从设计指南说起,详解Material Design体系组件

2024-04-27 23:55:54
@Echo iOS 或 Material Design的设计指南,都是按照组件的属性来系统介绍。
一般把Control翻译成控件,把Component翻译成组件。通俗的解释说法就是组件为多个元素组合而成,控件为单一元素。但是Material Design把我所认为的控件和组件都合为一体,统称为组件。摊手。
先看一张Material Design所有组件的思维导图:
底部动作条定义:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。
使用规则:底部动作条(Bottom Sheets)提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者提示框替代。底部动作条可以是列表样式的也可以是宫格样式。
底部动作条的内容:在一个标准的列表样式的底部动作条(Bottom Sheets)中,每一个操作应该有一句描述和一个左对齐的icon。如果需要的话,也可以使用分隔符对这些操作进行逻辑分组,也可以为分组添加标题或者副标题。一个可以滚动的宫格样式的底部动作条,可以用来包含标准的分享操作。
交互行为:显示底部动作条的时候,动画应该从屏幕底部边缘向上展开。根据上一步的内容,向用户展示用户上一步的操作之后能够继续操作的内容,并提供模态的选择。点击其他区域会使得底部动作条伴随下滑的动画关闭掉。如果这个窗口包含的操作超出了默认的显示区域,这个窗口需要可以滑动。
说明:底部动作条是一种模态形式之一。模态:模态的对话框需要用户必须选择一项操作后才会消失,比如Alert确认等;而非模态的对话框并不需要用户必须选择一项操作才会消失,比如页面上弹出的Toast提示。
按钮定义:由文字和/或图标组成,按钮告知用户按下按钮后将进行的操作。我们可以把按钮理解为一个操作的触发器。
主要的按钮有三种:
悬浮响应按钮(Floating action button), 点击后会产生墨水扩散效果的圆形按钮。
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。
浮动按钮(Raised button),常见的方形纸片按钮,和悬浮响应按钮相反。非悬浮,固定于一个位置。 点击后会产生墨水扩散效果。浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。
浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。
扁平按钮(Flat button), 就是把文字用作按钮。点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。尽量避免把他们作为纯粹装饰用的元素。按钮的设计应当和应用的颜色主题保持一致。
扁平按钮一般用在警告框中,推荐居右对齐。一般右边放操作性的按钮,左边放取消按钮。如果用在卡片中,扁平按钮一般居左对齐,以增加按钮的曝光。不过,卡片有很多种不同的样式,设计师可以根据内容和上下文来安排扁平按钮的位置。只要保证在同一个产品中,卡片内的扁平按钮的位置统一就可以了。
按钮使用规则:按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。
如果是非常重要而且应用广泛需要用上悬浮响应按钮。基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮,避免过多的层叠。一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。卡片定义:是包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。卡片通常是通往更详细复杂信息的入口。卡片有固定的宽度和可变的高度。最大高度限制于可适应平台上单一视图的内容,但如果需要它可以临时扩展(例如,显示评论栏)。类似分组的集合。
用途:卡片是用来显示由不同种类对象组成的内容的便捷途径。它们也适用于展示尺寸或操作相当不同的相似对象,像带有不同长度标题的照片。
显示这些内容时使用卡片布局:
