react项目引入antd框架及遇到的一些坑
1,用create-react-app创建项目
create-react-app demo //demo为项目名称
2.在项目中安装antd
npm install -D antd
3.安装 babel-plugin-import
npm install babel-plugin-import --save
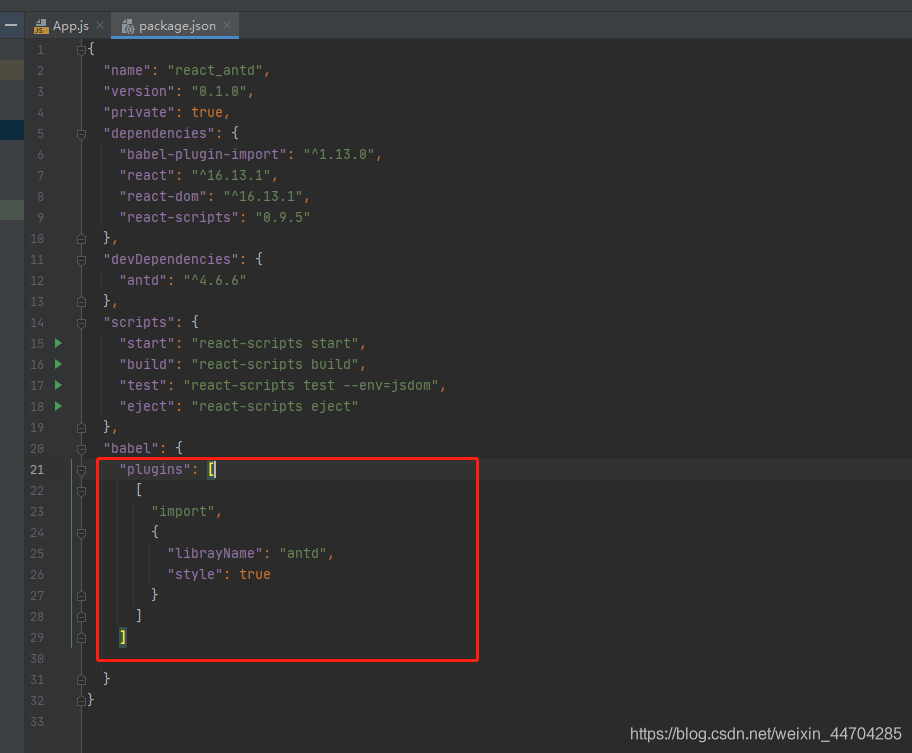
4.修改package.json文件,在根目录下
"babel": {
"plugins": [
[
"import",
{
"librayName": "antd",
"style": true
}
]
]
}

