总览
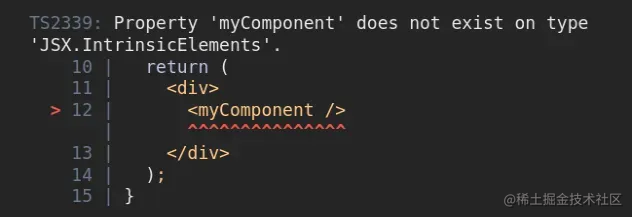
当组件名称以小写字母开头时,会导致"Property does not exist on type 'JSX.IntrinsicElements'"错误。为了解决该错误,确保组件名称总是以大写字母开头,安装React声明文件并重启你的开发服务器。

这里有个示例用来展示错误是如何发生的。
// App.tsx
// ️ name starts with lowercase letter
function myComponent() {
return <h1>Hello world</h1>;
}
function App() {
return (
<div>
{/* ⛔️ Property does not exist on type 'JSX.IntrinsicElements'. */}
<myComponent />
</div>
);
}
export default App;
上述代码片段的问题在于,myComponent是以小写字母开头的。
组件大写
为了解决该问题,请确保所有的组件名称均以大写字母开头。
// App.tsx
function MyComponent() {
return <h1>Hello world</h1>;
}
function App() {
return (
<div>
<MyComponent />
</div>
);
}
export default App;
React使用这种命名惯例来区分p、div、span等内置元素和我们定义的自定义组件。
如果错误仍未解决,尝试重启IDE和开发服务器。
类型声明
如果那都没有帮助,确保安装了react的类型声明文件。在项目的根目录下打开终端,并运行下面的命令:
# ️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # ️ with YARN yarn add @types/react @types/react-dom --dev
如果错误仍未解决,尝试删除node_modules以及package-lock.json(不是package.json)文件,重新运行npm install并重启IDE。
# ️ delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # ️ clean npm cache npm cache clean --force npm install
如果错误仍然存在,请确保重新启动你的IDE和开发服务器。VSCode经常出现故障,重启有时会解决一些问题。
总结
导致该问题的原因是因为自定义组件没有以大写字母开头,因为React是通过这种方式来区分内置元素和自定义组件。
翻译原文链接:bobbyhadz.com/blog/react-…
以上就是解决React报错Property does not exist on type 'JSX.IntrinsicElements'的详细内容,更多关于React报错JSX.IntrinsicElements的资料请关注好代码网其它相关文章!