html怎么做一个按钮,就弹出一段文字的窗口呀

2024-10-31 11:02:24
html做点一个按钮就弹出文字的代码:
最基本的弹出窗口代码
<SCRIPT LANGUAGE="javascript">
<!-- window.open ('page.html') --> </SCRIPT>
经过设置后的弹出窗口
<SCRIPT LANGUAGE="javascript">
<!-- window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no') //-->
</SCRIPT>用函数控制弹出窗口
<html>
<head>
<script LANGUAGE="JavaScript">
<!-- function openwin() { window.open ("page.html", "newwindow", "height=100, width=400, toolbar =no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //} //-->
</script>
</head>
<body onload="openwin()">
</body>
</html>同时弹出2个窗口
<script LANGUAGE="JavaScript">
<!-- function openwin() { window.open ("page.html", "newwindow", "height=100, width=100, top=0, left=0,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=n o, status=no")//window.open ("page2.html", "newwindow2", "height=100, width=100, top=1 00, left=100,toolbar=no, menubar=no, scrollbars=no, resizable=no, loca tion=no, status=no")//} //-->
</script>主窗口打开文件1.htm,同时弹出小窗口page.html
如下代码加入主窗口<head>区:
<script language="javascript">
<!-- function openwin() { window.open("page.html","","width=200,height=200") } //-->
</script>
加入<body>区: <a href="1.htm" onclick="openwin()">open</a>弹出的窗口之定时关闭控制
首先,将如下代码加入page.html文件的<head>区:
<script language="JavaScript">
function closeit()
{ setTimeout("self.close()",10000) //毫秒 }
</script>在弹出窗口中加上一个关闭按钮
<FORM>
<INPUT TYPE='BUTTON' VALUE='关闭' onClick='window.close()'>
</FORM>内包含的弹出窗口-一个页面两个窗口
<html>
<head>
<SCRIPT LANGUAGE="JavaScript">
function openwin()
{ OpenWindow=window.open("", "newwin", "height=250, width=250,toolbar=no,scrollbars="+scroll+",menubar=no");
//OpenWindow.document.write("<TITLE>例子</TITLE>")
OpenWindow.document.write("<BODY BGCOLOR=#ffffff>")
OpenWindow.document.write("<h1>Hello!</h1>")
OpenWindow.document.write("New window opened!")
OpenWindow.document.write("</BODY>")
OpenWindow.document.write("</HTML>")
OpenWindow.document.close() }
</SCRIPT>
</head>
<body>
<a href="#" onclick="openwin()">打开一个窗口</a>
<input type="button" onclick="openwin()" value="打开窗口">
</body>
</html>终极应用--弹出的窗口之Cookie控制
首先,将如下代码加入主页面HTML的<HEAD>区:
<script>
function openwin(){
window.open("page.html","","width=200,height=200") }
function get_cookie(Name) { var search = Name + "=" var returnvalue = "";
if (document.cookie.length > 0) { offset = document.cookie.indexOf(search)
if (offset != -1) { offset += search.length end = document.cookie.indexOf(";", offset);
if (end == -1)
end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end)) } }
return returnvalue; }
function loadpopup(){ if (get_cookie('popped')==''){ openwin()
document.cookie="popped=yes" } }
</script>
Asp教程-ASP应用
this.Response.Write(<Script>window.open('WebForm7.aspx','','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=750,height=470,left=80,top=40');</script>");
弹出跟你当前的窗口有没有菜单工具栏没有关系,你只要在页面中写一个脚本它就弹出了.比如
<a href=# onclick="window.open('xxx.aspx','窗口名称','参数');">xxxxx</a>
以下列出一些弹出窗口的参数:
(如:"fullscreen=yes, toolbar=yes")。下面是被支持的各种特性。
channelmode = { yes | no | 1 | 0 } 是否在窗口中显示阶梯模式。默认为no。
directories = { yes | no | 1 | 0 } 是否在窗口中显示各种按钮。默认为yes。
fullscreen = { yes | no | 1 | 0 } 是否用全屏方式显示浏览器。默认为no。
height = number 指定窗口的高度,单位是像素。最小值是100。
left = number 指定窗口距左边框的距离,单位是像素。值必须大于或者等于0。
location = { yes | no | 1 | 0 } 指定是否在窗口中显示地址栏。默认为yes。
menubar = { yes | no | 1 | 0 } 指定是否在窗口中显示菜单栏。默认为yes。
resizable = { yes | no | 1 | 0 } 指定是否在窗口中显示可供用户调整大小的句柄。默认为yes。
scrollbars = { yes | no | 1 | 0 } 指定是否在窗口中显示横向或者纵向滚动条。默认为yes。
status = { yes | no | 1 | 0 } 指定是否在窗口中显示状态栏。默认为yes。
titlebar = { yes | no | 1 | 0 } 指定是否在窗口中显示标题栏。在非调用HTML Application或者一个对话框的情况下,这一项将被忽略。默认为yes。
toolbar = { yes | no | 1 | 0 } 指定是否在窗口中显示工具栏,包括如前进、后退、停止等按钮。默认为yes。
top = number 指定窗口顶部的位置,单位是像素。值必须大于或者等于0。
width = number 指定窗口的宽度,单位是像素。最小值是100。