作为一个集合,由多种数据类型组成(例如,卡片集包含照片,电影,文本,图像)包含可变长度内容,例如评论由富内容或互动操作组成,例如 1按钮,滑块,或评论如果使用列表需要显示超过三行文本如果使用网格列表需要显示更多文本来补充图像纸片定义:Chips(我们暂时叫他纸片视图)是一种小块的用来呈现复杂实体的块,比如说日历的事件或联系人。它可以包含一张图片,一个短字符串(必要时可能被截取的字符串),或者是其它的一些与实体对象有关的简洁的信息。Chips可以非常方便的通过托拽来操作。通过按压动作可以触发悬浮卡片(或者是全屏视图)中的Chip对应实体的视图,或者是弹出与Chip实体相关的操作菜单。
联系人的纸片视图用于呈现联系人的信息。当用户在输入框(收件人一栏)中输入一个联系人的名字时,联系人纸片视图就会被触发,用于展示联系人的地址以供用户进行选择。而且联系人的纸片可以被直接添加到收件人一栏中去。
联系人的纸片视图主要用于帮助用户高效的选择正确的收件人。
提示框定义:用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 提示框可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。
用途:提示框最典型的应用场景是提示用户去做一个些被安排好的决定 ,而这些决定可能是当前任务的一部分或者是前至条件。 提示框可以用于告知用户具体的问题以便他们作用重要的决定(起到一个确认作用),或者是用于解释接下来的动作的重要性及后果(起到一个警示作用)。
提示框的内容是变化多样的。但是通常情况下由文本 和(或) 其它UI元素组成的,并且主要是用于聚焦于某个任务或者是某个步骤。
MD规范把警告框分成两种:有标题的和没有标题的。
标题:主要是用于简单描述下选择类型。它是可选的。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。
交互行为:触摸提示框外面的区域可以关闭提示框。
分割线定义:主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的。
当在列表中没有像头像或者是图标之类的元素时,单靠空格并不足以用于区分每个数据项。这种情况下使用一个等屏宽(full-bleed)的分隔线就会帮助区别开每个数据项目,使其它看起来更独立和更有韵味。
分割线的类型:
1.等屏宽分隔线:等屏宽分隔线或以用于分隔列表中的每个数据项或者是页面布局中的不同类型的内容。
2.内凹分隔线:在有头像或者是图标元素,并且有关键字的标题列中,我们可以使用内凹分隔线。
3.子标题和分隔线:在使用分隔的子标题时,可以将分隔线置于子标题之上,可以加强子标题与内容关联度。
网格定义:网格是一种标准列表视图的可选组件。
用法:网格列表最适合用于同类数据(homogeneous data type),典型的如图片,并且对可视化理解(visual comprehension )和相似数据类型的区别进行了优化。
如果卡片中的文本需要与其他主要内容有着足够显著的区别,可以考虑使用一个容器,比如列表(Lists)或者卡片(Cards)。这样可以优化文本显示、增强阅读理解的便利性;列表,增强阅读理解的便利性,尤其是在比较一组具有多种数据类型的数据时;卡片,用于不同格式的内容,比如带有不同长度标题的图片;用于不同类内容的数据集合中,比如具有图片、视频和图书的混合式数据集。
列表定义:列表作为一个单一的连续元素来以垂直排列的方式显示多行条目。
列表最适合应用于显示同类的数据类型或者数据类型组(homogeneous data type or sets of data types),比如图片和文本,目标是区分多个数据类型数据或单一类型的数据特性,使得理解起来更加简单。
如果有超过三行的文本需要在列表中显示,换用卡片(cards)代替。
如果内容的主要区别来源于图片,换用网格列表(grid list)。
交互行为:
滚动(列表只支持垂直滚动)在列表中,每个列表的滑动(swipe)动作应当是一致的。在操作正确时,可以被选中并且在列表中可以手动改变顺序。列表可以通过数据、文件大小、字母顺序或者其它参数来编程改变其顺序或者实现过滤。列表控制定义:对列表进行操作控制的组件。
列表控制分为如下两种:
状态/主操作(包括文本字符串)次要操作/信息状态和主操作放在标题列表的左边。在这里,列表里面的文本内容也被认为是主操作的操作目标的一部分。
