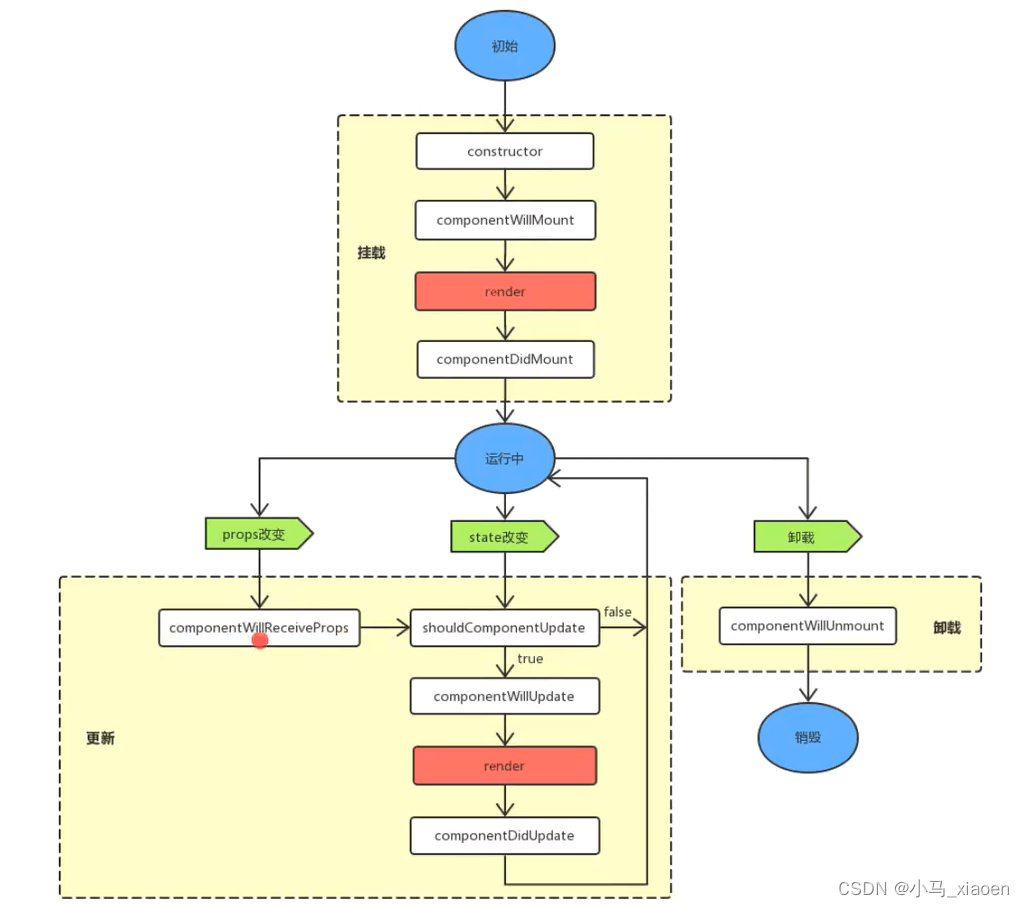
在class组件中可以使用生命周期函数,知道组件触发的过程。
代码如下(示例):
import React, { Component } from 'react'
export default class App extends Component {
constructor(p){
super(p)
this.state = {num: 0}
}
render() {
return (
<div>
<h2>{this.state.num}</h2>
<button onClick={this.addNum.bind(this)}>累加</button>
</div>
)
}
componentDidMount(){
console.log('Mount')
}
componentDidUpdate(){
console.log('Update')
}
componentWillUnmount(){
consoloe.log('Unmount')
}
addNum(){
this.setState({
num: this.state.num+1
})
}
}生命周期(图)

2.函数式组件
函数式组件中没有自己的生命周期,需要使用useEffect模拟生命周期。
代码如下(示例):
import React, { useState, useEffect } from 'react'
function App1(){
const [num, setNum] = useState(0);
const [num1, setNum1] = useState(1)
/*
1.第二个参数为空的情况:在初次渲染执行一次后,会监听所有数据的更新,数据更新则会触发useEffect()。(componentDidMount、componentDidUpdate)
