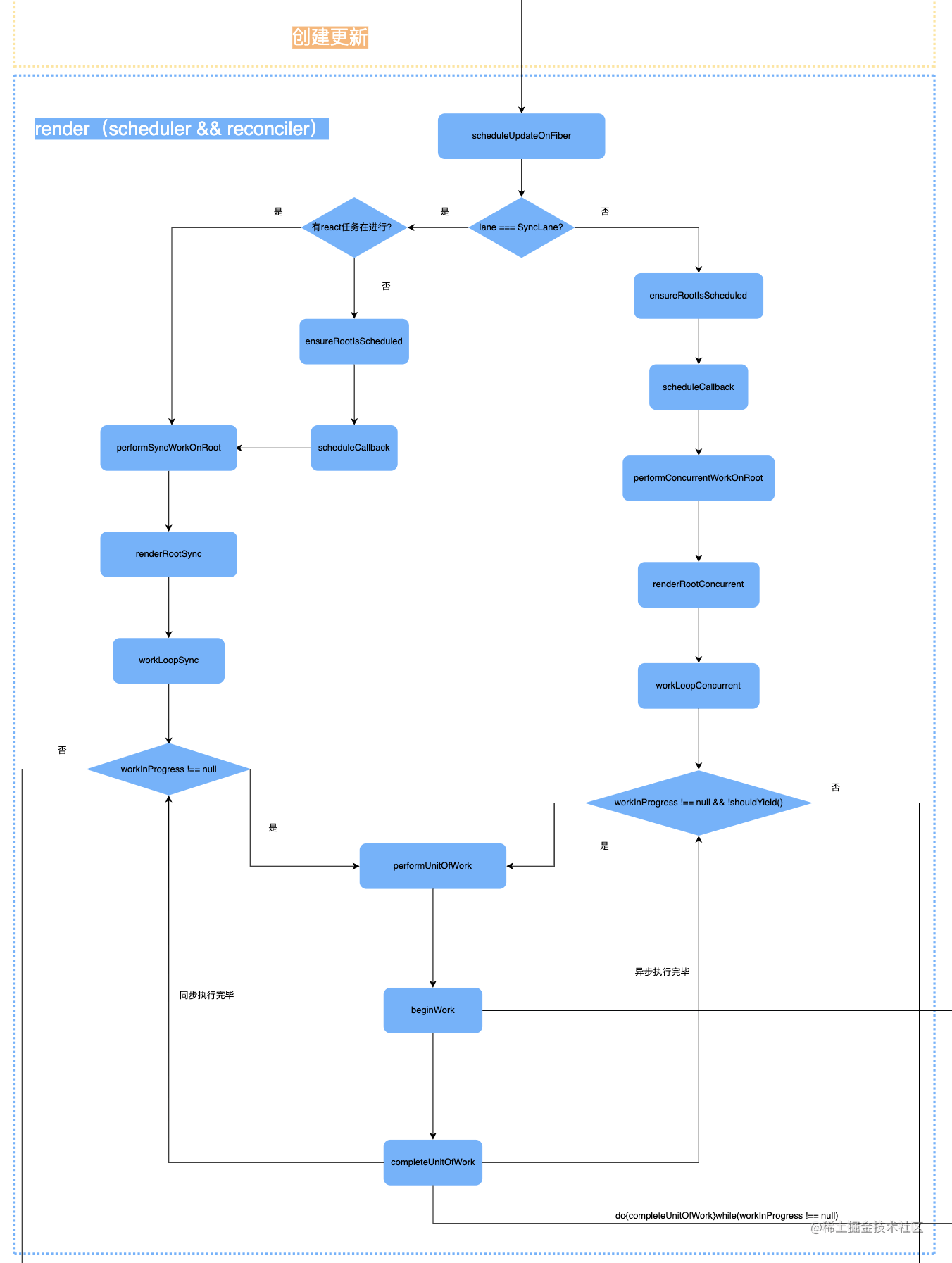
React触发render方法
1、setState
this.setState({}); 2、forceUpdate
this.forceUpdate();
3、通过状态管理
如mobx,redux等
React-forceUpdate()
默认情况下,当组件的state或props改变时,组件将重新渲染。
如果你的render()方法依赖于一些其他的数据,你可以告诉React组件需要通过调用forceUpdate()重新渲染。
调用forceUpdate()会导致组件跳过shouldComponentUpdate(),直接调用render()。
这将触发组件的正常生命周期方法,包括每个子组件的shouldComponentUpdate()方法。
forceUpdate就是重新render。
有些变量不在state上,当时你又想达到这个变量更新的时候,刷新render;或者state里的某个变量层次太深,更新的时候没有自动触发render。
这些时候都可以手动调用forceUpdate自动触发render
Sub.js
class Sub extends React.Component{
construcotr(){
super();
this.name = "yema";
}
refChangeName(name){
this.name = name;
this.forceUpdate();
}
render(){
return (<div>{this.name}</div>);
}
}
App.js
class App extends React.Component{
handleClick(){
this.subRef.refChangeName("yemafuren");
}
render(){
return (<div>
<Sub ref={(sub)=>{this.subRef = sub;}} />
<button onClick={this.handleClick}>click</button>
</div>);
}
} 总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。