次要操作以及信息应该放在标题的右边,次要操作通常要和主要操作分开单独可点击,因为越来越多的用户希望每个图标都能触发一个动作。
列表控制的类型复选框(Checkbox):既可以被定义成是主操作也可以是次要操作。
类型:状态/主操作;次要操作/信息
单独可点击
开关
类型:次要操作/信息
单独可点击
重新排序
类型:次要动作
通常都是单独可点击,视当前列表所处的模式而定。
该动作允许用户给列表中项通过拖动变换位置。通常,这个按钮出现在列表编辑的模式下。
展开/折叠
类型:次要动作
单独可点击
垂直展开或者折叠列表来显示或者隐藏当前列表
Leave Behinds
类型: 其他
Leave-behind 是在当某一项列表被滑开之后的操作提示。Leave-behind可以被转换成一项操作。
无论从哪个方向滑动列表,都会出现操作图标。滑动了之后,操作图标就会居中显示于列表空白处。
查看更多
类型: 主要操作(连同行内其他内容)
非单独可点击
点击之后跳转到与当前列表相关详细信息的页面,通常这都是一个新的页面或者面板。
选中
类型: 状态
非单独可点击
仅适用于菜单。用来表示当前列表是否通过不同的操作之后被选中。
菜单用法:菜单是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。
每一个菜单项是一个离散的选项或者动作,并且能够影响到应用、视图或者视图中选中的按钮。
触发按钮或者控件的标签(label)可以简明准确的反映出菜单中包含的菜单项。菜单栏通常使用一个单词作为标签,像“文件”、“格式”、“编辑”和“视图”,然后其他内容或许有更冗长的标签。
菜单显示一组一致的菜单项,每个菜单项可以基于应用的当前状态来使能。
交互行为:菜单出现在所有的应用内部的UI元素之上。通过点击菜单以外的部分或者点击触发按钮,可以让菜单消失。通常,选中一个菜单项后菜单也会消失。一个特例是当菜单允许多选时,比如使用复选标记。
说明:将动作菜单项显示为禁用状态,而不是移除它们,这样可以让用户知道在正确条件下它们是存在的。比如,当没有重做任务时禁用重做(Redo)动作。当内容被选中后,剪切(Cut)和复制(Copy)动作可用
进度和动态定义:在刷新加载或者提交内容时,需要一个时间过度,在做这个过程中需要一个进度和动态的设计。
尽可能地减少视觉上的变化,尽量使应用加载过程令人愉快。每次操作只能由一个活动指示器呈现,例如,对于刷新操作,不能即用刷新条,又用动态圆圈来指示。
指示器的类型有两种:线形进度指示器和圆形进度指示器。可以使用其中任何一项来指示确定性和不确定性的操作。
在操作中,对于完成部分不确定的情况下,用户需要等待一定的时间,无需告知后用户台的情况以及所需时间,这时可以使用不确定的指示器。
线形进度条:应该放置在页眉或某块区域的边缘。线形进度指示器应始终从0%到100%显示,绝不能从高到低反着来。如果一个队列里有多个正在进行的操作,使用一个进度指示器来指示整体的所需要等待的时间。
圆形进度指示器:
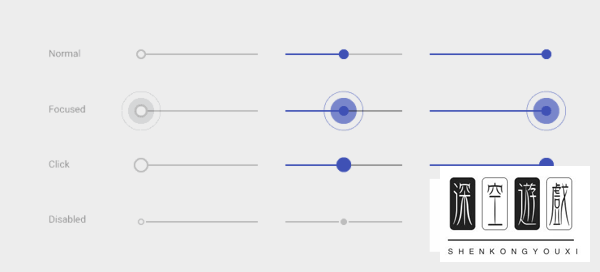
滑块定义:滑块控件(Sliders,简称滑块)可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数值。区间最小值放在左边,对应的,最大值放在右边。滑块(Sliders)可以在滑动条的左右两端设定图标来反映数值的强度。这种交互特性使得它在设置诸如音量、亮度、色彩饱和度等需要反映强度等级的选项时成为一种极好的选择。
连续滑块(Continuous Slider)在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。

用于使用者需要设定精确数值的设置项,可以通过点触缩略图、文本框来进行编辑。
间续滑块(Discrete Slider):间续滑块会恰好咬合到在滑动条上平均分布的间续标记(tick mark)上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更有意义的调整。应当对每个间续标记(tick mark)设定一定的等级区间进行分割,使得其调整效果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。
附带数值标签的滑块:用于使用者需要知晓精确数值的设置项。
