前几篇文章 我们的项目已经开始功能渐渐完善了
那么 我们来说最后一个点 redux这个并不需要我们多努力 其实官方文档给到已经算是很全面了
我们可以直接访问地址 TypeScript 中文手册中文手册和官方是一样的 而且对我们非常友好
我们会在左侧导航栏中找到一个 React 点进去

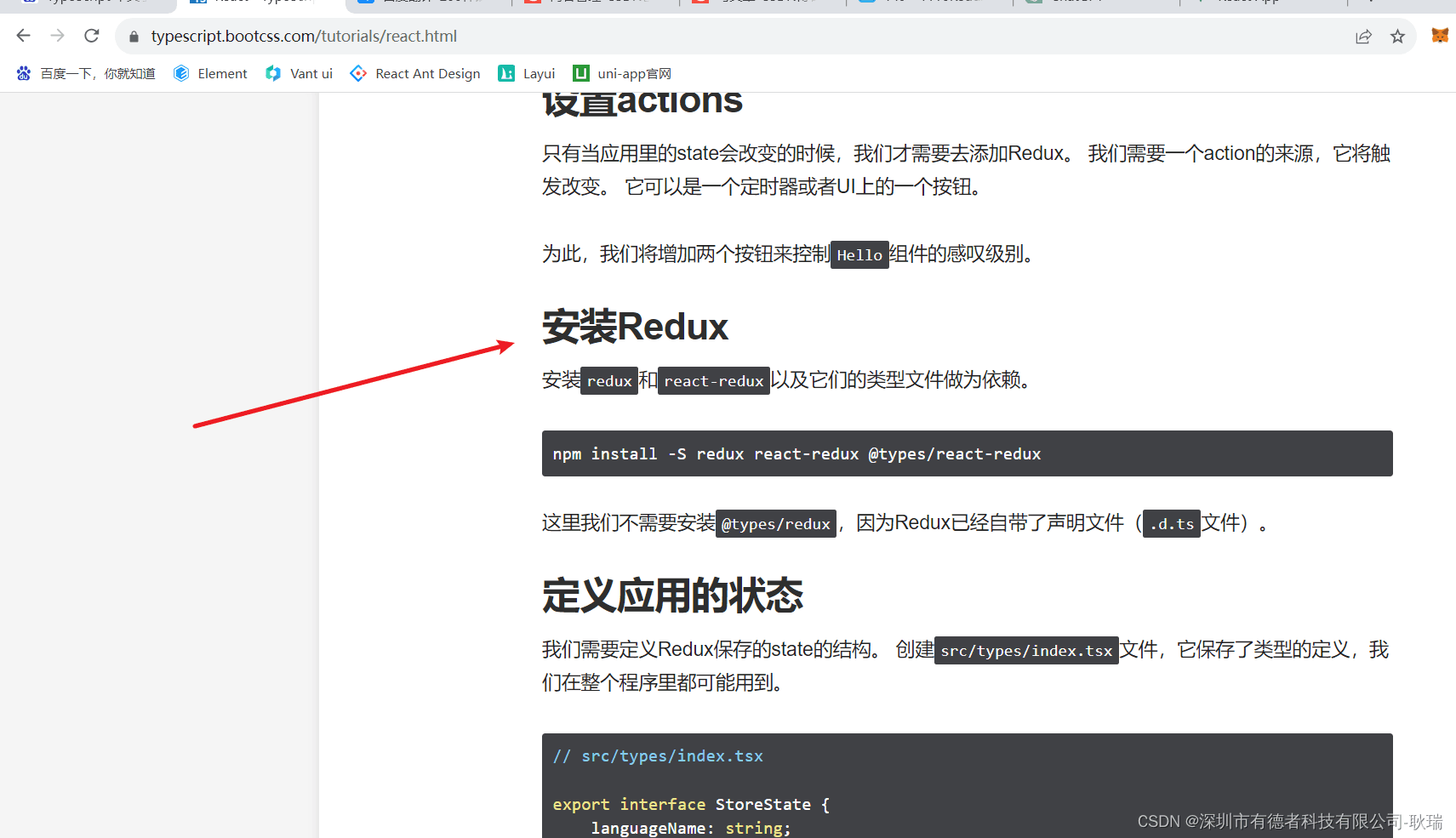
进入之后 一直往下翻 我们就可以看到 Redux 部分

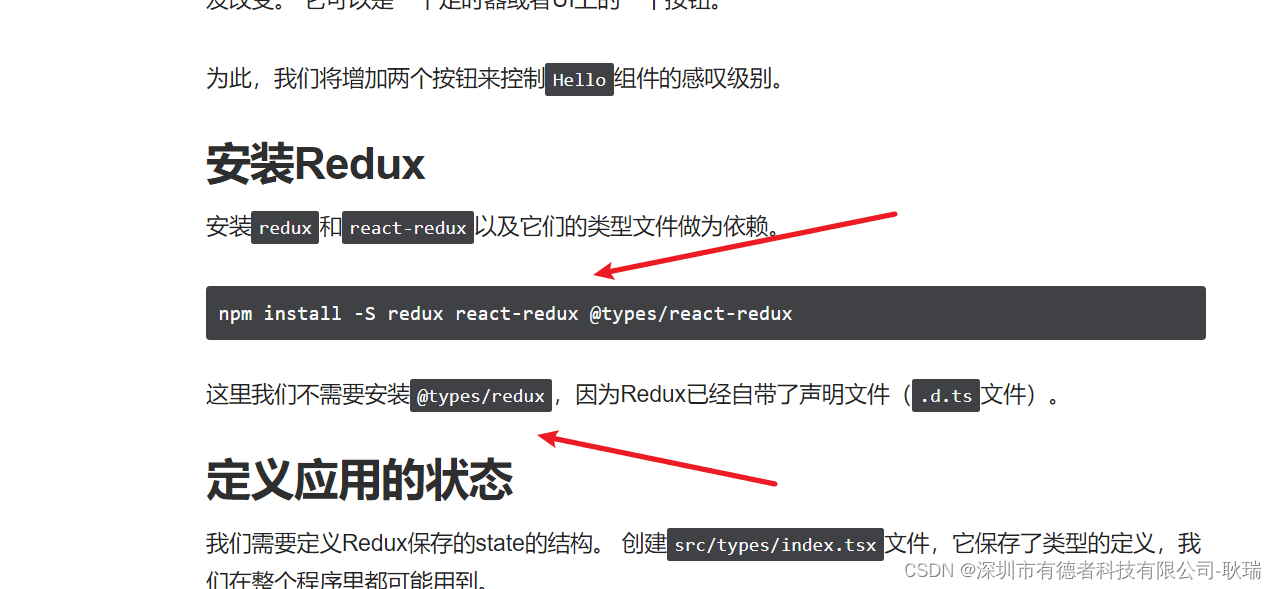
我们直接 用他这个命令去项目终端安装就好了 下面也讲述了为什么不需要单独再去导入Redux了