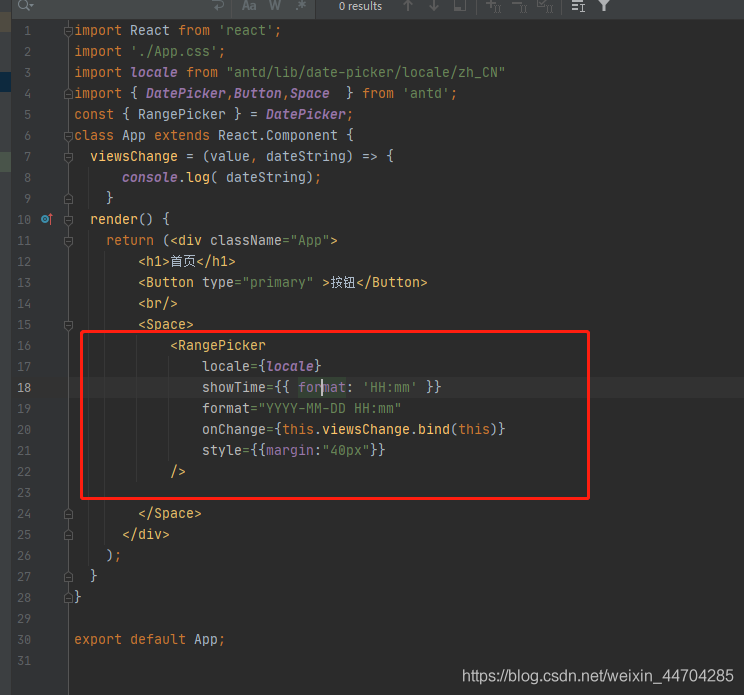
5.在 "src/App.js"文件下使用antd

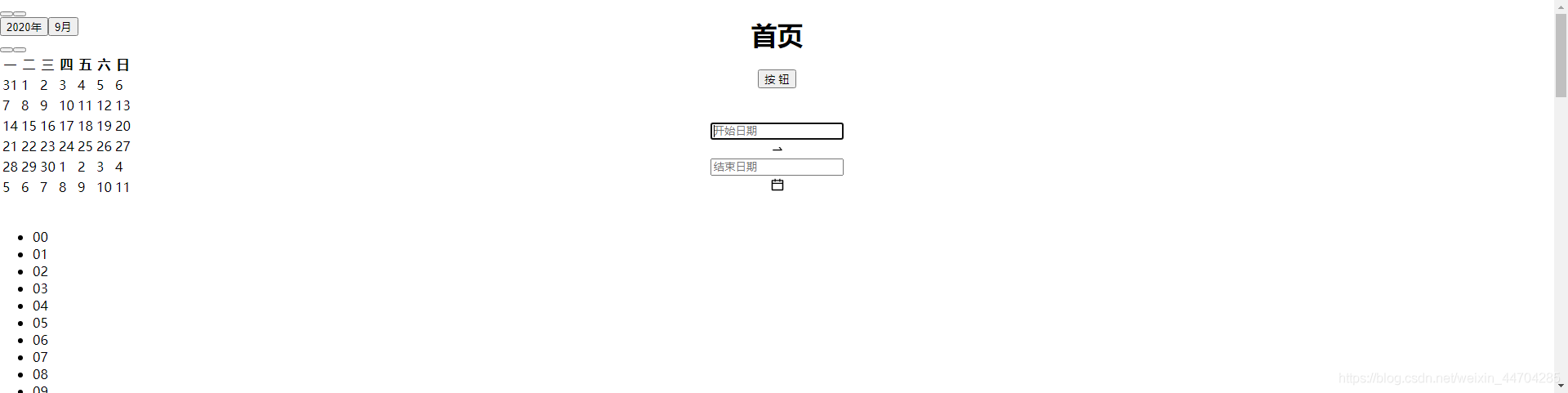
这时候样式是乱的

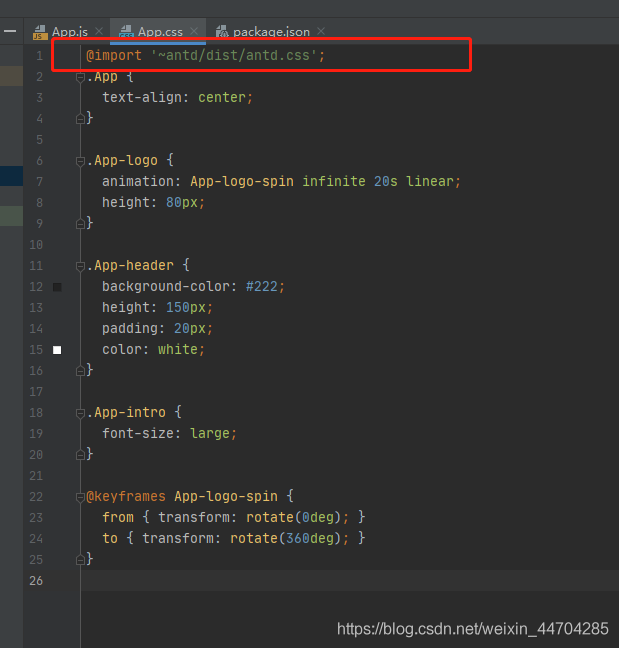
需要在App.css(即使用antd的这个文件的css文件)中引入antd.css文件
@import '~antd/dist/antd.css';