2024-10-31 11:01:57
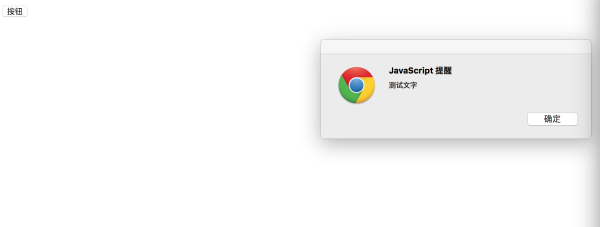
比如说有一个提交按钮 <button>按钮</button>
然后添加上这个 <button onclick="alert('测试文字')">按钮</button>
意思就是点击的时候进行触发js 就弹出来了
还有其他方式如用函数 ,引入<script></script> 标签
eg:



2024-10-31 11:06:23
一般js可以做到
<html>
<head>
<script type="text/javascript">
function disp_alert()
{
alert("弹窗内容!")
}
</script>
</head>
<body>
<input type="button" onclick="disp_alert()" value="按钮名称" />
</body>
</html>
无js实现弹窗代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
html,body {
height: 100%;
}
.dialog {
position: fixed;
top: 50%;
left: 50%;
margin-left: 0px;
margin-top: 0px;
width: 0px;
height: 0px;
overflow: hidden;
border: 1px solid #999;
text-align: center;
border-radius: 25px;
box-shadow: 5px 5px 5px #999;
background: #88f;
transition: all 0.3s;
}
.dialog .close {
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -25px;
width: 50px;
height: 20px;
border: 1px solid #999;
background: #339;
color: #fff;
text-align: center;
}
#dialogswitch {
display: none;
}
#dialogswitch:checked+.dialog {
margin-left: -150px;
margin-top: -100px;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<label for="dialogswitch">点击弹出对话框</label>
<input type="checkbox" id="dialogswitch" />
<div class="dialog">
<h3>标题</h3>
内容。。。。。。。。。。。
<label class="close" for="dialogswitch">关闭</label>
</div>
</body>
</html>

2024-10-31 10:26:08
需要编写HTML代码,显示按钮
需要编写相应的JavaScript代码,给按钮添加点击事件
点击事件发生之后生成一个弹窗
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>MyHtml</title>
<meta charset="utf-8">
<script type="text/javascript">
function showMessage(){
alert("This is a message!");
}
</script>
</head>
<body>
<button onclick="showMessage()">button</button>
</body>
</html>

2024-10-31 11:14:35
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>可弹出文字</title>
</head>
<body>
<button type="button" onClick="alert('被弹出的文字')">点击这里会弹出一段文字</button>
</body>
</html>
请采纳
谢谢啊
热门标签
