怎么用js或jquery使得div内超过一定字符串个数最后一行用省略号替代
.text{ width:200px; height:92px; border:1px solid red;}
</style>
<div class="text">
qeirqo ifucnzl kjlkljlda eiuiuix dnviendn fjdks qeirqo ifucnzl kjlkljlda eiuiuix dnviendn fjdks qeirqo ifucnzl kjlkljlda eiuiuix dnviendn fjdks
</div>
最后一行超出div用省略号替代。
最新回答

茴菿原点
2024-10-31 11:21:25
截取目标长度的字符串即可实现上述功能,这需要jquery的substr()方法:
stringObject.substr(start,length)
功能
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
参数
start 必需。要抽取的子串的起始下标。
length 可选。子串中的字符数。
示例代码如下
创建Html元素
<div class="box">
<span>点击按钮后只显示前10个汉字:</span><br>
<div class="content">
<p>我是一段足够长的内容。是的,我是一段足够长的内容;不错,我就是一段足够长的内容;毫无疑问,我真的已经足够长了。</p>
</div>
<input type="button" value="修理一下">
</div>设置css样式
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
p{line-height: 25px;}编写jquery代码
$(function(){
$(":button").click(function() {
str = $(".content p").text().substr(0,10) + " ...";
$(".content p").text(str);
})
})观察效果
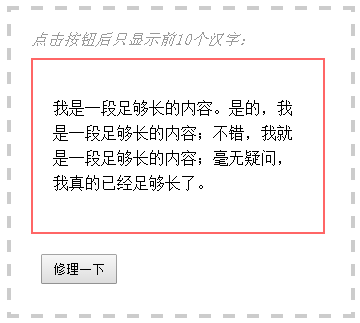
初始样式

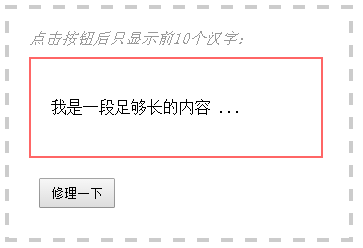
省略处理后


云起兮衣飞扬
2024-10-31 20:05:47
var newstr = strarea .text().substr(0,x) + '...';
strarea.text( newstr );

北极甜虾
2024-10-31 22:25:58
思路2:截取字符串
热门标签
