如何用 Swift 语言构建一个自定控件
最新回答
深海永恒`的痛
2024-04-15 04:14:49
然而,有时候你希望界面做得稍微的与众不同,那么此时苹果提供的这些控件就无法满足你的需求。
自定义控件,除了是自己构建二外,与苹果提供的,没什么差别。也就是说,自定义控件不存在于 UIKit 框架。自定义控件跟苹果提供的标准控件一样,应该是通用,并且多功能的。你也会发现,互联网上有一些积极的开发者乐意分享他们自定义的控件。
本文中,你将实现一个自己的 RangeSlider 自定义控件。这个控件是一个两端都可以滑动的,也就是说,你可以通过该控件获得最小值和最大值。你将会接触到这样一些概念:对现有控件的扩展,设计和实现 自定义控件的 API,甚至还能学到如何分享你的自定义控件到开发社区中。
注意:本文截稿时,我们还不会贴出关于 iOS 8 beta 版本的截图。所有文中涉及到的截图都是在iOS 8之前的版本中得到的,不过结果非常类似。
目录:
开始
Images vs. CoreGraphics
添加默认的控件属性
添加交互逻辑
添加触摸处理
值改变的通知
结合 Core Graphics 对控件进行修改
处理控件属性的改变
何去何从?
开始
假设你在开发一个应用程序,该程序提供搜索商品价格列表。通过这个假象的应用程序允许用户对搜索结果进行过滤,以获得一定价格范围的商品。你可 能会提供这样一个用户界面:两个 UISlider 控件,一个用于设置最低价格,另外一个设置最高价格。然而,这样的设计,不能够让用户很好的感知价格的范围。要是能够提供一个 slider,两端可以分别设置用于搜索的最高和最低的价格范围,就更好了。
你可以通过创建一个 UIView 的子类,然后为可视的价格范围定做一个 view。这对于应用程序内部来说,是 ok的,但是要想移植到别的程序中,就需要花更多的精力了。
最好的办法是将构建一个新的尽可能通用的 UI 控件,这样就能在任意的合适场合中重用。这也是自定义控件的本质。
启动 Xcode,File/New/Project,选中 iOS/Application/Single View Application 模板,然后点击 Next。在接下来的界面中,输入 CustomSliderExample 当做工程名,然后是 Organization Name 和 Organization Identifier,然后,一定要确保选中 Swift 语言,iPhone 选中,Use Core Data 不要选。
最后,选择一个保存工程的地方并单击 Create。
首先,我们需要做出决定的就是创建自定义控件需要继承自哪个类,或者对哪个类进行扩展。
位了使自定义控件能够在应用程序中使用,你的类必须是 UIView 的一个子类。
如果你注意观察苹果的 UIKit 参考,会发现框架中的许多控件,例如 UILabel 和 UIWebView 都是直接继承自 UIView 的。然而,也有极少数,例如 UIButton 和 UISwitch 是继承自 UIControl 的,如下继承图所示:
注意:iOS 中 UI 组件的完整类继承图,请看 UIKit Framework 参考。
UIControl 实现了 target-action 模式,这是一种将变化通知订阅者的机制。UIControl 同样还有一些与控件状态相关的属性。在本文中的自定义空间中,将使用到 target-action 模式,所以从 UIControl 开始继承使用将是一个非常好的切入点。
在 Project Navigator 中右键单击 CustomSliderExample,选择 New File…,然后选择 iOS/Source/Cocoa Touch Class 模板,并单击 Next。将类命名位 RangeSlider,在 Subclass of 字段中输入 UIControl,并确保语言是 Swift。然后单击 Next,并在默认存储位置中 Create 出新的类。
虽然编码非常让人愉悦,不过你可能也希望尽快看到自定义控件在屏幕中熏染出来的模样!在写自定义控件相关的任何代码之前,你应该先把这个控件添加到 view controller中,这样就可以实时观察控件的演进程度。
温情绝傲
2024-04-15 06:47:00
然而,有时候你希望界面做得稍微的与众不同,那么此时苹果提供的这些控件就无法满足你的需求。
