怎么在sublime中导入angularjs库
最新回答
陌上画桑
2024-11-04 13:32:47
sublime text 3中引入angularjs的方法:
1、添加控制包站点
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( '
http://sublime.wbond.net/' +
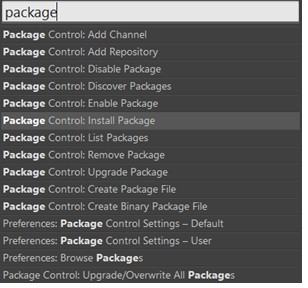
pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)2、快捷键 ctrl+shift+p (Windows) or cmd+shift+p (OS X) 打开命令行并选择安装包

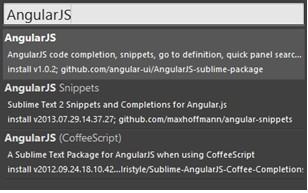
3、选择安装AngularJS包:

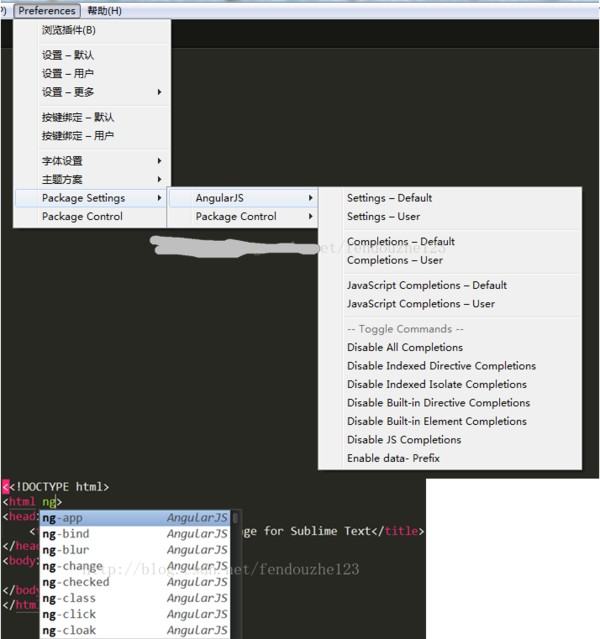
4、验证是否成功

热门标签