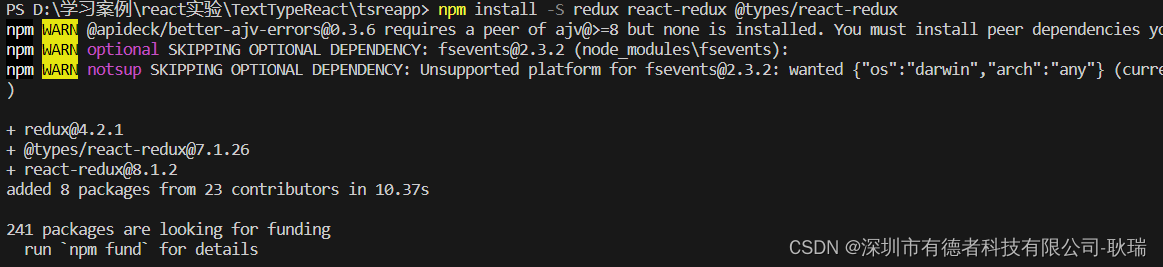
我们这里在项目终端去引入

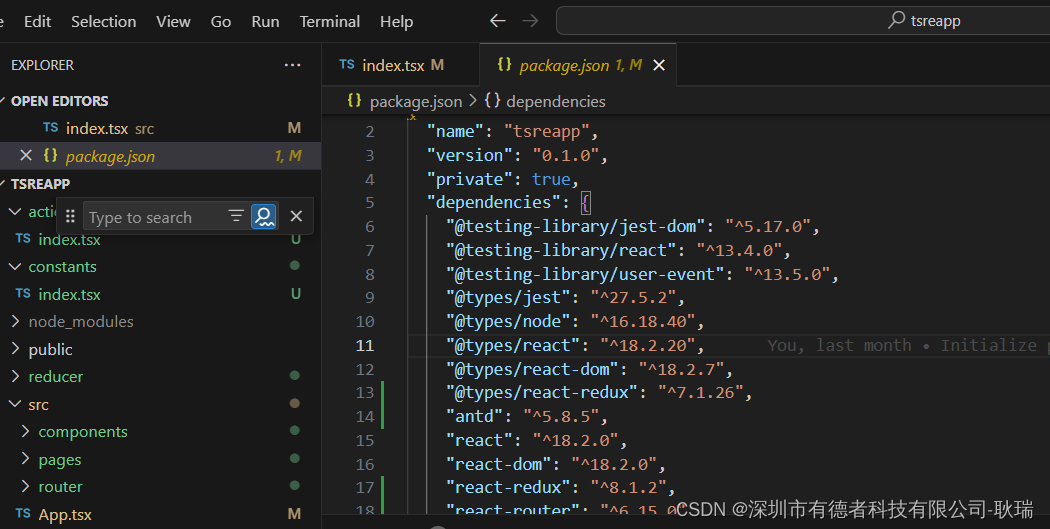
这里需要注意一下版本哦 反正 我发现 react开发 除了文档不是特别健全之外 每个版本改动都还是不小的 经常出现 一个版本提升 就写法完全不一样了的事

我们在项目src目录下创建一个文件夹 叫 types下面创建一个 index.tsx参考代码如下
export interface IStoreState {
languageName: string;
enthusiasmLevel: number;
}就是简单导出了一个接口 接口限制要有两个字段 languageName 字符串类型 enthusiasmlevel 数字类型
我们在项目src目录创建一个文件夹 叫 constants
下面创建一个 index.tsx文件
参考代码如下
export const INCREMENT_ENTHUSIASM = 'INCREMENT_ENTHUSIASM'; export type INCREMENT_ENTHUSIASM = typeof INCREMENT_ENTHUSIASM; export const DECREMENT_ENTHUSIASM = 'DECREMENT_ENTHUSIASM'; export type DECREMENT_ENTHUSIASM = typeof DECREMENT_ENTHUSIASM;
这里声明了两个常量 至于type的写法 大家可以去看一下 ts命名空间的内容
我们简单说 通过type 声明一个自己的字符串字面量类型
然后 我们再在项目src目录创建一个目录 叫 actions
目录下依旧创建一个 叫 index.tsx 的文件
参考代码如下
import * as constants from '../constants'
export interface IIncrementEnthusiasm {
type: constants.INCREMENT_ENTHUSIASM;
}
export interface IDecrementEnthusiasm {
type: constants.DECREMENT_ENTHUSIASM;
}
export type EnthusiasmAction = IIncrementEnthusiasm | IDecrementEnthusiasm;
export function incrementEnthusiasm(): IIncrementEnthusiasm {
return {
type: constants.INCREMENT_ENTHUSIASM
}
}
export function decrementEnthusiasm(): IDecrementEnthusiasm {
return {
type: constants.DECREMENT_ENTHUSIASM
}
}然后 我们再在src目录下创建 reducer 文件夹
下面还是一个index.tsx
参考代码如下
