vue中的strings must use singlequote是什么意思
2024-11-06 00:27:40
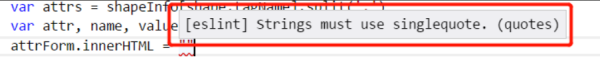
strings must use singlequote错误原因:字符串必须使用单引号

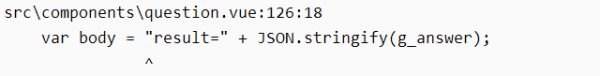
第一种解决方法:用代码来说明:var body = "result=" + JSON.stringify(g_answer);

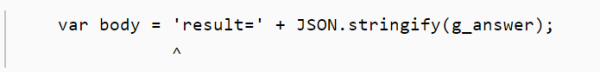
字符串中的双引号改为单引号:var body = 'result=' + JSON.stringify(g_answer);

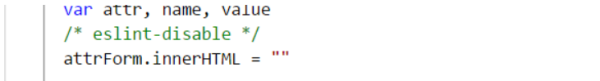
第二种解决方法:在报错的JS文件中报错的代码上写上:/* eslint-disable */

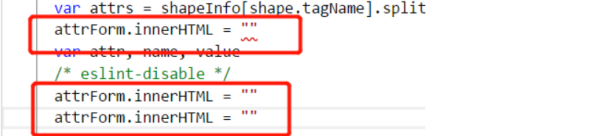
只要添加/* eslint-disable */,本文件中在/* eslint-disable */之后所有的代码只要存在[eslint] Strings must use singlequote. (quotes)都会被默认进行处理,如图所示,第一个框在/* eslint-disable */之前未被处理,其余两处在/* eslint-disable */之后均被处理。

扩展资料
解决vue组件中使用v-for出现告警问题
在项目中运行v-for代码段时:
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px"
@click.native="btnClick(role.action)">{{role.value}}</x-button> </flexbox-item></flexbox><flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="role in roles " ><x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button> </flexbox-item></flexbox>
出现告警:component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
解决办法:在代码中绑定key值:
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="(role,index) in roles " :key="index" > <x-button mini :type="role.type"
style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button> </flexbox-item></flexbox>
热门标签