Snackbar 与 Toast定义:Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮。
它们会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar 可以在屏幕上滑动关闭。当它们出现时,不会阻碍用户在屏幕上的输入,并且也不支持输入。屏幕上同时最多只能现实一个 Snackbar。
Android 也提供了一种主要用于提示系统消息的胶囊状的提示框 Toast。Toast 同 Snackbar 非常相似,但是 Toast 并不包含操作也不能从屏幕上滑动关闭,文本内容左对齐。
用法短文本
通常 Snackbar 的高度应该仅仅用于容纳所有的文本,而文本应该与执行的操作相关。Snackbar 中不能包含图标,操作只能以文本的形式存在。
暂时性
为了保证可用性,Snackbar 不应该成为通往核心操作的唯一方式。作为在所有层的上方,Snackbar 不应该持续存在或相互堆叠
最多0-1个操作,不包含取消按钮
当一个动作发生的时候,应当符合提示框和可用性规则。当有2个或者2个以上的操作出现时,应该使用提示框而不是 Snackbar,即使其中的一个是取消操作。如果 Snackbar 中提示的操作重要到需要打断屏幕上正在进行的操作,那么理当使用提示框而非 Snackbar。
副标题定义:副标题是特殊的列表区块,它描绘出一个列表或是网格的不同部分,通常与当前的筛选条件或排序条件相关。
副标题可以内联展示在区块里,也可以关联到内容里,例如,关联在相邻的分组列表里。
*在滚动的过程中,副标题一直固定在屏幕的顶部,除非屏幕切换或被其他副标题替换。
为了提高分组内容的视觉效果,可以用系统颜色来显示副标题。
开关定义:开关允许用户选择选择项。
一共有三种类型的开关:复选框、单选按钮和 on/off 开关。
注释:下面示例中所示的图形环代表一个动画,并不是实际按钮的外观。
复选框:允许用户从一组选项中选择多个。
如果需要在一个列表中出现多个 on/off 选项,复选框是一种节省空间的好方式。
如果只有一个 on/off 选择,不要使用复选框,而应该替换成 on/off 开关。
复选框通过动画来表达按压和按下的状态。
单选按钮:只允许用户从一组选项中选择一个。
单选按钮通过动画来表达聚焦和按下的状态。
开关:On/off 开关切换单一设置选择的状态。开关控制的选项以及它的状态,应该明确的展示出来并且与内部的标签相一致。开关应该单选按钮呈现相同的视觉特性。
开关通过动画来传达被聚焦和被按下的状态。开关滑块上标明 “on” 和 “off” 的做法被弃用,取而代之的是下图所示的开关。
Tabs定义:在一个 app 中,tabs 使在不同的视图和功能间探索和切换以及浏览不同类别的数据集合起来变得简单。
用法:tab 用来显示有关联的分组内容。tab标签用来简要的描述内容。
使用规则:
Tabs 也不是用于内容切换或是内容分页的(例如:应用中页面之间的切换)。Tabs 应该显示在一行内。一组 tabs 至少包含 2 个 tab 并且不多于 6 个 tab。Tabs 控制的显示内容的定位要一致,为并列关系。Tab 中当前可见内容要高亮显示。Tabs 应该归类并且每组 tabs 中内容顺序相连。文本框文本框可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。
文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型包括数字,文本,电子邮件地址,电话号码,个人姓名,用户名,URL,街道地址,信用卡号码,PIN码,以及搜索查询。
单行文本框:当文本输入光标到达输入区域的最右边,单行文本框中的内容会自动滚动到左边。
带有滚动条的单行文本框:当单行文本框的输入内容很长并需跨越多行的时候,则文本框应该以滚动形式容纳文本
在滚动文本框中,一个图形化的标志出现在标线的下面。点击省略号,光标返回到字符的开头。
多行文本框:当光标到达最下缘,多行文本框会自动让溢出的的文字断开并形成新的行,使文本可以换行和垂直滚动。
工具提示用法:对同时满足以下条件的元素使用工具提示:1.具有交互性。2.主要是图形而非文本。
后记:iOS和Material Design组件都已经讲完了,接下来的几篇文章都会按照组件控件的功能属性,详解设计规范之组件控件体系。
作者:Echo(微信公众号:UEDC)
热门标签