这样就一切正常啦
react的antd框架搭建基本布局
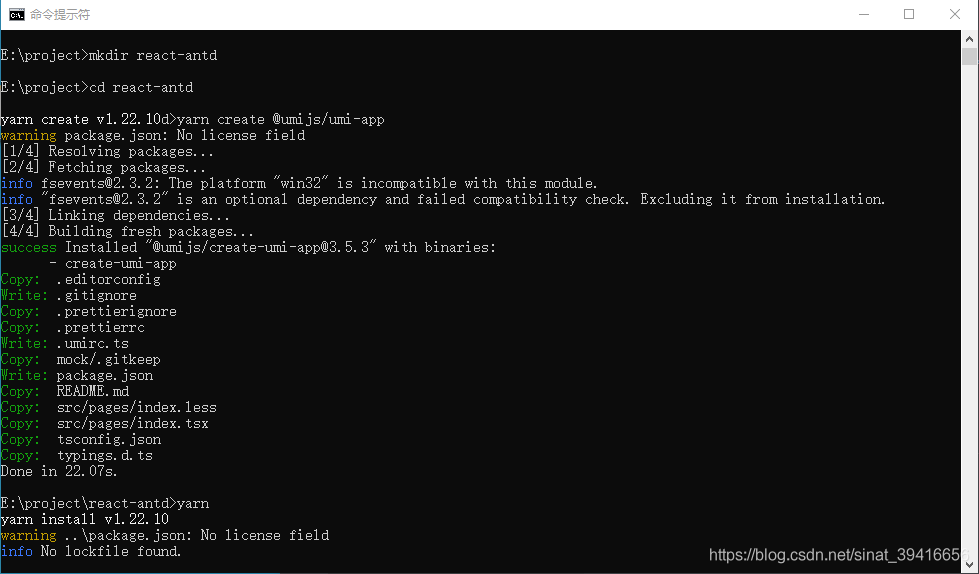
1.创建项目文件夹
并安装react-typecript项目
命令如下
- mkdir react-antd
- cd react-antd
- yarn create @umijs/umi-app 如果创建失败可以用 cnpm create @umijs/umi-app 命令
- yarn 如果用cnpm安装 cnpm install

2.运行antd项目
命令 npm start

在浏览器输入 http://localhost:8000 显示如下,即安装成功

3.用vs code编辑器打开项目
初始化项目目录如下

4.编写基本布局
创建layouts目录,新建index.tsx和index.less文件,配置路由文件
- mkdir layouts
- cd layouts
- mkdir index.tsx
- mkdir index.less
项目/src/layouts/index.tsx代码段如下
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
export default function layout(props: any) {
return (
<>
<Layout>
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
</>
);
}项目/.umirc.ts代码段如下
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{
exact: false,
path: '/',
component: '@/layouts/index',
routes: [
{
exact: true,
path: '/',
component: '@/layouts/index',
},
],
},
],
fastRefresh: {},
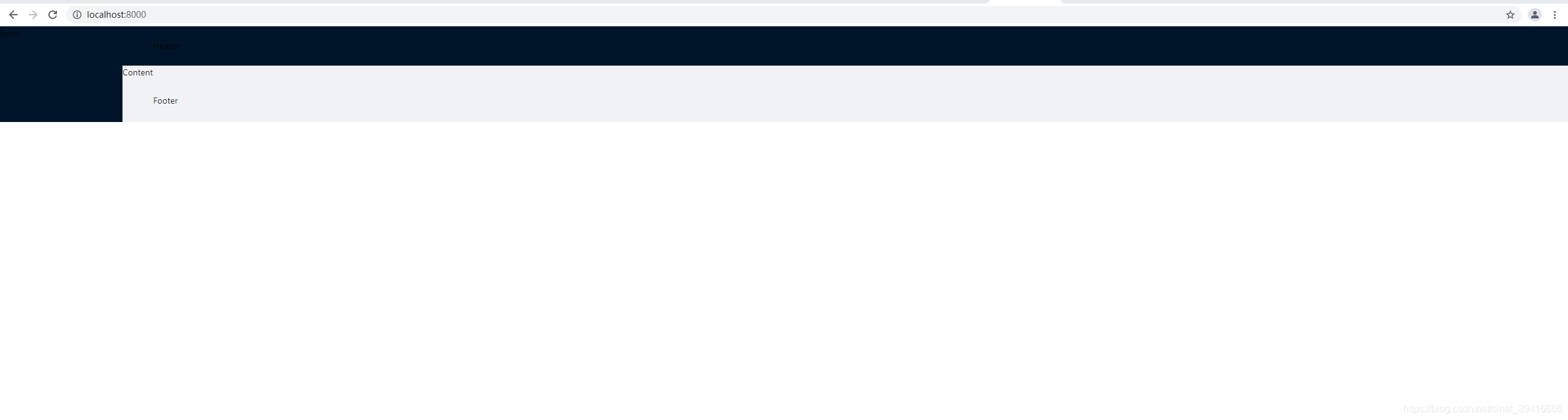
});编写文件如上两图,浏览器显示效果如下

