怎样用jQuery自带方法/函数来获取outerHTML属性
最新回答
平胸小欧巴
2024-11-03 00:01:25
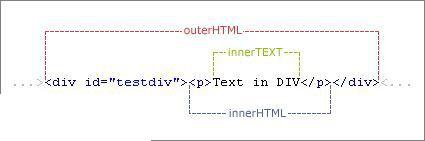
outerHTML:元素内所有的html和文本内容,包含引用该方法元素自身的标签.

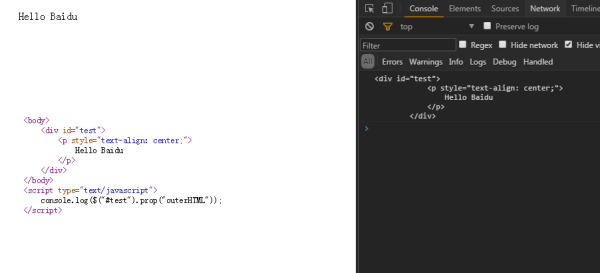
HTML:
<div id="test">
<p style="text-align: center;">
Hello Baidu
</p>
</div>
javascript-jquery:
$("#test").prop("outerHTML");prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。

热门标签