import { EnthusiasmAction } from '../actions';
import { IStoreState } from '../types/index';
import { INCREMENT_ENTHUSIASM, DECREMENT_ENTHUSIASM } from '../constants/index';
export function enthusiasm(state: IStoreState, action: EnthusiasmAction): IStoreState {
switch (action.type) {
case INCREMENT_ENTHUSIASM:
return { ...state, enthusiasmLevel: state.enthusiasmLevel + 1 };
case DECREMENT_ENTHUSIASM:
return { ...state, enthusiasmLevel: Math.max(1, state.enthusiasmLevel - 1) };
default:
return state;
}
}这就相当于是我们之前 全局处理 接受/返回 的一个地方
我们分别写了两个事件 对应 将 enthusiasmLevel 加一 和 减一
事件名就对应我们上面定义的两个变量值 DECREMENT_ENTHUSIASM与INCREMENT_ENTHUSIASM
然后 我们再在src目录下创建一个文件夹 store
然后下面再创建一个 文件 叫 index.tsx
import { createStore, Reducer } from 'redux';
import { enthusiasm } from '../reducer/index';
import { EnthusiasmAction } from '../actions/index';
import { IStoreState } from '../types/index';
const initialState: IStoreState = {
enthusiasmLevel: 1,
languageName: 'TypeScript'
};
const store = createStore<IStoreState, EnthusiasmAction, {}, {}>(enthusiasm as Reducer<IStoreState, EnthusiasmAction>, initialState);
export default store;这个 initialState 就是我们的数据来源了 里面有两个值 分别是 enthusiasmLevel和languageName
接下来 我们重点就是关联了
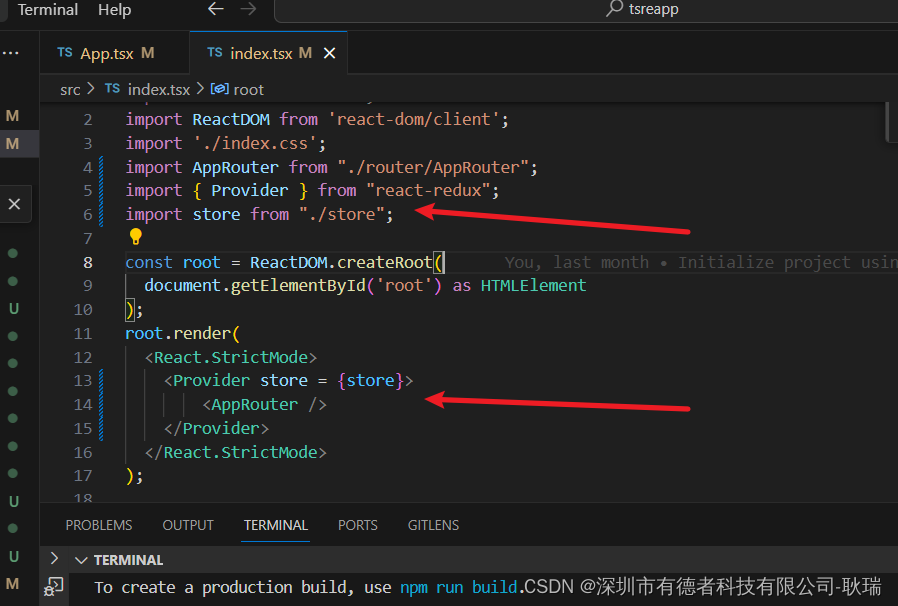
我们打开 src下的 index.tsx
引入
import { Provider } from "react-redux";
import store from "./store";然后 在标签上 用上 Provider store 属性 就用我们写的 store

