HTML中怎么插入图片作为背景,我用的是记事本!
悬赏分:50
我做网页用的是记事本,现在不知道怎么把本地的图片放到里面。主要就是BACKGROUND那里的问题。
比如,我的图片放在D盘的“image”文件夹下,名字叫做“石家庄.jpg”
请问代码怎么写啊?最好详细点,在下在这里先谢过了!会给你分的!!!
2024-11-03 03:07:49
代码如下:
1、上级目录<img src="../images/石家庄.jpeg" alt="" />
2、根目录<img src="/images/石家庄.jpeg" alt="" />
3、同级目录<img src="images/石家庄.jpeg" alt="" />
4、平铺背景图片
<body background="d:\image\石家庄.jpg">或者<body style="background-image: url(d:\image\石家庄.jpg);">
5、背景图片不重复
<body style="background-image: url(d:\image\石家庄.jpg) no-repeat;">
6、背景图片居中不重复
<body style="background-image: url(d:\image\石家庄.jpg) no-repeat 50% 0;">
注意:图片路径问题,用d:\image\石家庄.jpg只能在你自己的电脑上有效,上传到网站上,建议image文件夹和网页放在同一目录,则图片路径改为:“image/石家庄.jpg”。

扩展资料:
HTML中主体内容:
<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容。
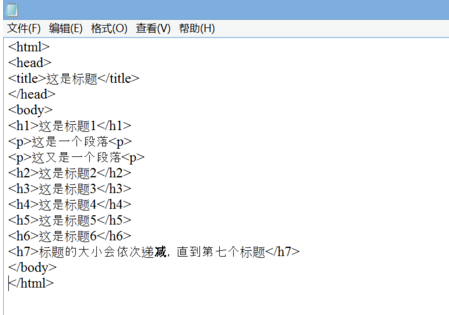
格式一般如下:
<html>
<head>
<title>;网页名称</title>
</head>
<body>
存入网页的主体部分内容如:
<table>;代表表格
<tr>;代表行
<p>;代表段落
<td>;代表单元格
参考资料来源:
参考资料来源:
2024-11-03 03:06:56
首先回答插入图片路径的问题:
因为html的img标签中属性src放置图片路径,最好放置相对路径,不然像谷歌浏览器之类的会有安全模式拦截掉你的完整路径(比如D://file/img.png)。所以推荐你把图片和你的html文件放在同一个文件夹下。
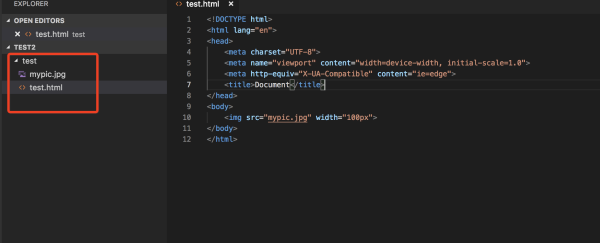
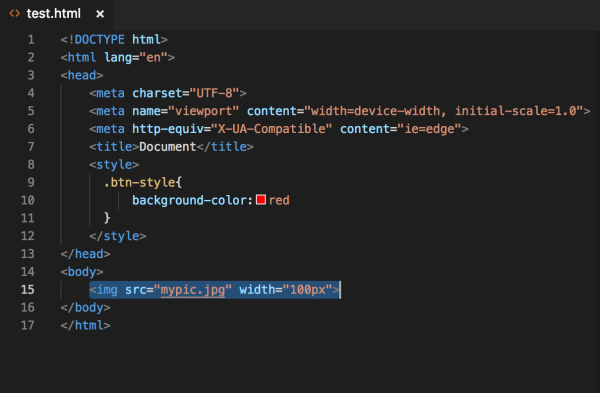
这样你直接:<img src="mypic.jpg" width="100px">
例子如下图:
目录:

代码:

效果:

扩展资料:
1、编写html代码推荐使用专业的编辑器,比如入门级的
2、图片也可以做为背景图设置,比如background-image:url('mypic.png')
2024-11-03 00:02:47
(平铺背景图片)
<body
background="d:\image\石家庄.jpg">或者
<body
style="background-image:
url(d:\image\石家庄.jpg);">
(背景图片不重复)
<body
style="background-image:
url(d:\image\石家庄.jpg)
no-repeat;">
(背景图片居中不重复)
<body
style="background-image:
url(d:\image\石家庄.jpg)
no-repeat
50%
0;">
注释:
style
后双引号部分为CSS样式;
background-image:url(图片路径)
为背景图片
no-repeat
不重复;
50%
0
即(水平位置
垂直位置)
水平50%既居中,垂直0px;
2、表格中插入图片背景:
<table>
<tr>
<td
width="200"
height="200"
background="d:\image\石家庄.jpg">
</td>
</tr>
</table>
表格背景图片也可跟上面一样采用CSS样式,如:<td
style="background-image:
url(d:\image\石家庄.jpg);">
</td>。
注意:图片路径问题,用d:\image\石家庄.jpg只能在你自己的电脑上有效,上传到网站上,建议image文件夹和网页放在同一目录,则图片路径改为:“image/石家庄.jpg”。
2024-11-03 07:39:57
(平铺背景图片)
<body background="d:\image\石家庄.jpg">或者
<body style="background-image: url(d:\image\石家庄.jpg);">
(背景图片不重复)
<body style="background-image: url(d:\image\石家庄.jpg) no-repeat;">
(背景图片居中不重复)
<body style="background-image: url(d:\image\石家庄.jpg) no-repeat 50% 0;">
注释:
style 后双引号部分为CSS样式;
background-image:url(图片路径) 为背景图片
no-repeat 不重复;
50% 0 即(水平位置 垂直位置) 水平50%既居中,垂直0px;
2、表格中插入图片背景:
<table>
<tr>
<td width="200" height="200" background="d:\image\石家庄.jpg">
</td>
</tr>
</table>
表格背景图片也可跟上面一样采用CSS样式,如:<td style="background-image: url(d:\image\石家庄.jpg);"> </td>。
注意:图片路径问题,用d:\image\石家庄.jpg只能在你自己的电脑上有效,上传到网站上,建议image文件夹和网页放在同一目录,则图片路径改为:“image/石家庄.jpg”。
2024-11-03 03:29:06
</body>
热门标签
