php代码如何在循环中判断奇偶
在线等
连table也一起循环,大概是这样:
<table XXXXXXXXXXXXXXXX bgcolor="$bgcolor">
最新回答

猫诱
2024-09-25 06:09:40
只需一段话就可以 不要写那么复杂
<tr bgcolor="{cycle values="#eeeeee,#d0d0d0"}">
这样的每个表格行 就会交互显示 你上面显示的颜色了。
追问
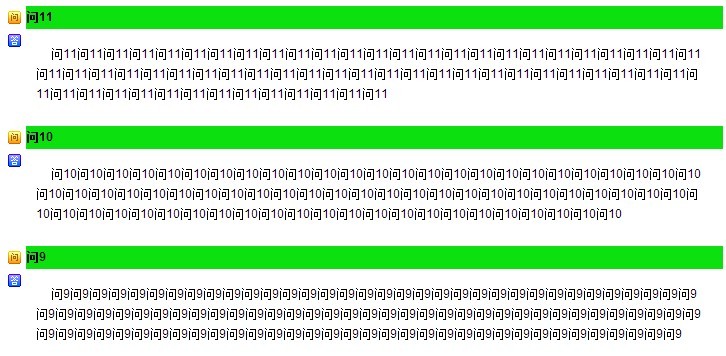
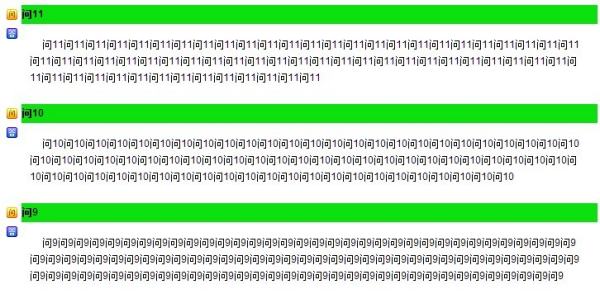
图例:

我想要《问11》的“问答”为一组用颜色A框住,然后《问10》为颜色B,《问9》又为颜色A。
请问要怎么实现?
追答
<tr bgcolor="{cycle values="#eeeeee,#d0d0d0"}">
‘问’用tr,‘答’用div或者p,不过只能实现‘问’颜色替换。
如果你想要你的效果的话,采用的我的代码的话 肯定不好弄的,只能通过js或者后台模版变量判断。
我至少不明白 你为啥这样弄?现在这样挺好的。

晚春里
2024-09-25 13:30:11
for(i=0;i<10;i++){
if(i%2==0){
.....;偶数
}else{
....;奇数
}
}
只要设置判断里给变量赋值就可以了
追问
然后把$i插入bgcolor=""里比如bgcolor="$i"这样?
追答
不是的,要在里面给变量$bgcolor赋值
如:
for($i=0;$i
}
这样就可以了

甜奶香味
2024-09-25 06:43:16
比如
<ul class='news'>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
jquery 代码:
$(".news li:odd").addClass("bg")
css代码:.news li.bg{ background:gray:}

夏日薄雪
2024-09-25 10:19:38
热门标签