然后 这里 我也有点懒 直接就给代码写到 App.tsx里吧
App.tsx编写代码如下
import * as React from "react";
import * as actions from './actions/index';
import { IStoreState } from './types/index';
import { connect } from 'react-redux';
export interface IProps {
name: string;
enthusiasmLevel?: number;
onIncrement?: () => void;
onDecrement?: () => void;
}
class App extends React.Component<IProps,any> {
public render() {
const { name,enthusiasmLevel,onIncrement,onDecrement } = this.props;
return (
<div className="App">
<p>{ name }</p>
<p>{ enthusiasmLevel }</p>
<button onClick={ onIncrement }>+</button>
<button onClick={ onDecrement }>-</button>
</div>
);
}
}
export function mapStateToProps({ enthusiasmLevel, languageName }: IStoreState) {
return {
enthusiasmLevel,
name: languageName,
}
}
export function mapDispatchToProps(dispatch: any) {
return {
onDecrement: () => dispatch(actions.decrementEnthusiasm()),
onIncrement: () => dispatch(actions.incrementEnthusiasm())
}
}
export default connect(mapStateToProps, mapDispatchToProps)(App);这样 我们运行起项目 会看到 name 和 enthusiasmLevel 的展示是正常的

然后 我们操作 decrementEnthusiasm 和 incrementEnthusiasm 加减事件 我们会发现
虽然能够正常执行 但实际上 , 也是非常的好用啊

到此这篇关于React+Typescript项目环境中搭建并使用redux环境的文章就介绍到这了,更多相关React+Typescript项目搭建使用redux环境内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!