自定义控件,除了是自己构建二外,与苹果提供的,没什么差别。也就是说,自定义控件不存在于 UIKit 框架。自定义控件跟苹果提供的标准控件一样,应该是通用,并且多功能的。你也会发现,互联网上有一些积极的开发者乐意分享他们自定义的控件。
本文中,你将实现一个自己的 RangeSlider 自定义控件。这个控件是一个两端都可以滑动的,也就是说,你可以通过该控件获得最小值和最大值。你将会接触到这样一些概念:对现有控件的扩展,设计和实现 自定义控件的 API,甚至还能学到如何分享你的自定义控件到开发社区中。
注意:本文截稿时,我们还不会贴出关于 iOS 8 beta 版本的截图。所有文中涉及到的截图都是在iOS 8之前的版本中得到的,不过结果非常类似。
目录:
开始
Images vs. CoreGraphics
添加默认的控件属性
添加交互逻辑
添加触摸处理
值改变的通知
结合 Core Graphics 对控件进行修改
处理控件属性的改变
何去何从?
开始
假设你在开发一个应用程序,该程序提供搜索商品价格列表。通过这个假象的应用程序允许用户对搜索结果进行过滤,以获得一定价格范围的商品。你可 能会提供这样一个用户界面:两个 UISlider 控件,一个用于设置最低价格,另外一个设置最高价格。然而,这样的设计,不能够让用户很好的感知价格的范围。要是能够提供一个 slider,两端可以分别设置用于搜索的最高和最低的价格范围,就更好了。
你可以通过创建一个 UIView 的子类,然后为可视的价格范围定做一个 view。这对于应用程序内部来说,是 ok的,但是要想移植到别的程序中,就需要花更多的精力了。
最好的办法是将构建一个新的尽可能通用的 UI 控件,这样就能在任意的合适场合中重用。这也是自定义控件的本质。
启动 Xcode,File/New/Project,选中 iOS/Application/Single View Application 模板,然后点击 Next。在接下来的界面中,输入 CustomSliderExample 当做工程名,然后是 Organization Name 和 Organization Identifier,然后,一定要确保选中 Swift 语言,iPhone 选中,Use Core Data 不要选。
最后,选择一个保存工程的地方并单击 Create。
首先,我们需要做出决定的就是创建自定义控件需要继承自哪个类,或者对哪个类进行扩展。
位了使自定义控件能够在应用程序中使用,你的类必须是 UIView 的一个子类。
如果你注意观察苹果的 UIKit 参考,会发现框架中的许多控件,例如 UILabel 和 UIWebView 都是直接继承自 UIView 的。然而,也有极少数,例如 UIButton 和 UISwitch 是继承自 UIControl 的,如下继承图所示:
注意:iOS 中 UI 组件的完整类继承图,请看 UIKit Framework 参考。
UIControl 实现了 target-action 模式,这是一种将变化通知订阅者的机制。UIControl 同样还有一些与控件状态相关的属性。在本文中的自定义空间中,将使用到 target-action 模式,所以从 UIControl 开始继承使用将是一个非常好的切入点。
在 Project Navigator 中右键单击 CustomSliderExample,选择 New File…,然后选择 iOS/Source/Cocoa Touch Class 模板,并单击 Next。将类命名位 RangeSlider,在 Subclass of 字段中输入 UIControl,并确保语言是 Swift。然后单击 Next,并在默认存储位置中 Create 出新的类。
虽然编码非常让人愉悦,不过你可能也希望尽快看到自定义控件在屏幕中熏染出来的模样!在写自定义控件相关的任何代码之前,你应该先把这个控件添加到 view controller中,这样就可以实时观察控件的演进程度。
人心可畏
2024-04-15 06:44:19
1,打开Xcode,找到需要的的工程。

2,找到要添加控件的位置,这里演示的是在viewDidLoad()

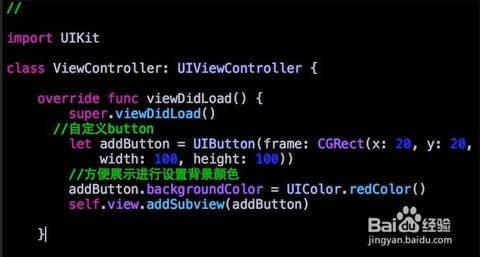
3,使用代码写一个自定义的button

4,代码的运行结果运行的结果如图。

热门标签
