js css 鼠标移入某个区域滑出一个框的效果怎么做?
最新回答

孤独的王后
2024-11-26 16:09:07
不知道你是要的那种效果:类似于这种的吗?下面两种仅供参考。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标移入显示文本</title>
<link href="my.css" rel="stylesheet" type="text/css">
<style>
#body1{width:960px; height:auto; margin:20px auto 0px auto}
#body1 ul{}
#body1 li{float:left; width:239px; text-align:center; height:318px; position:relative}
#body1 img{ position:absolute; top:0px; left:5px}
#body1 span{display:block; position:absolute; background:#666; height:70px;bottom:0px; left:5px; width:220px;color:#fff; opacity:0.7}
</style>
<script src="jquery-1.3.2.min.js"></script>
<script>
$(function(){
$('#body1 li').find('span').hide(); //隐藏全部
$('#body1 li').hover(function(){
$(this).find('span').stop(true,true).slideDown();
},function(){
$(this).find('span').stop(true,true).slideUp();
});
});
</script>
</head>
<body>
<div id="body1">
<ul>
<li>
<a href="#">
<img src="img/3.jpg" />
<span>说明内容说明内容说明内容说明内容</span>
</a>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
<span>说明2内容说明内容说明内容说明内容</span>
</a>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
<span>说明3内容说明内容说明内容说明内容</span>
</a>
</li>
<li>
<a href="#">
<img src="img/6.jpg" />
<span>说明4内容说明内容说明内容说明内容</span>
</a>
</li>
</ul>
</div>
</body>
</html>
第二种:还有一种是用的css3实现的,
实现原理:刚开始框就存在了,只不过透明度为全透明,鼠标移入后透明度不透明就显示出来了,框稍微动画一些的话就用到css3的旋转之类的了。如下图

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css3练习</title>
<link href="my-1.css" rel="stylesheet" type="text/css">
<style>
#bt{width:100%; height:50px; font-size:20px; background:#06F; color:#fff; text-align:center; line-height:50px; margin-bottom:10px}
figure{position:relative; width:33.33%; height:270px; float:left; overflow:hidden}
figure img{width:100%; opacity:0.9;transition: all 0.35s;}
figcaption{position:absolute; top:10px; left:10px; color:#fff; font-family:"微软雅黑"}
@media screen and (max-width:600px){
figure{width:100%}
}
@media screen and (max-width:1000px) and (min-width:601px){
figure{width:50%}
}
@media screen and (min-width:1001px){
figure{width:33.33%}
}
.d2{background:#000}
.d2 figcaption{width:100%; height:100%;}
.d2 figcaption h2{margin-top:10%;margin-left:15%}
.d2 figcaption p{margin-top:5%;margin-left:15% ;transform:translate(0px,50px); opacity:0}
.d2 figcaption div{width:80%; height:60%; border:5px solid white; position:absolute; top:10%; left:10%; transform:translate(0px,-210px) rotate(0deg)}
.d2:hover figcaption div{ transform:translate(0px,0px) rotate(180deg);}
.d2:hover img{ opacity:0.7}
.d2:hover figcaption p{margin-top:5%;margin-left:15%; font-size:17px; font-weight:bold; transform:translate(0px,0px);opacity:1}
/*----------------------------end-------------------------------------------*/
</style>
</head>
<body>
<div id="bt">CSS3.0的样式练习</div>
<figure class="d2">
<img src="img/48.jpg"/>
<figcaption>
<h2>旋转动画</h2>
<p>飞来飞去,飞来飞舞</p>
<div></div>
</figcaption>
</figure>
</body>
</html>

害怕失恋所以单身
2024-11-26 17:01:35
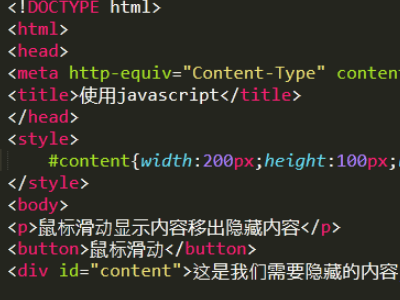
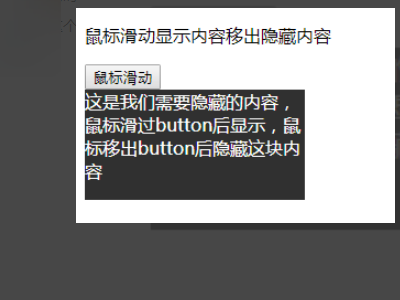
1、输入代码,其中button是鼠标要滑动的地方,滑过button时,class为content的内容就要显示出来,鼠标滑出去的时候,这块内容就需要重新隐藏起来。

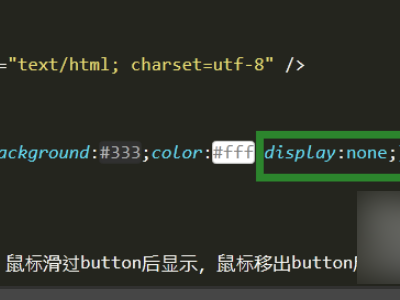
2、把黑色内容的部分初始状态写成隐藏。只需要在class为content里写上display:none,即可。

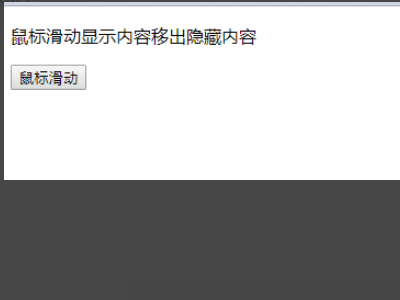
3、来看下代码和浏览器中的效果。可以看到黑色内容部分已经不见了。

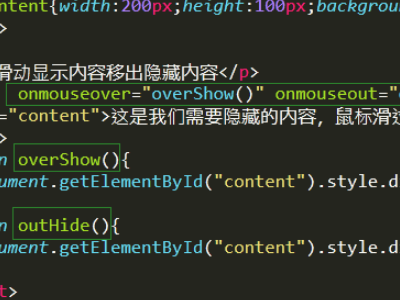
4、把onmouseover和onmouseout两个事件作用在button上面,再写overShow()和overHide()两个 函数。可以看到在函数中通过改content的display属性来实现显示隐藏的效果。

5、在浏览器中就可以看到效果了。


xx最喜欢先生了
2024-11-26 14:35:57
看看这个是不是你要的效果?
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<style>
*{line-height:25px;color:#FFFFFF;}
#headerDiv{margin:0px;padding:0px;}
#headerDiv li{list-style:none;float:left; width:120px;}
#headerDiv li a{padding:4px;float:left; background:#136fb8;}
#headerDiv li dl{width:100%;float:left;background:#136fb8;display:none;}
#headerDiv li dl, #headerDiv li dl dd{margin:0px;padding:0px;}
.clearCls{clear:both;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#headerDiv').find('li').hover(function(){
$(this).find('dl').slideDown();
}, function(){
$(this).find('dl').slideUp();
});
});
window.onload=function(){
}
</script>
</head>
<body>
<ul id="headerDiv">
<li>
<a href="#">信息分类</a>
<dl>
<dd><a href="#">电脑网络</a></dd>
<dd><a href="#">网络游戏</a></dd>
<dd><a href="#">游戏产品</a></dd>
</dl>
</li>
</ul>
</body>
</html>

黑羊先生
2024-11-26 11:09:30

爱在天气晴
2024-11-26 18:45:04
http://www.w3school.com.cn/jquery/jquery_slide.asp
有点冷就不帮你写代码了
热门标签