2.第二个参数为[]的情况:回调函数只会在第一次render()后执行。(componentDidMount)
3.第二个参数为[监听的元素]:在初次渲染执行一次后,只会监听相应元素变化才会触发回调函数。(componentDidMount、componentDidUpdate)
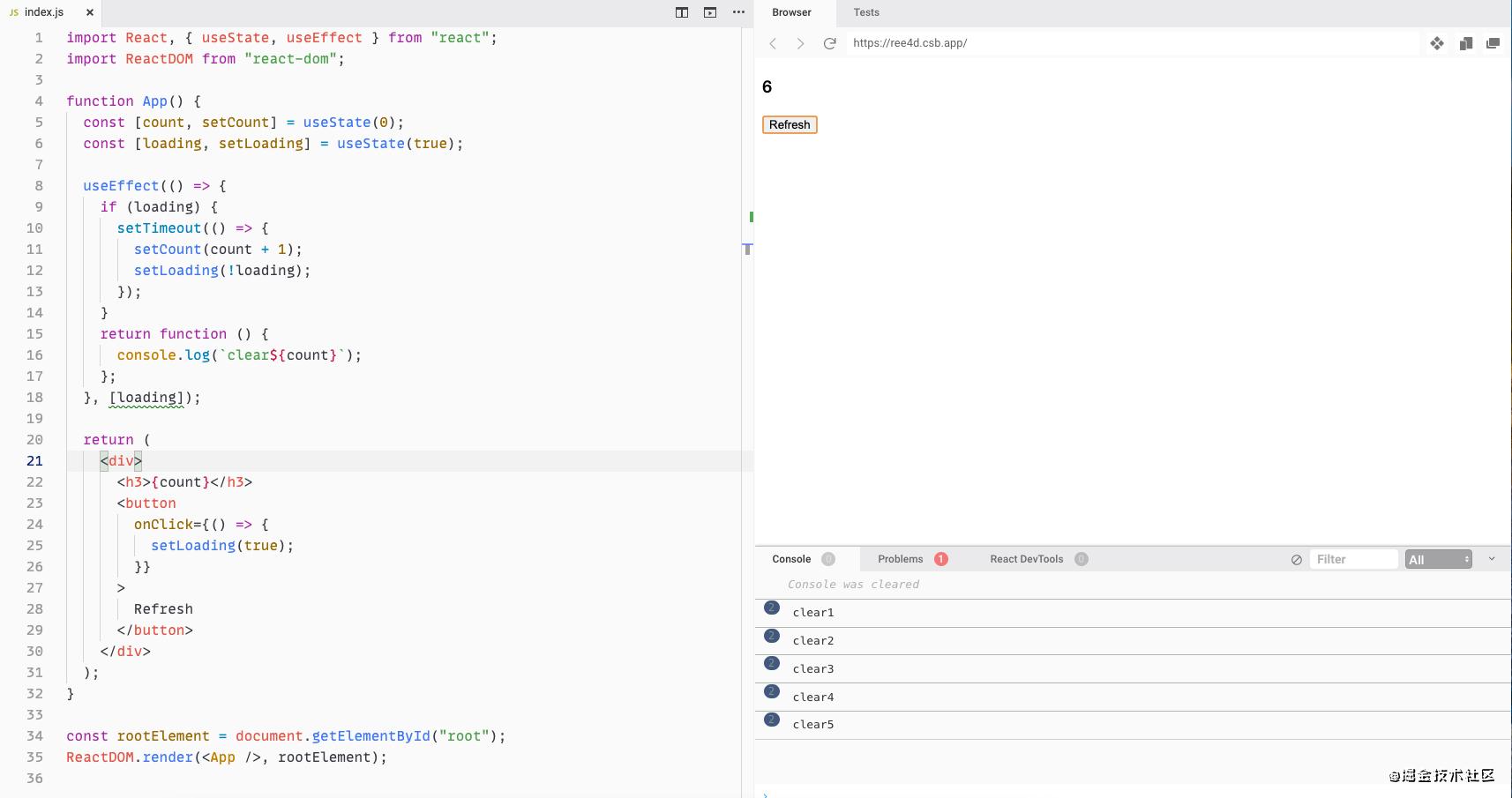
4.useEffect体中使用了return为一个函数,会在组件卸载前执(componentWillUnmount)
*/
useEffect(()=>{
console.log('useEffect')
}, [num])
return (
<div>
<h1>{num}</h1>
<button onClick={()=>setNum(num+1)}>累加</button>
<h1>{num1}</h1>
<button onClick={()=>setNum1(num1+1)}>累加</button>
</div>
)
}
export default App1;总结
语法和说明
useEffect(()=>{
// 在此可以执行任何带副作用操作
return ()=> { // 在组件卸载前执行
// 在此走一些收尾工作,如清除定时器/取消订阅等
}
},[stateValue])// 如果指定的是[],回调函数只会在第一次render()后执行
//如果第二个参数不填,将会监听所有数据的更新可以把useEffect Hook 看做如下三个函数的组合
- componentDidMount()
- componentDidUpdate()
- componentWillUnmount()
到此这篇关于React函数式组件Hook中的useEffect函数的详细解析的文章就介绍到这了,更多相关React useEffect内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!