html 如何让一个表的前几列固定,不随着滚动条移动?
2024-11-26 03:54:09
1、首先新建一个web项目,主要用到了html文件和css文件。

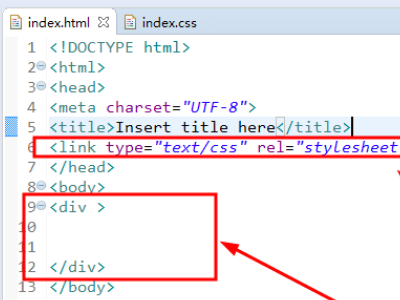
2、然后在html文件中,有图中的代码,引入css文件和设置一个div标签。

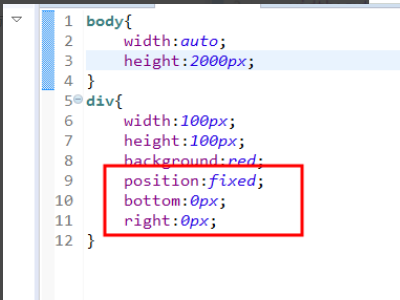
3、然后这里是css样式文件,主要看图中红框中内容,使用fixed定位方式。

4、运行项目后,可以看到div在右下角(为了模拟这里的body高度设置很高,足够滚动条下拉到底部的)。

5、然后滑动滚动条,即使到达底部后,div的位置依旧没有修改,就完成了。

2024-11-26 05:58:28
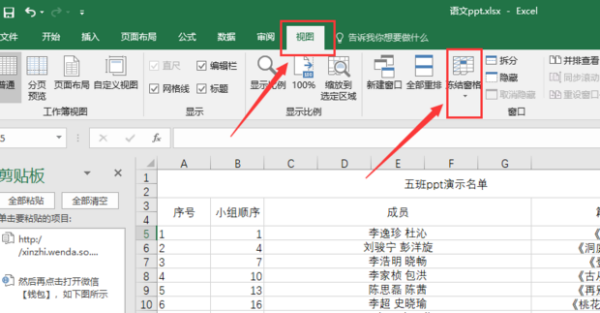
1、如图,一个没有经过固定操作的电子表格,当随着表格被拖动或滚动,需要被固定的首行或首列的信息也跟着滚动消失了。

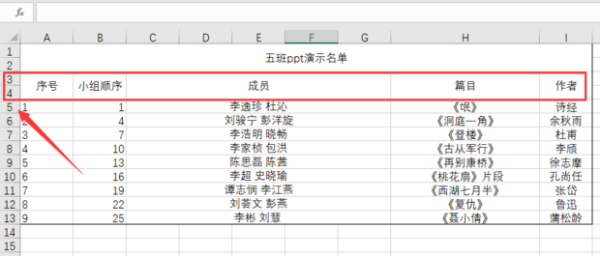
2、首先打开excel文档,假设我们需要让表格的前两行内容在表格滚动时固定在表格顶部,即第3行与第4行不变。

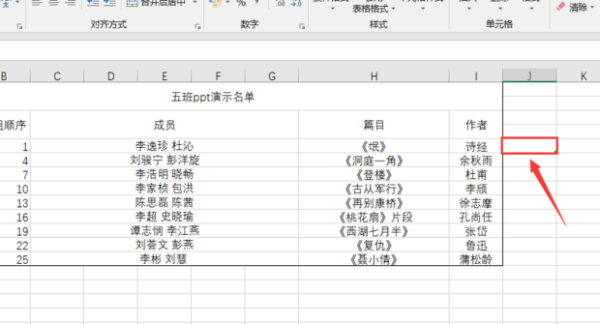
3、首先将鼠标移动到O5单元格(要固定的行的下一行最旁边一个单元格内),并单击,使该单元格处于被选中状态。

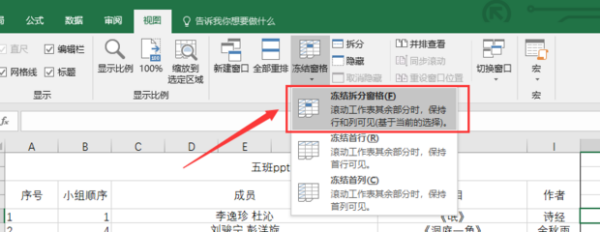
4、保持光标停留位置处于O5单元格,依次选择工具栏中的“视图”-“冻结窗格”-

5、单击“冻结拆分窗格”。

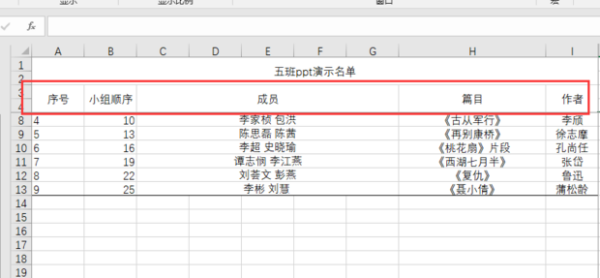
6、回到文档,继续拖动或滚动表格,会发现第3、4行已经被固定在此位置。至此所有操作完成,过程很简单。

2024-11-26 03:19:31
首先通过css实现,那么这就是布局的问题了。而需要的就是绝对布局,position: fixed;当然还有其他的,也可以去了解下。
具体方法:首先把需要固定的那几列在style里面加上position: fixed;的属性,同时设置top left属性(也就是里页面上面和左边的距离)。这个没试过,但是如果把这个表格的前几列重新分成两个表格,然后在需要固定的表格加上这个属性是绝对没问题的。
考虑兼容性问题:由于在IE6版本是不支持这个属性的,为了追求极致。请在加上一下属性。
_position: absolute;//带下标_的哦。意思就是IE6专用
_right: expression(eval(document.documentElement.scrollRight-0));//距离右边0px
_top: expression(eval(document.documentElement.scrollTop+180));//距离顶部180px
当然距离什么的可以改,比如改成左:_left: expression(eval(document.documentElement.scrollLeft+5));等等
如果没达到要求,请继续追问,或者提供更详细的需求,截个图什么的,就能更好的了解回答了。
2024-11-26 05:26:12
商业运行动态</td></tr><tr><td>商业企业</td><td align = "center" width = "10%">到货量</td><td align = "center" width = "10%">分拣打码量</td><td align = "center" width = "10%">
零售户退货量</td><td align = "center" width = "10%">商商调剂量</td><td align = "center" width = "10%">库存量</td></tr><tr><td align = "left">
北京市烟草公司</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td></tr><tr><td align = "left">
北京市烟草公司</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td><td align = "right">100.34</td></tr></table></div> 回答: 你可是想让表格的宽和高都是固定的尺寸?如果要是这样的话就用CSS新建一个样式就可以了 追问: 不是固定尺寸,是固定位置,比如我这个table有10列,后三列在页面中是看不到的,想看到后几列,水平滚动条就得向右滑动,这样的话,后几列是看到了,但前几列如果不固定的话,前几列又看不到了,我想实现的就是,前几列位置固定,滚动条滑动,也不影响前几列。
2024-11-26 06:15:41
<div style="overflow-y: auto; overflow-x: visible; width: 500px; height: 430px; text-align: center">
<table>
<tr class="float_header" align="center">
.float_header
{
position: relative;
top: expression(eval(this.parentElement.parentElement.parentElement.scrollTop-2));
background-color: #5D7B9D;
color: White;
font-weight: bold;
height: 20px;
z-index: 2;
}
上面是对一列进行定义,如果需要对前几列都进行定义固定,可让每个<tr>都添加.float的层,或者单独对这几列定义一个div。
热门标签