4.在项目/src目录里创建global.css全局css文件
将#root的高度改为100%,代码如下
#root {
height: 100%;
}5.编写项目/src/layouts/index.tsx文件如下
import { Layout } from 'antd';
import './index.less'
const { Header, Footer, Sider, Content } = Layout;
export default function layout(props: any) {
return (
<>
<Layout className="layout-main">
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
</>
);
}引入index.less文件,在最外层Layout组件添加类layout-main
index.less编写如下
.layout-main {
height: 100%;
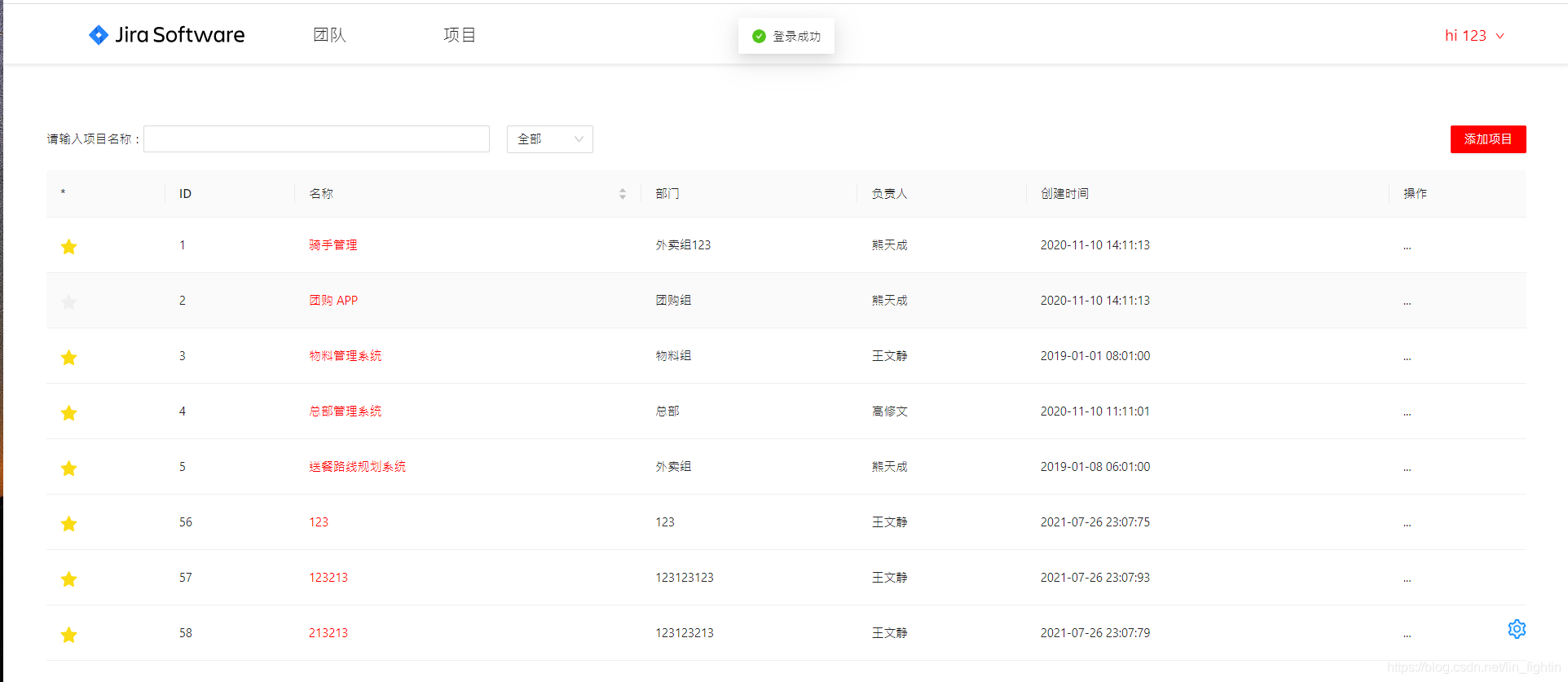
}查看浏览器显示如下,基本的后台布局完成

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。